⚙Installation
Set Up Webhook#
This time we will use the Glitch server. If you want to use your server, you can download the source code from this repository in the quickstart section Here.
to get the webhook url on Glitch :
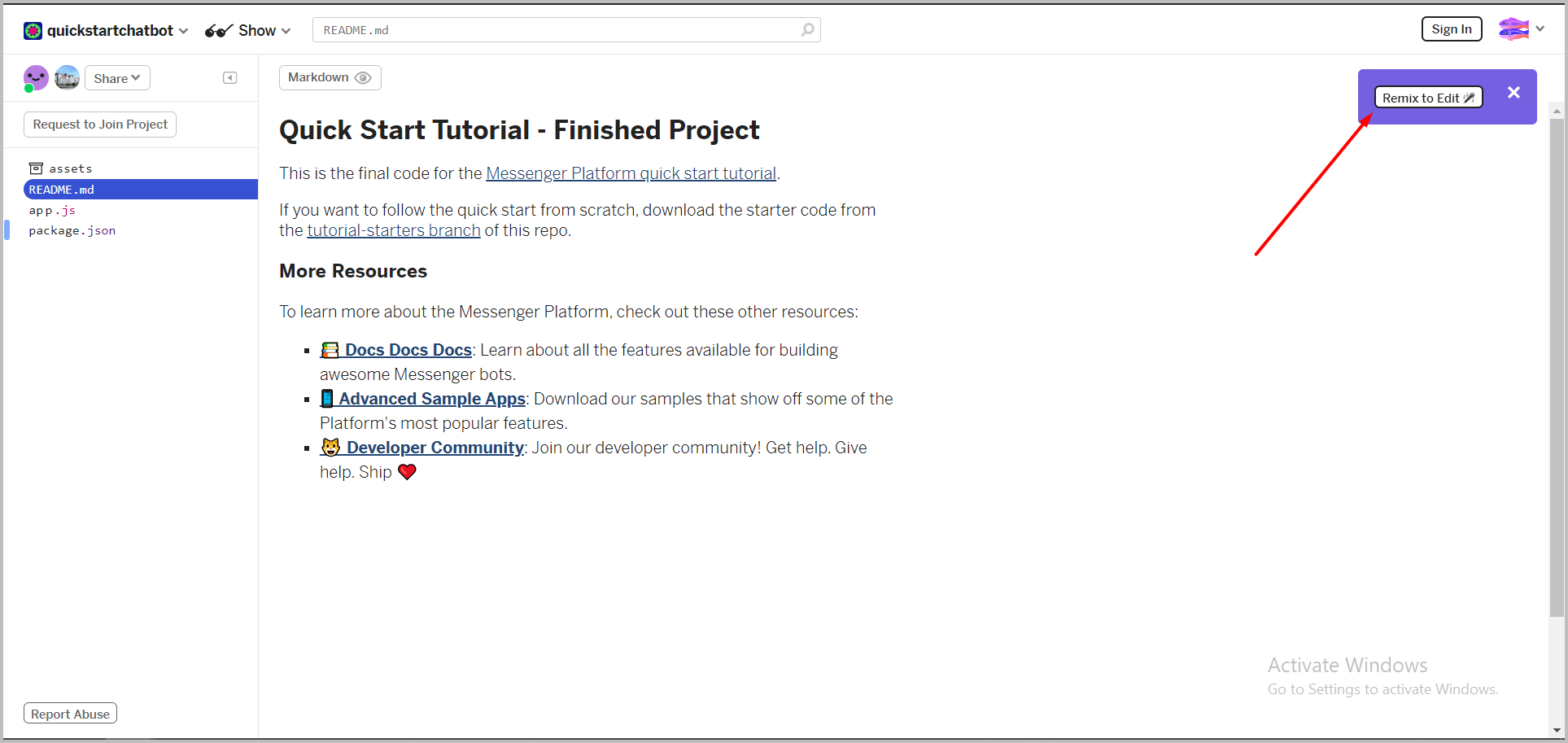
Click Remix on Glitch below (to copy the initial code)
Click the "Remix to Edit" button, don't forget to sign in to save the project in your glitch account.
Show Details

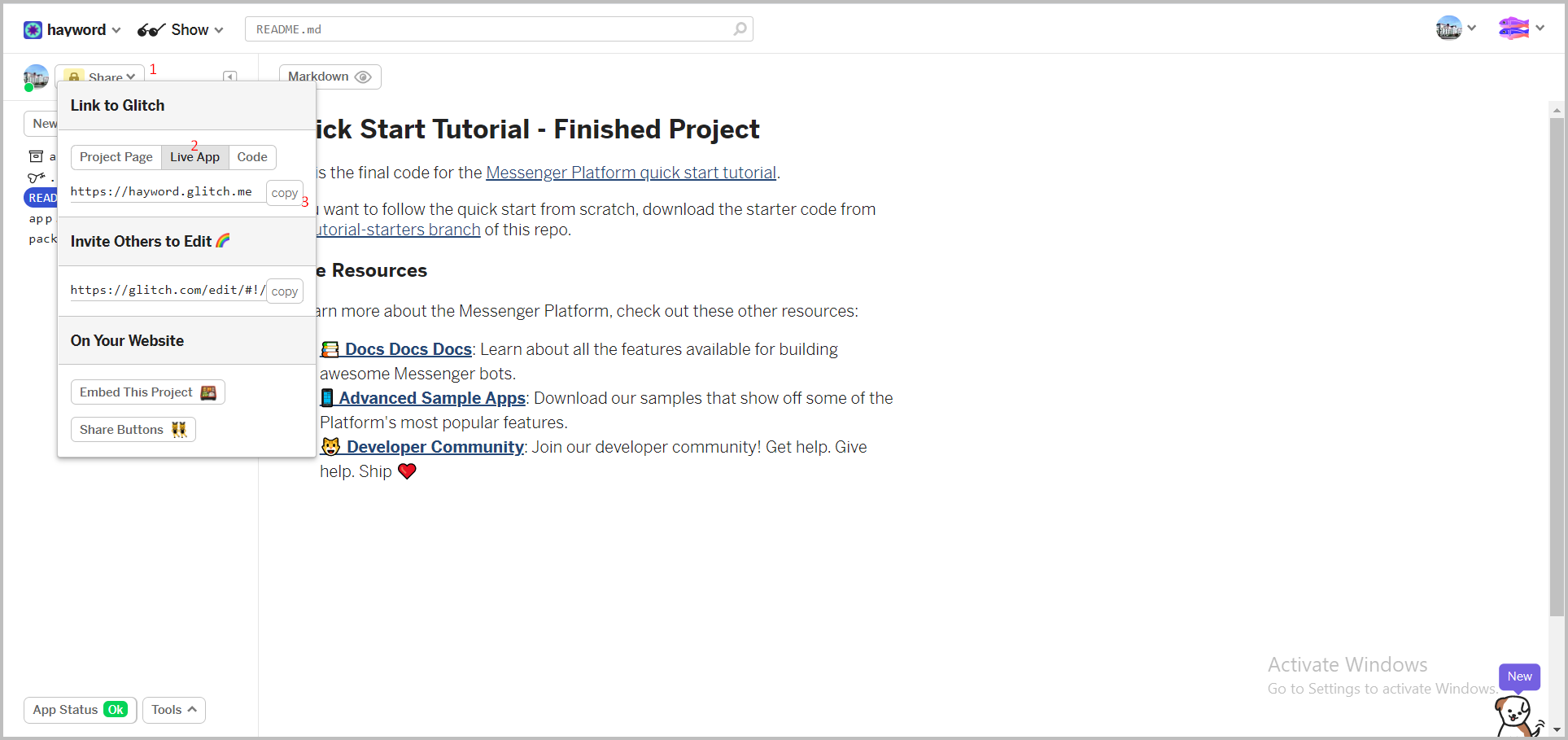
Click 'Share' button > live app > copy.
Show Details

webhook url :
https://<COPIED_URL>/webhookin this case, the webhook url is:
https://hayword.glitch.me/webhook
What is webhook? Why we need it?
Webhook is a callback that uses to forward information between applications. We need it to receive information from the user that uses messenger, and then we manage that information in our app through webhook.
Set Up FB App#
After getting the webhook url, we will be connected to the Facebook application as follows:
Go to facebok developer app page. *make sure you logged in with a facebook account.
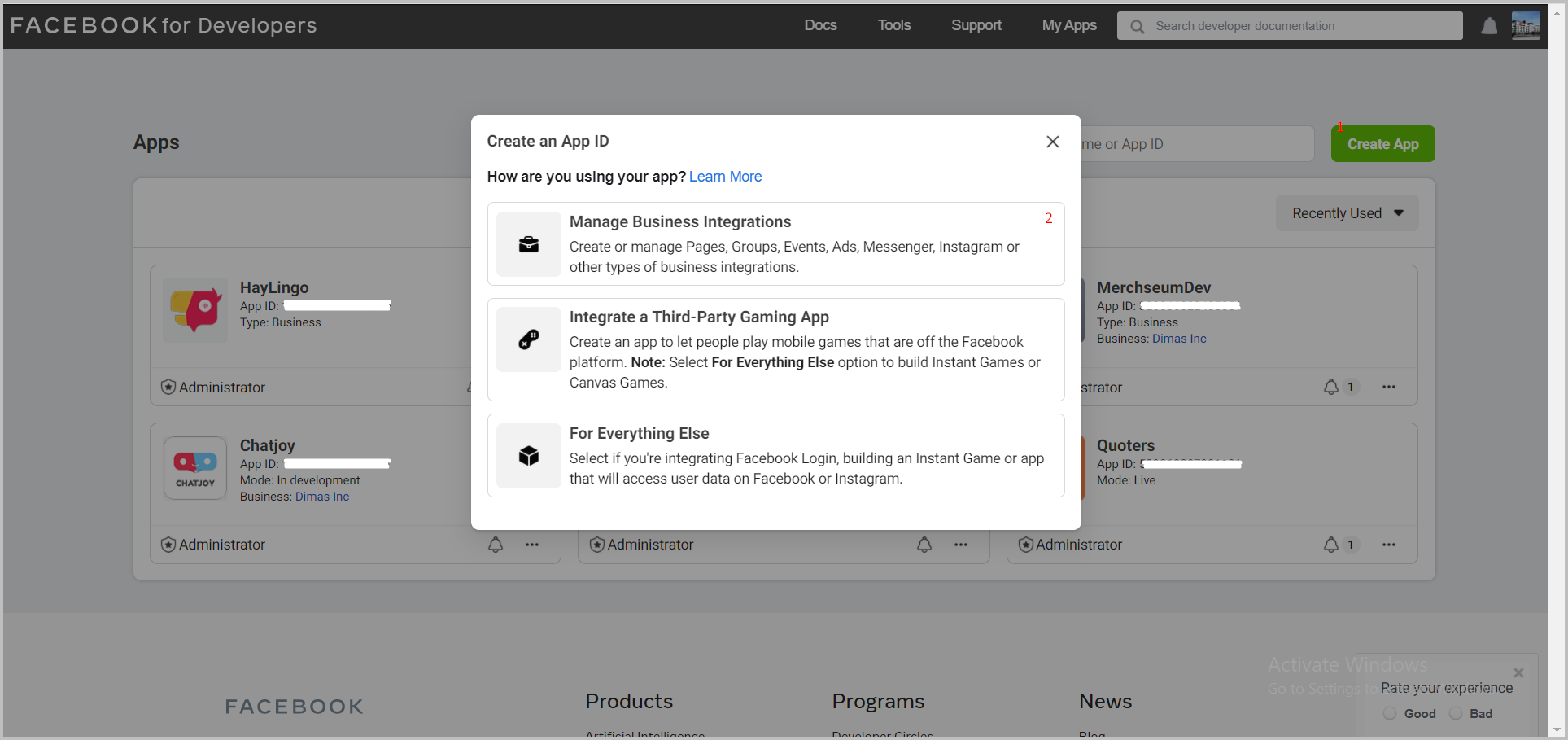
Click 'Create App' button > select Manage Business Integration.
Show Details

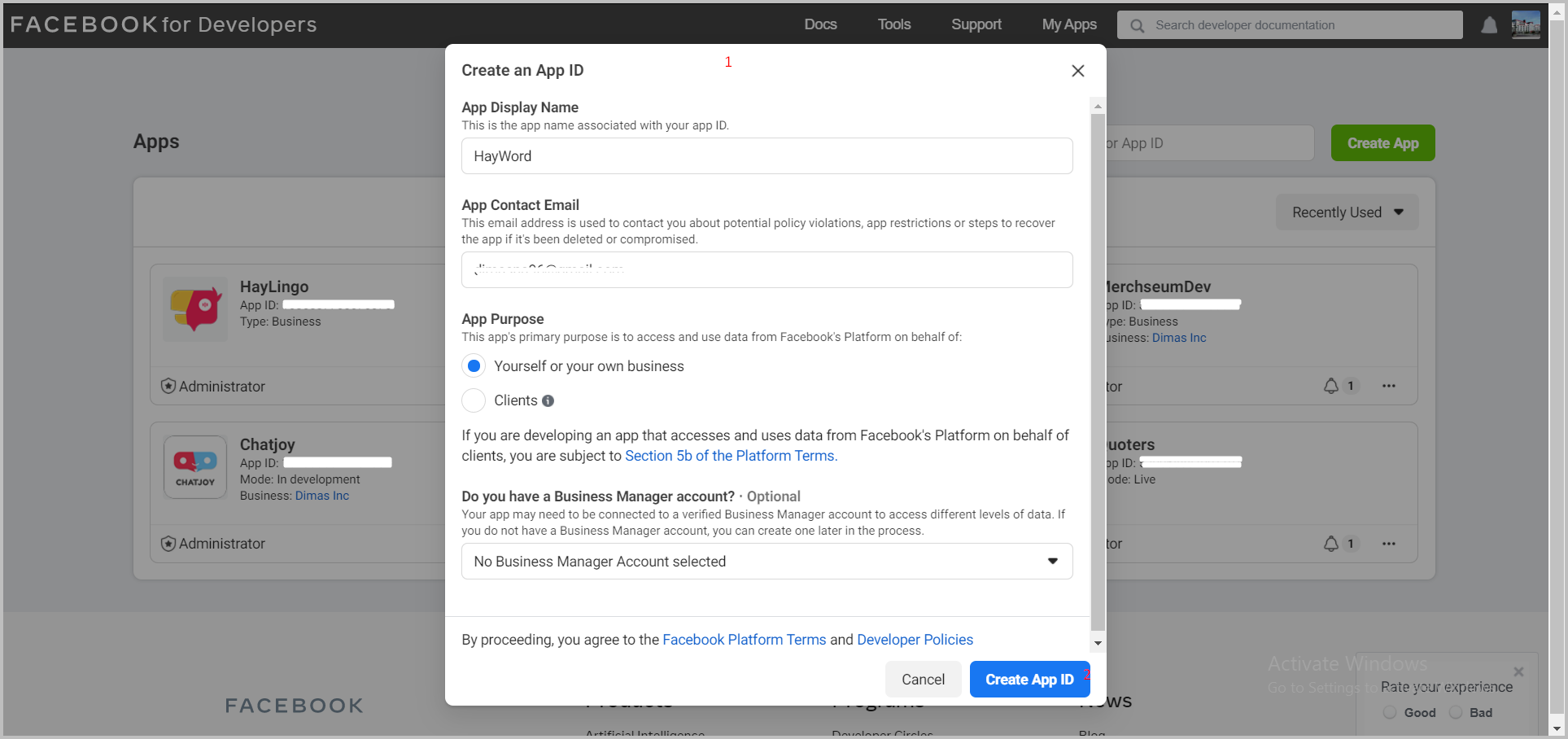
Fill in the application details > Click 'Create App ID'.
Show Details

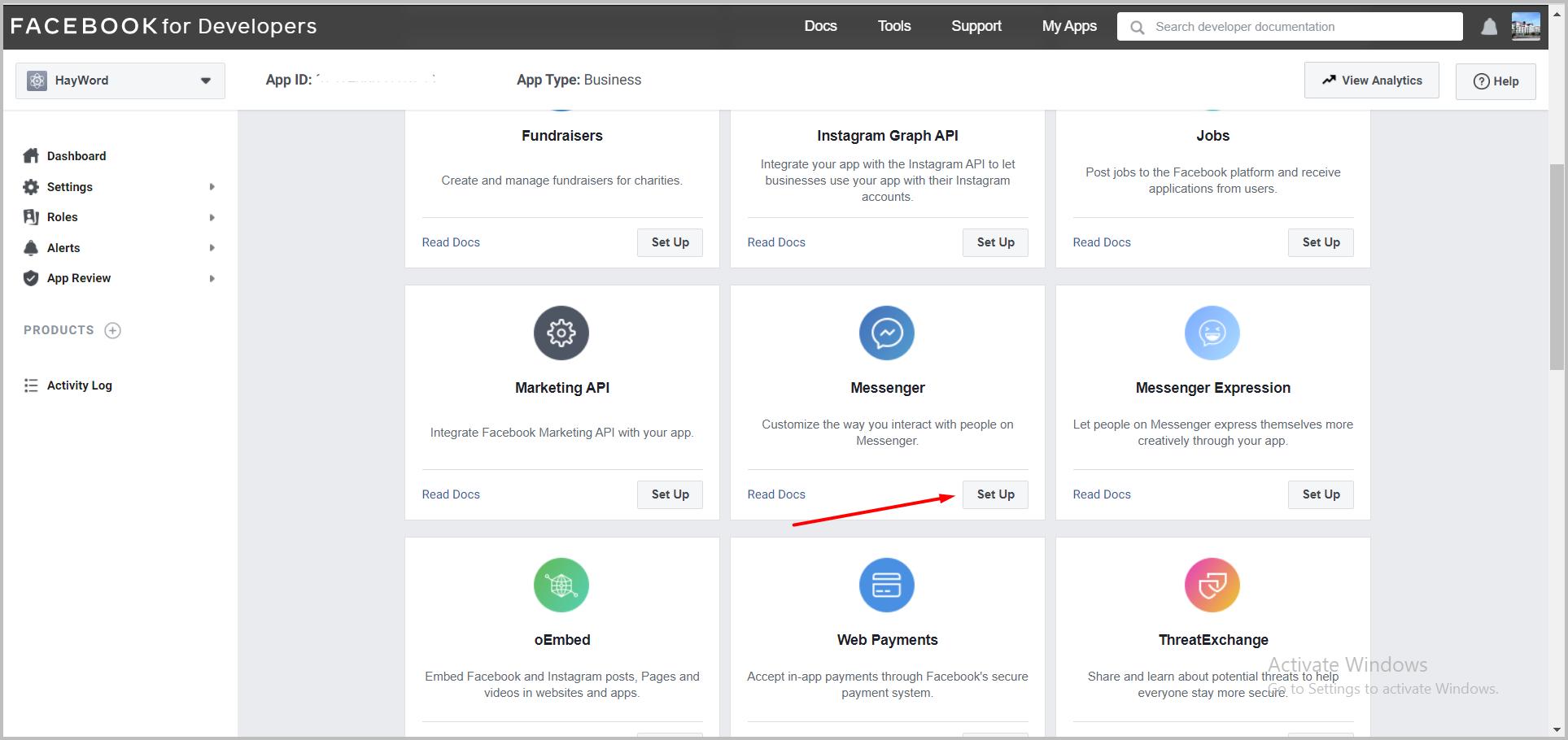
After successfully creating the App ID, the app dashboard page (HayWord) will appear. On the dashboard, click the Set Up button in the Messenger section.
Show Details

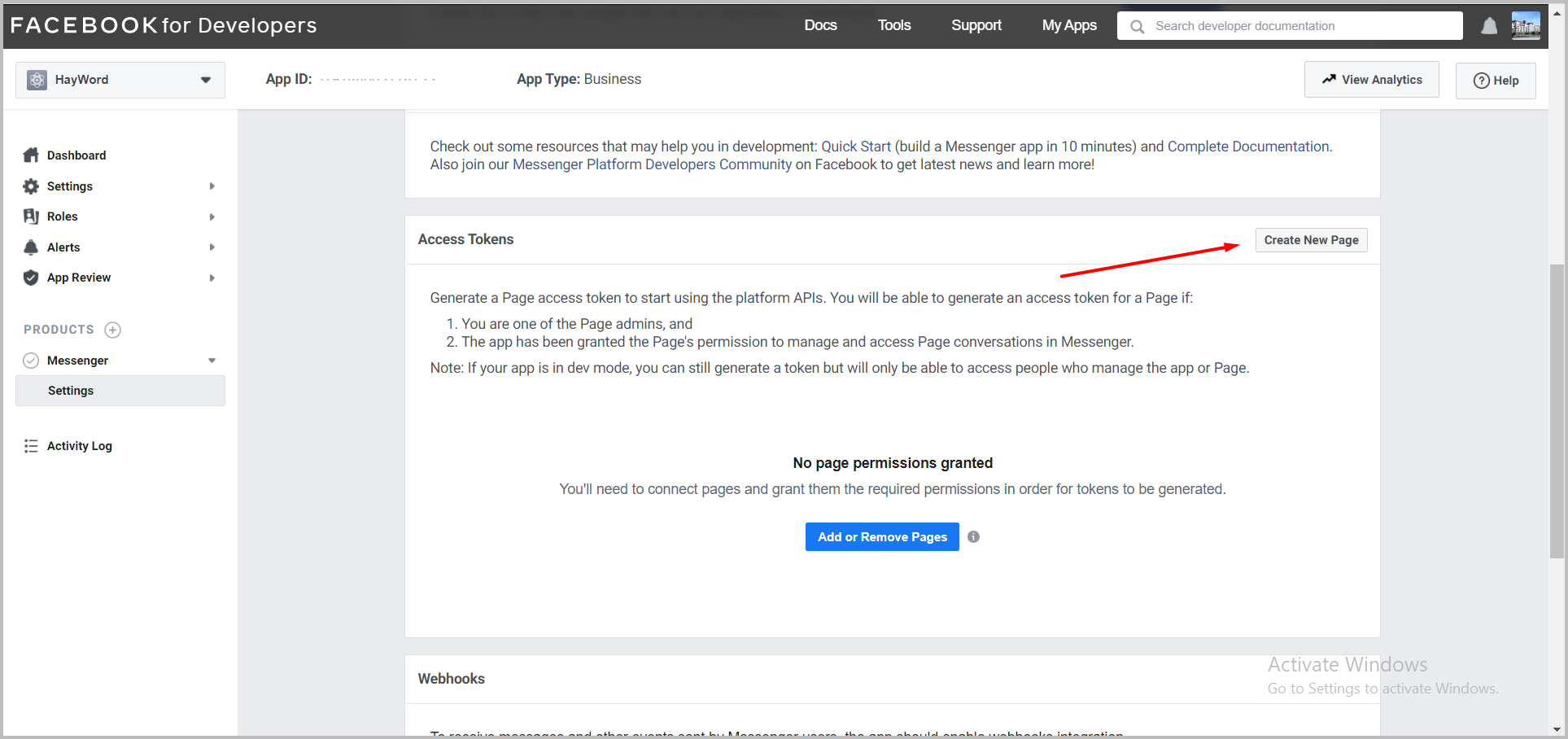
Click 'Create New Page' button to create a new page linked to our application.
Show Details

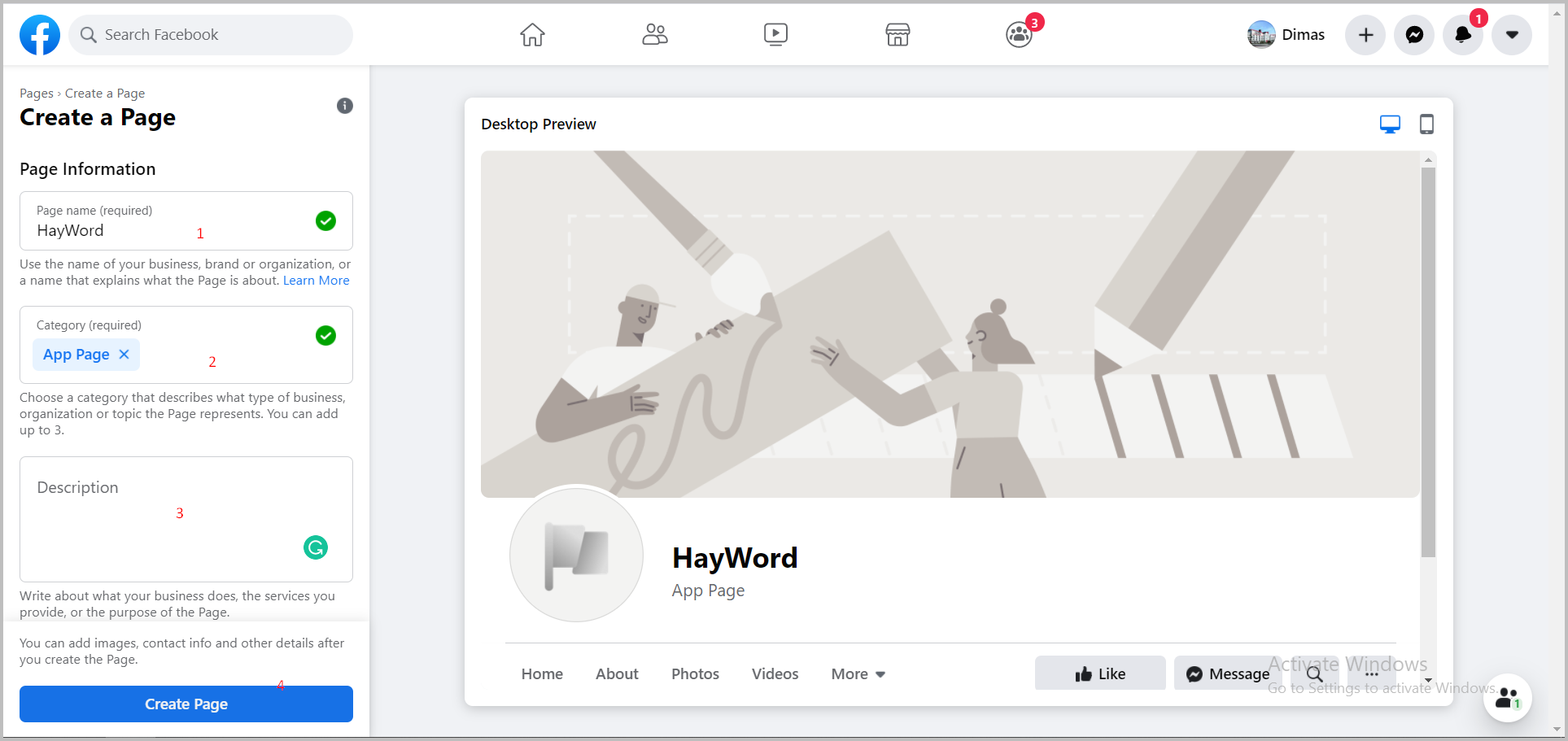
Fill in the information about the page created and click the 'create page' button.
Show Details

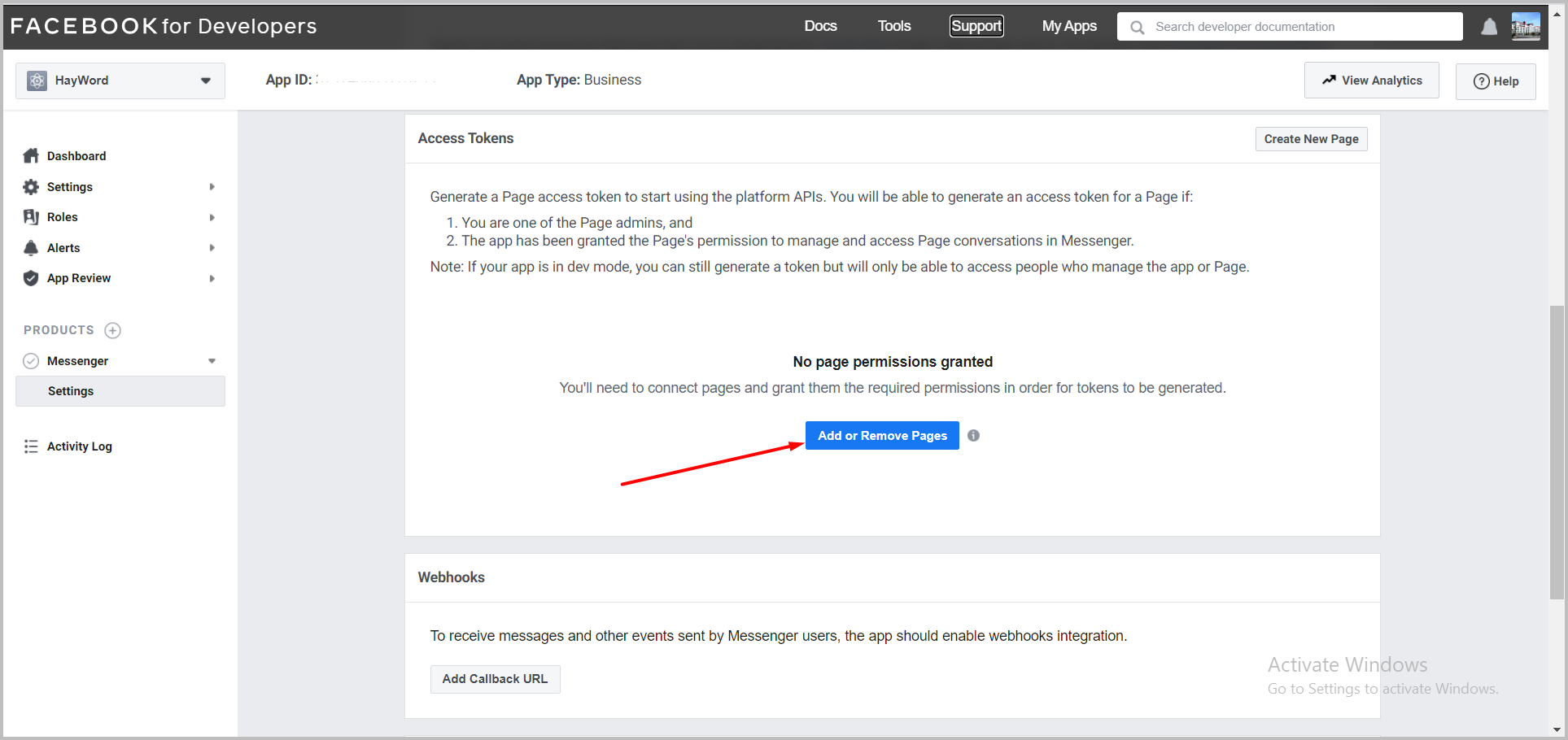
After successfully creating the page, then return to the dashboard application and click the 'add or remove page' button.
Show Details

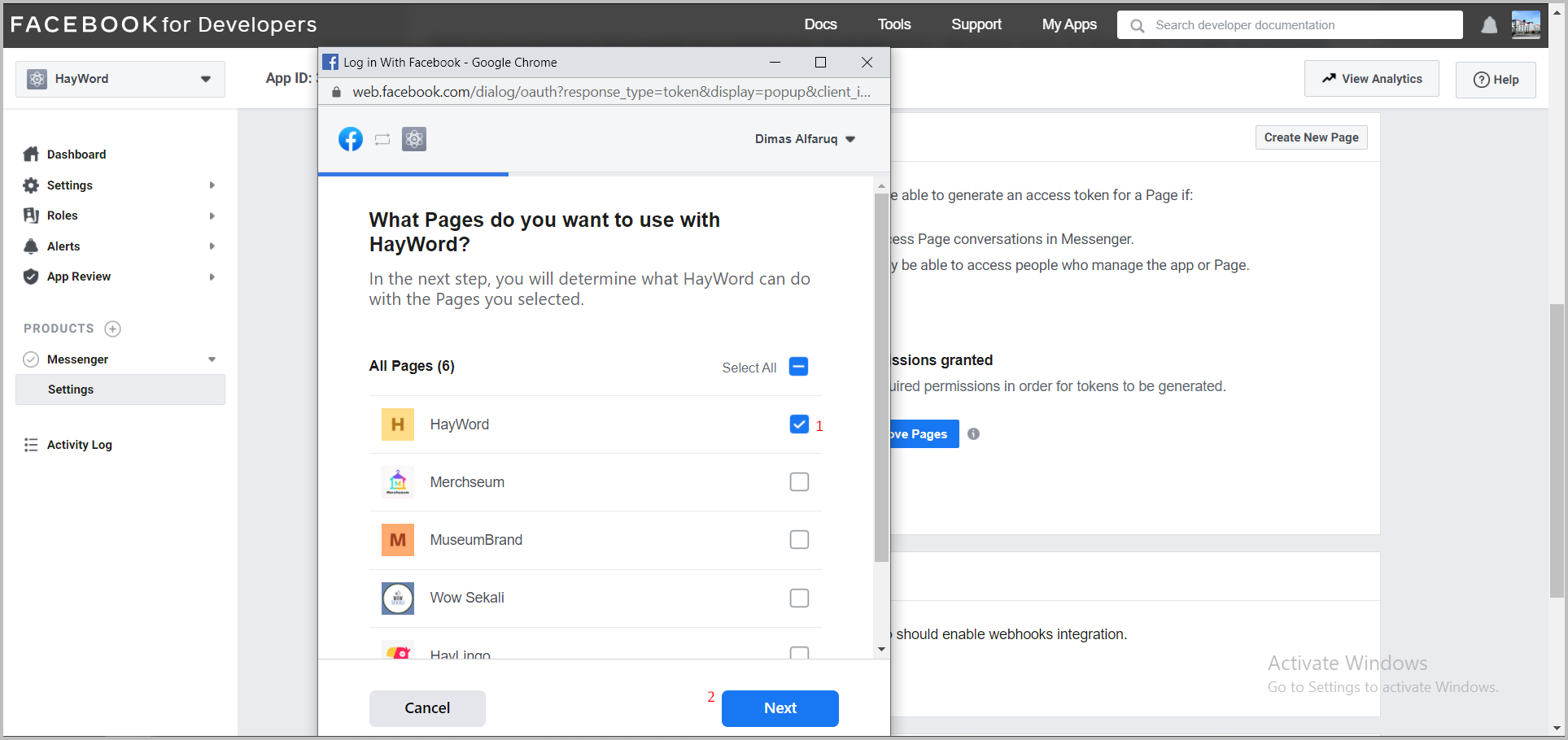
Select the page that we created earlier, then click 'next'.
Show Details

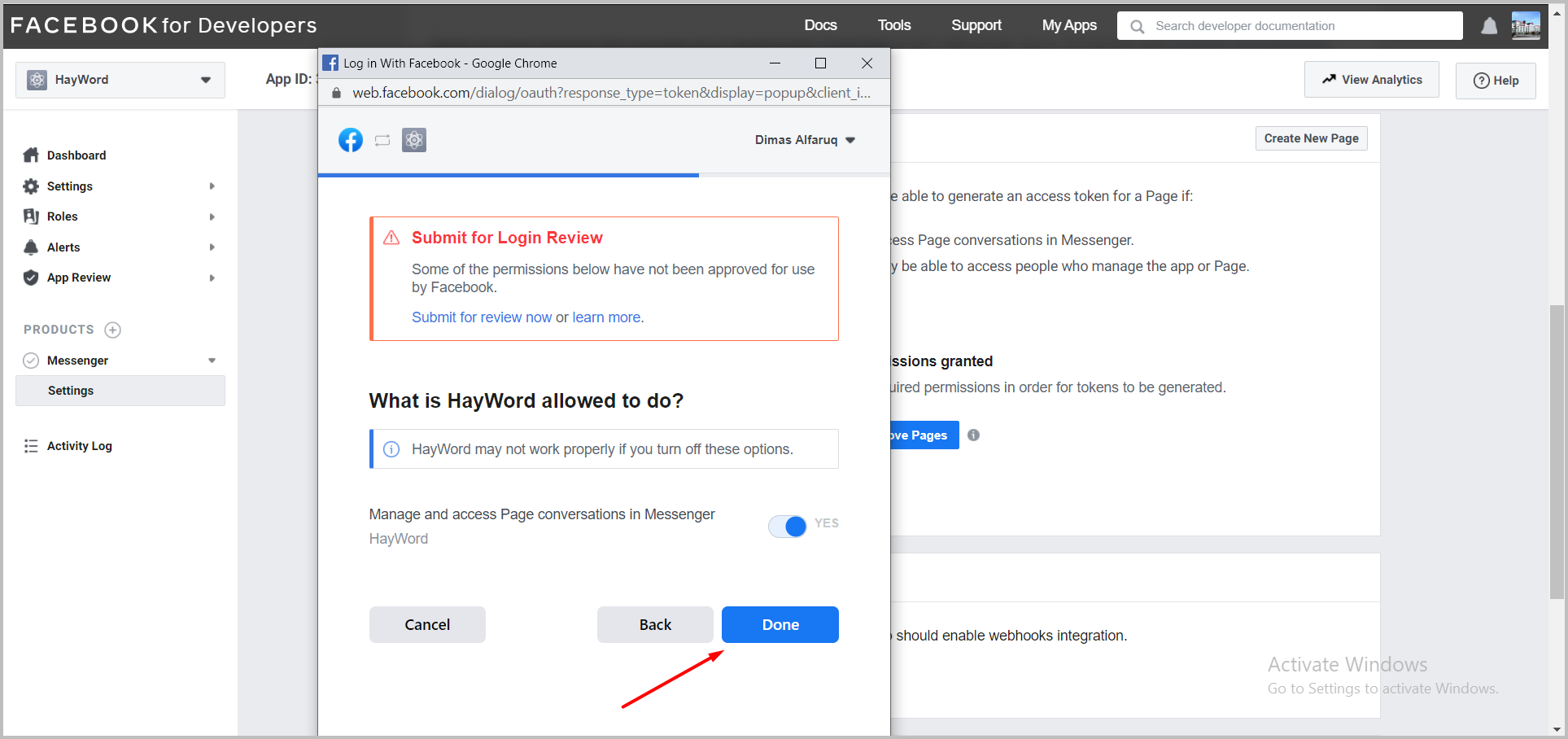
Then click the 'done' button.
Show Details

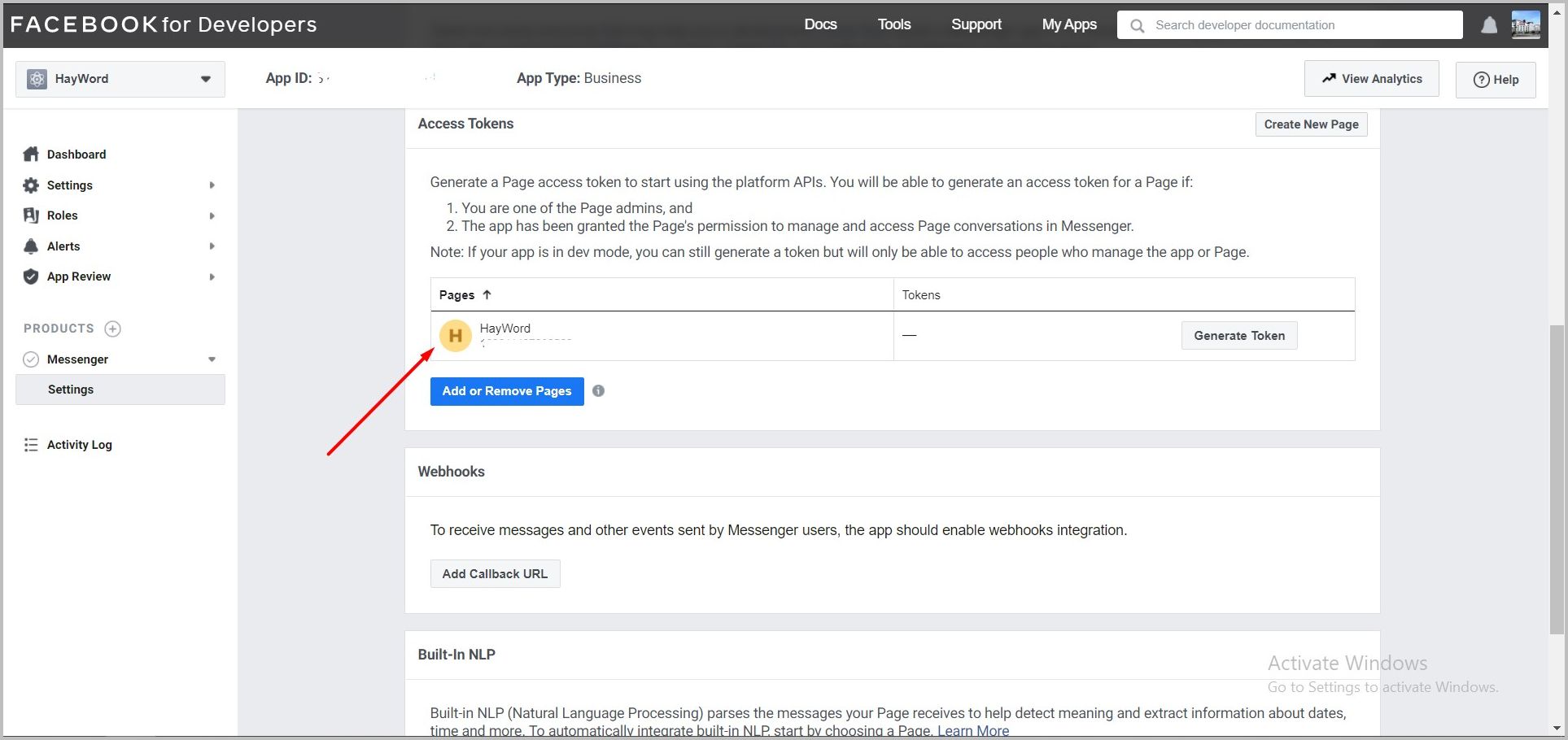
If successful, the page that we have linked with the application will appear.
Show Details

info
We need to set up an fb app to determine which FB page we will use as front-end to interact with the user and connect our app with messenger API through webhook.
Webhook Integration with FB App#
To integrating the webhook with the FB application, the steps are as follows:
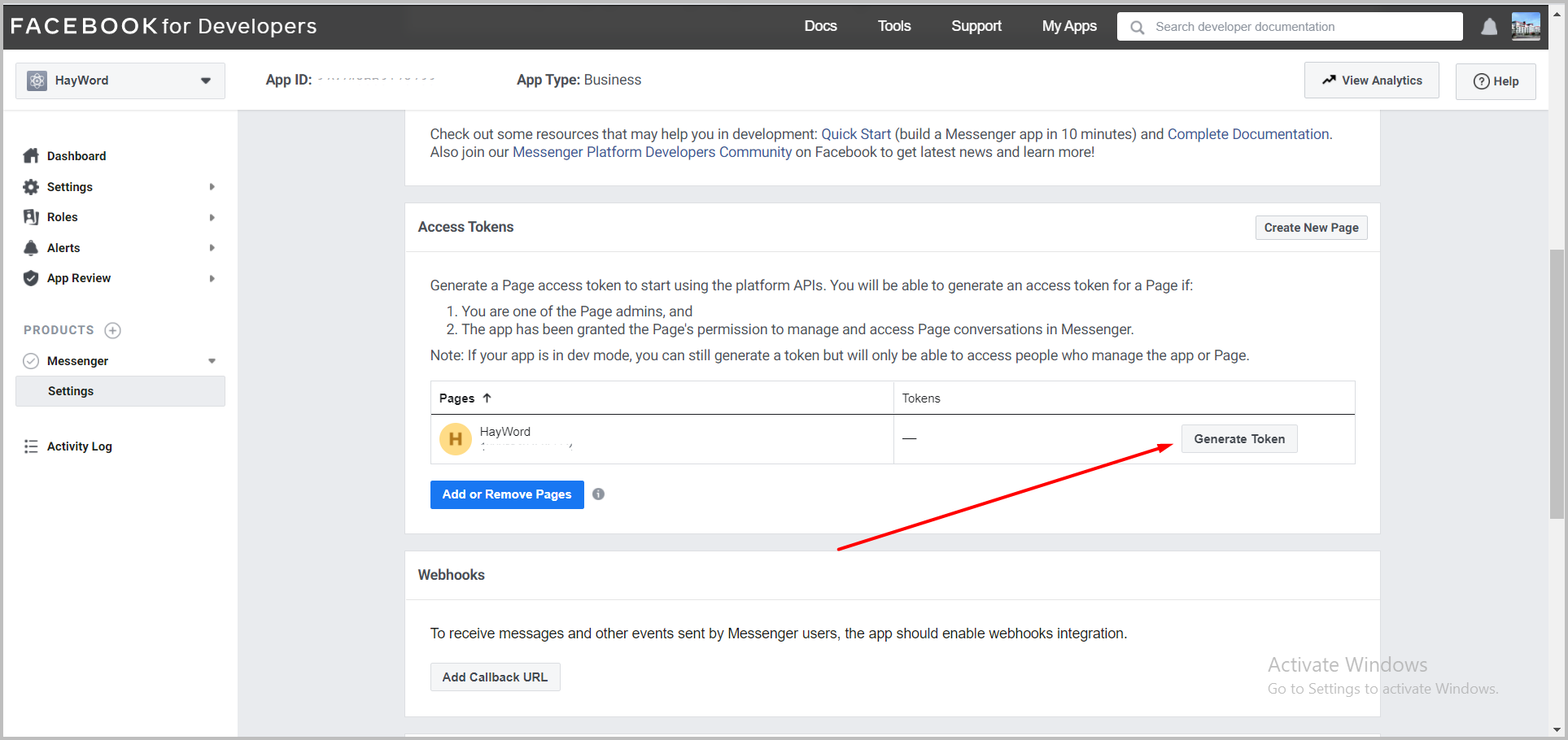
Click the 'Generate Page Access Token' button to authenticate the request to the messenger.
Show Details

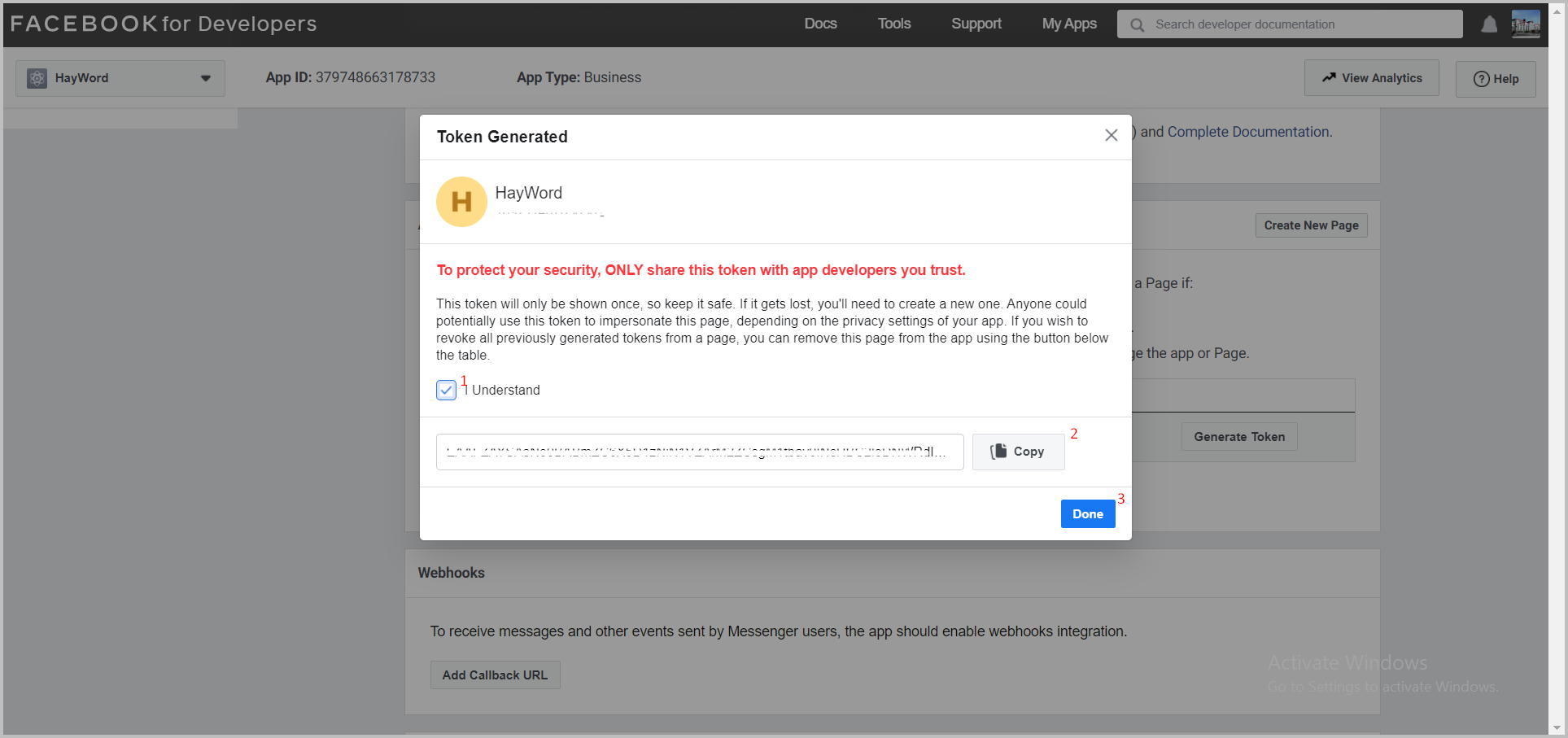
Click 'I Understand' checkbox > copy access token > done.
Show Details

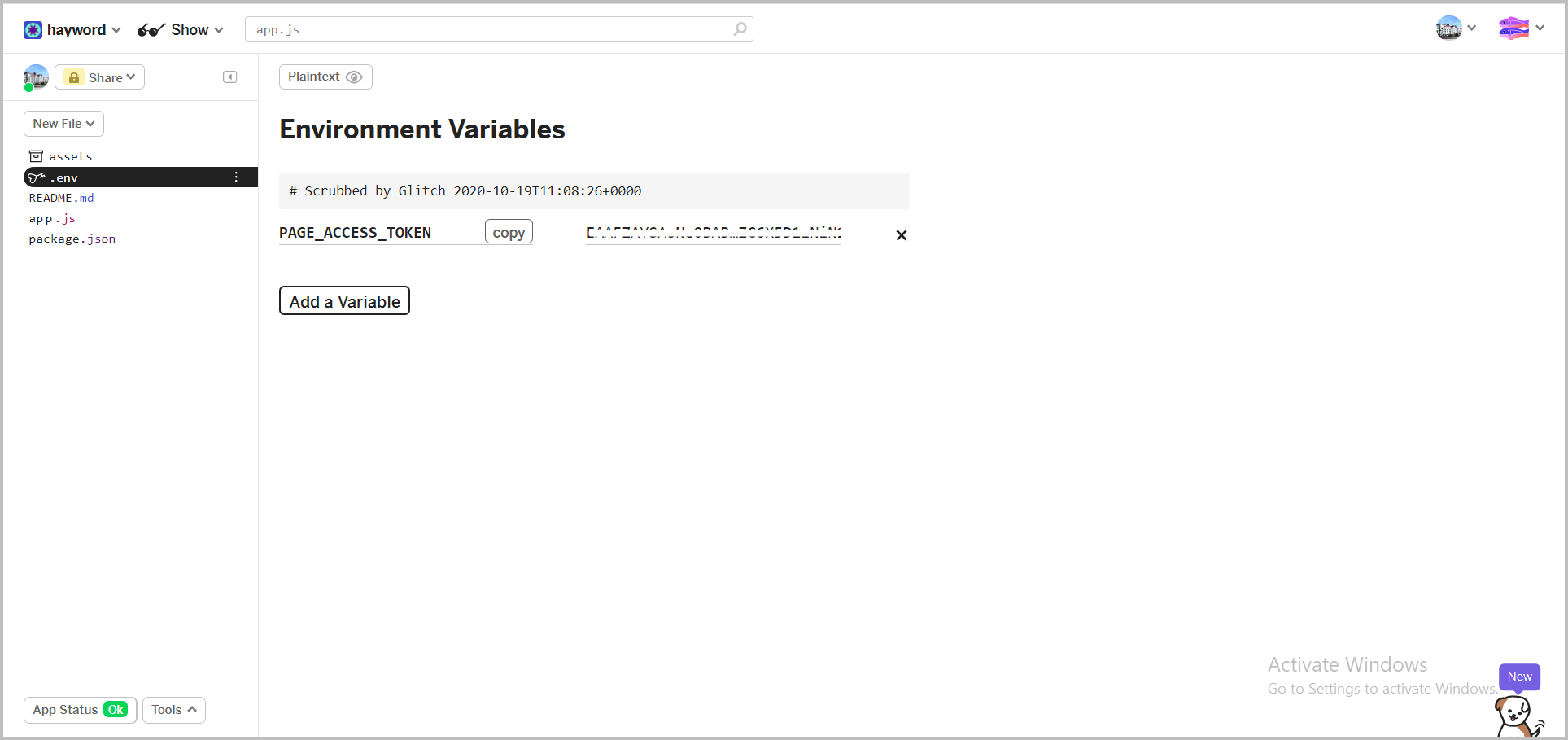
Create a PAGE_ACCESS_TOKEN variable in the .env file in a glitch, then copy the token previously obtained to that variable.
Show Details

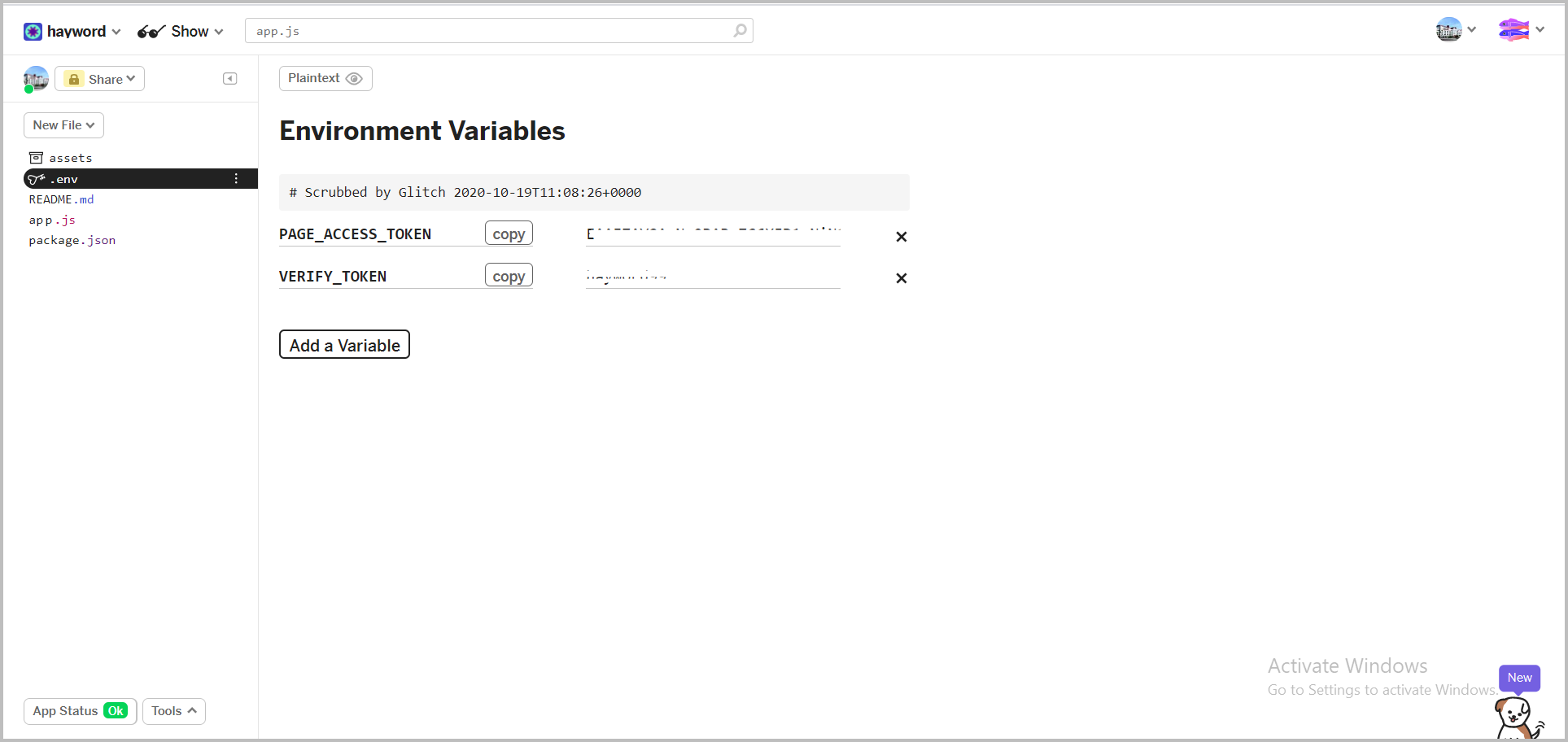
Next, create a VERIFY_TOKEN webhook variable and fill the variable with what you want in the .env file to verify the webhook in the fb application.
Show Details

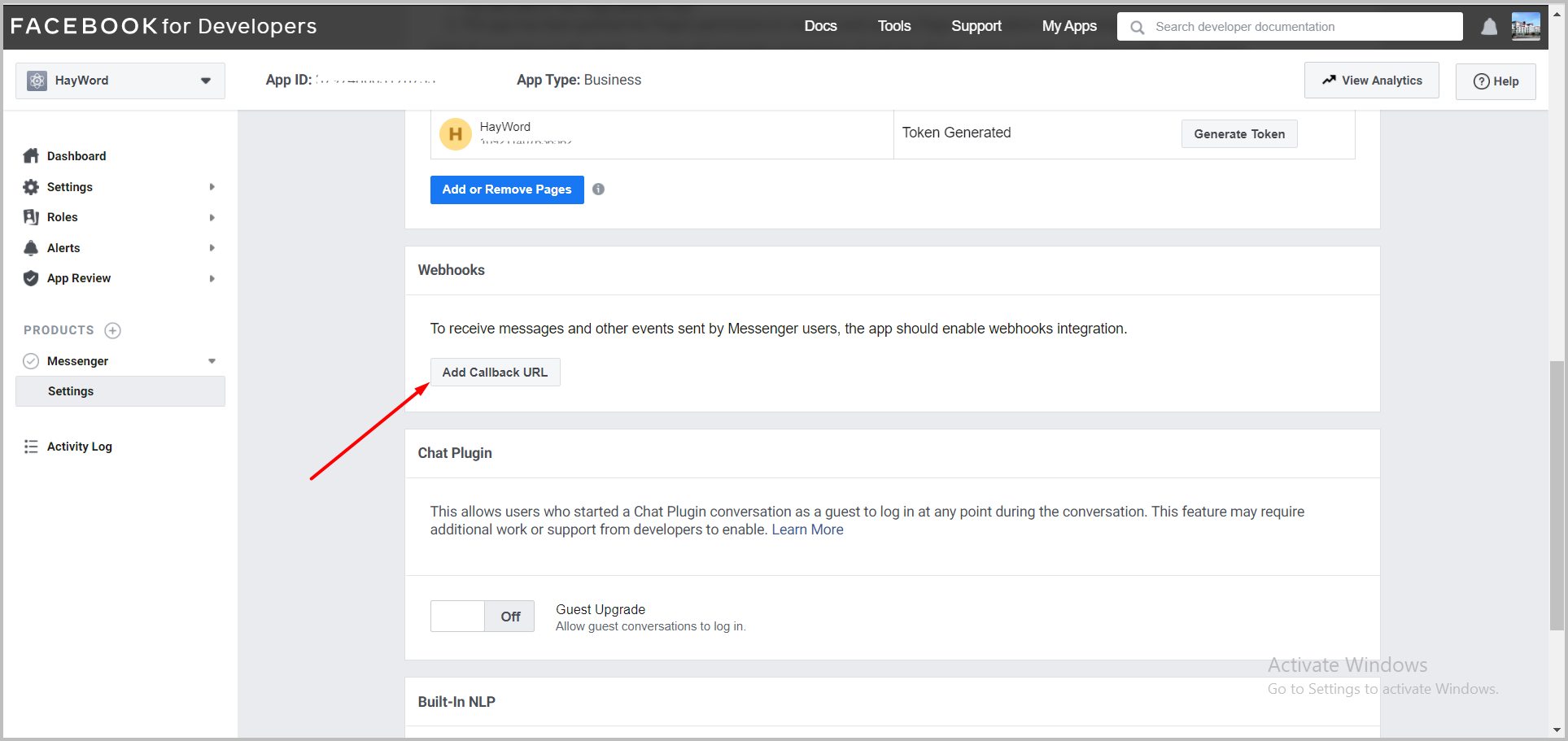
Then add the webhook url in the application dashboard, click the 'Add Callback Url' button.
Show Details

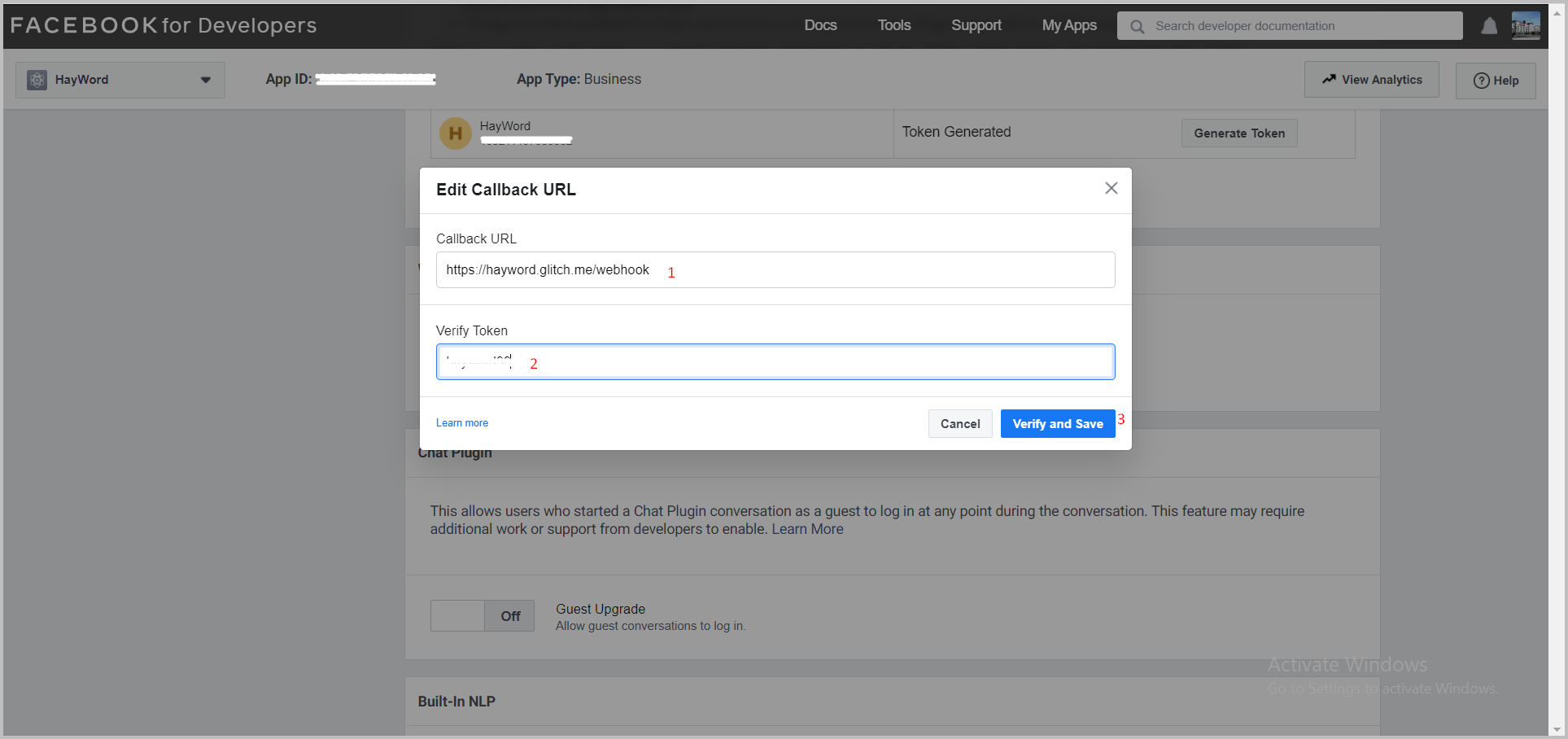
Fill in the webhook url and token that we have created before, then click the 'Verify and Save' button.
Show Details

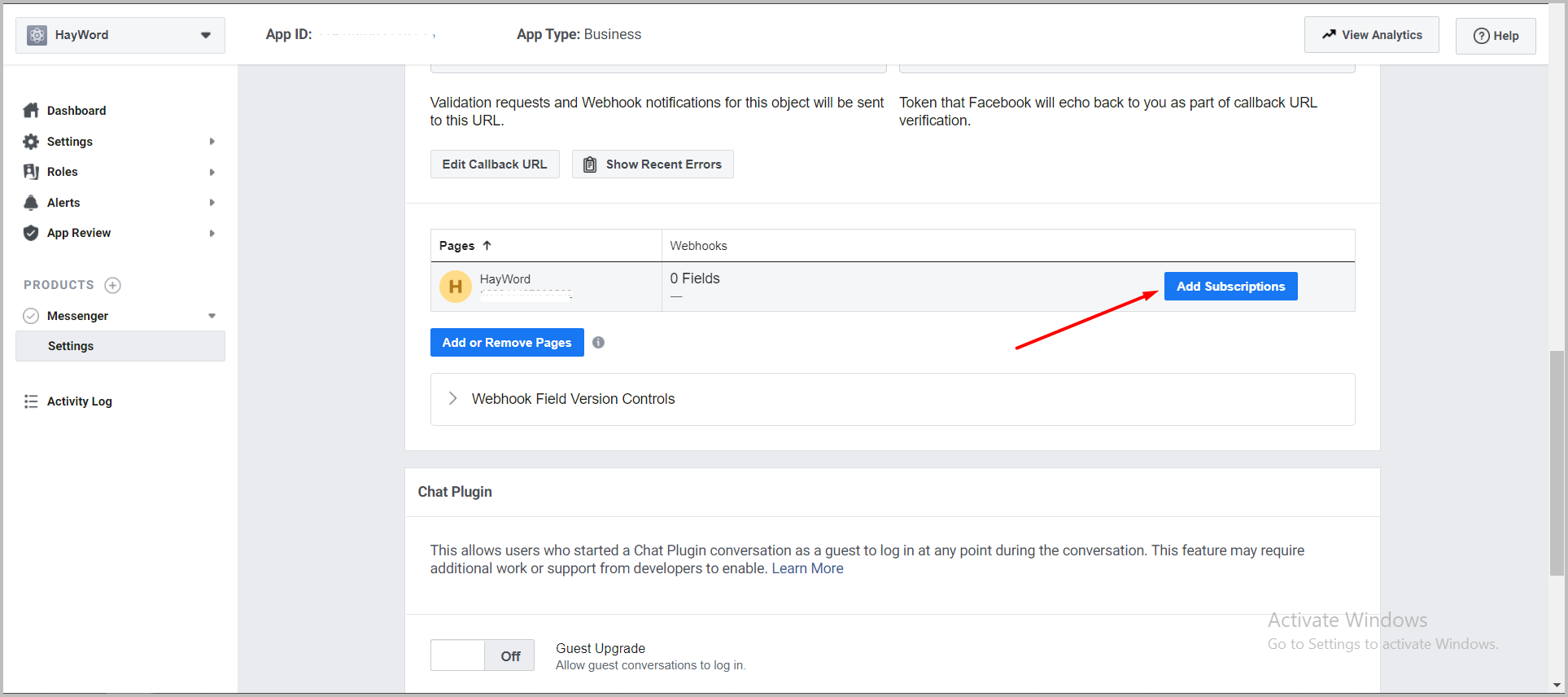
After successfully verifying, click on the 'Add Subscriptions' button to subscribe the messenger service we will use.
Show Details

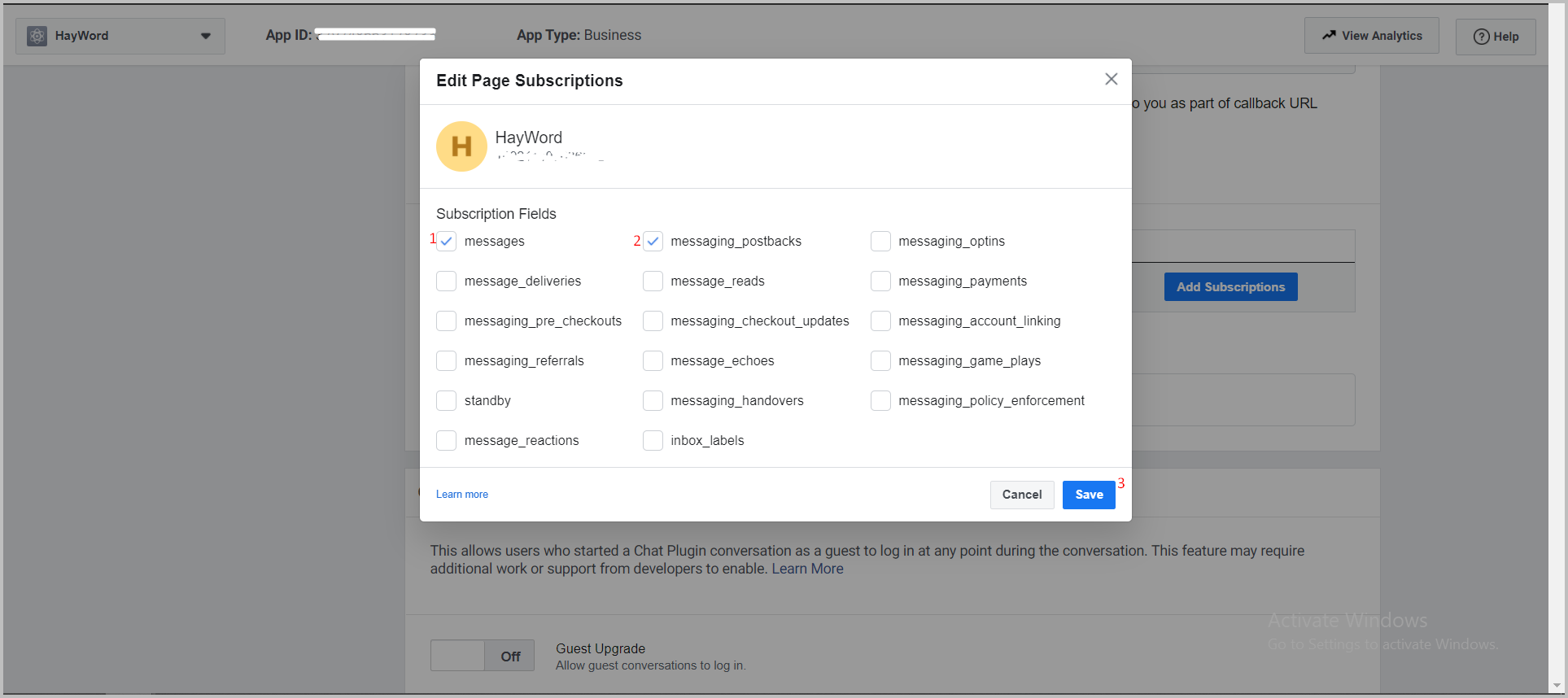
Select
messagesandmessaging_postbacks, then Click the 'Save' button.Show Details

info
We need to integrate webhook with FB app to make messenger can communicate with our app. For example, messenger forward what the user says to our app.
