🈸Creating Translate Feature

This time we will create the translate feature in the chat by translating the intended word (intent) by the user using NLP Wit.ai.
Creating user intent, entity and train utterance with Wit.ai#
Go to Apps Wit.ai page, make sure you have login in using a facebook account.
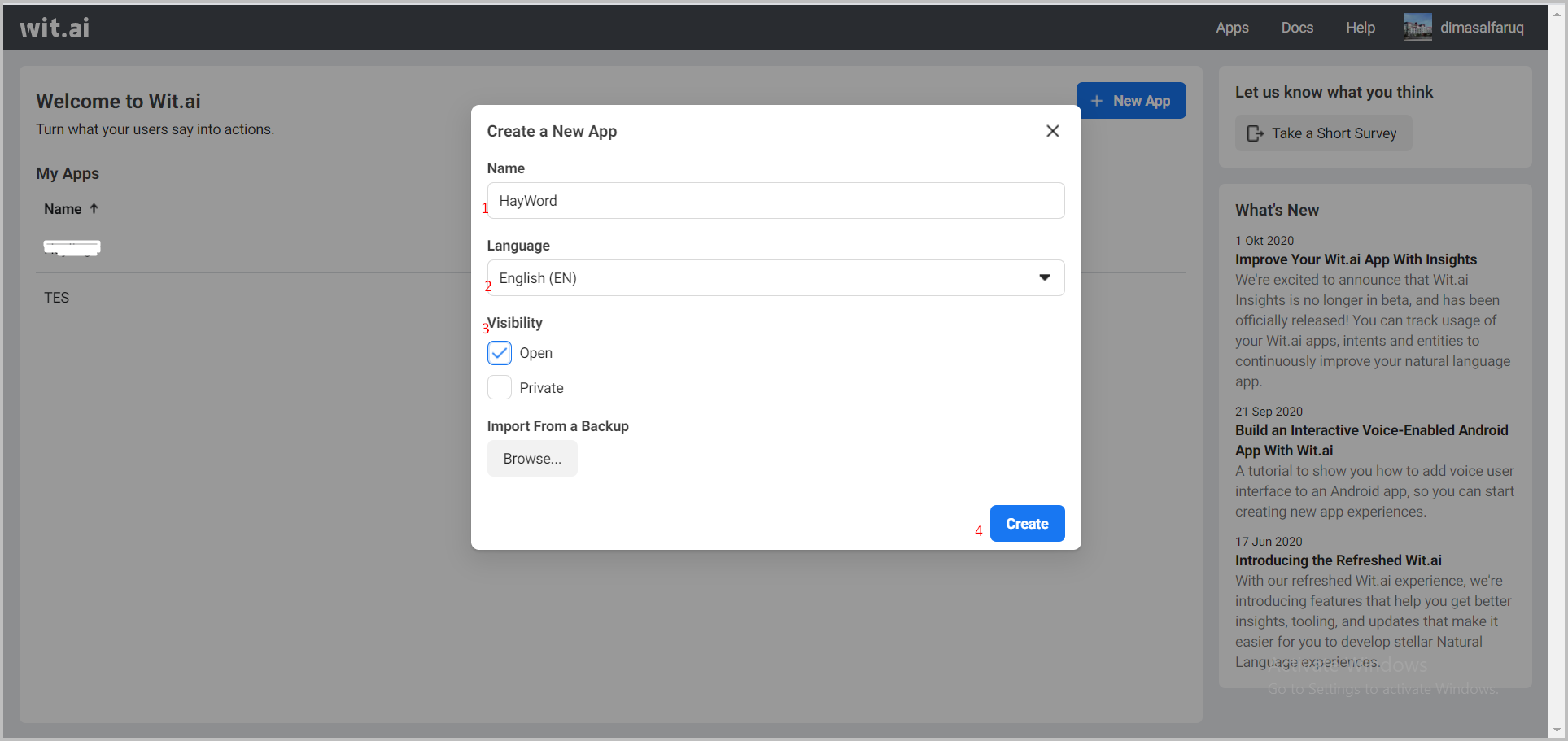
Create a wit.ai application project
Show Details

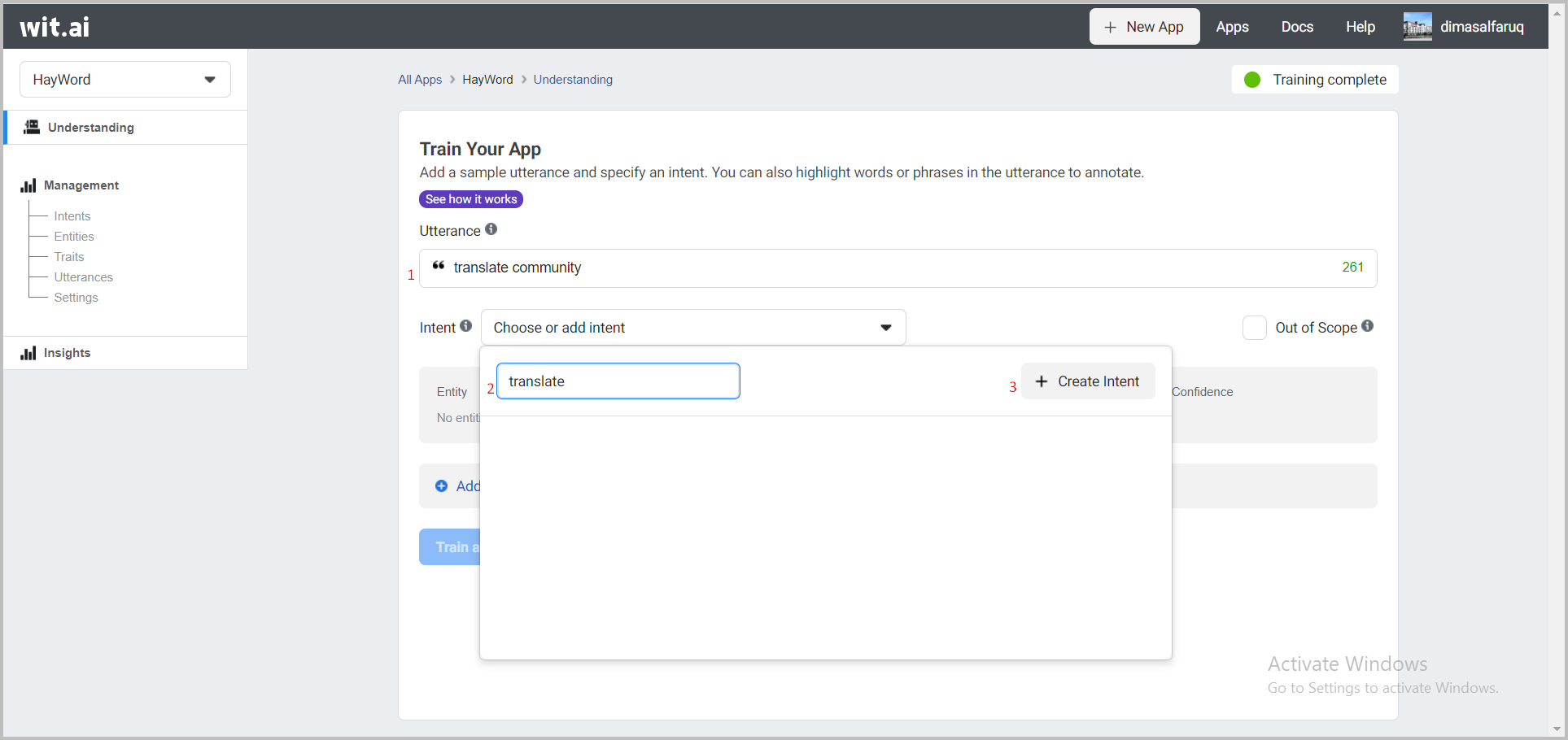
add utterance
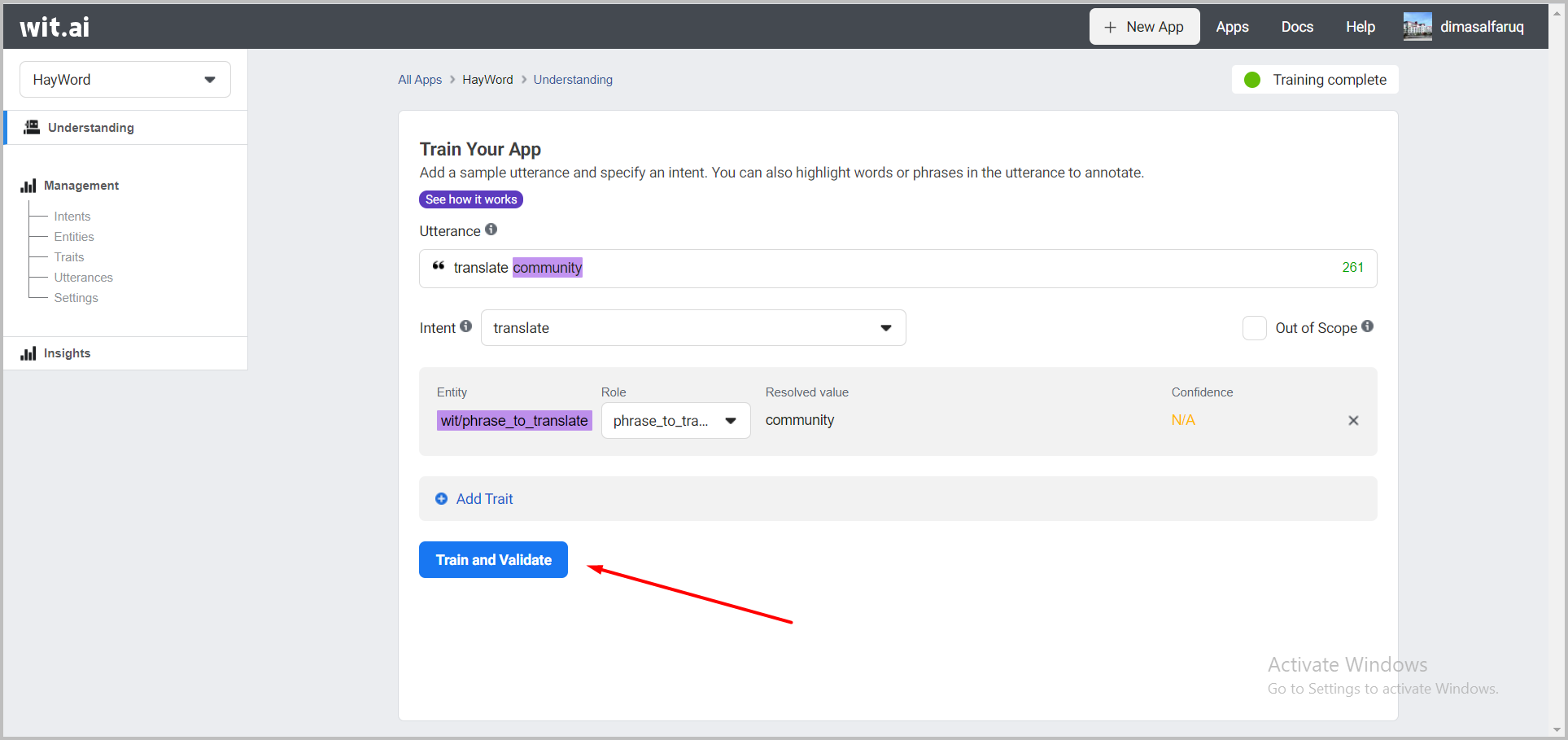
Translate <example word / sentence>for example 'Translate community'> create 'translate' intent.Show Details

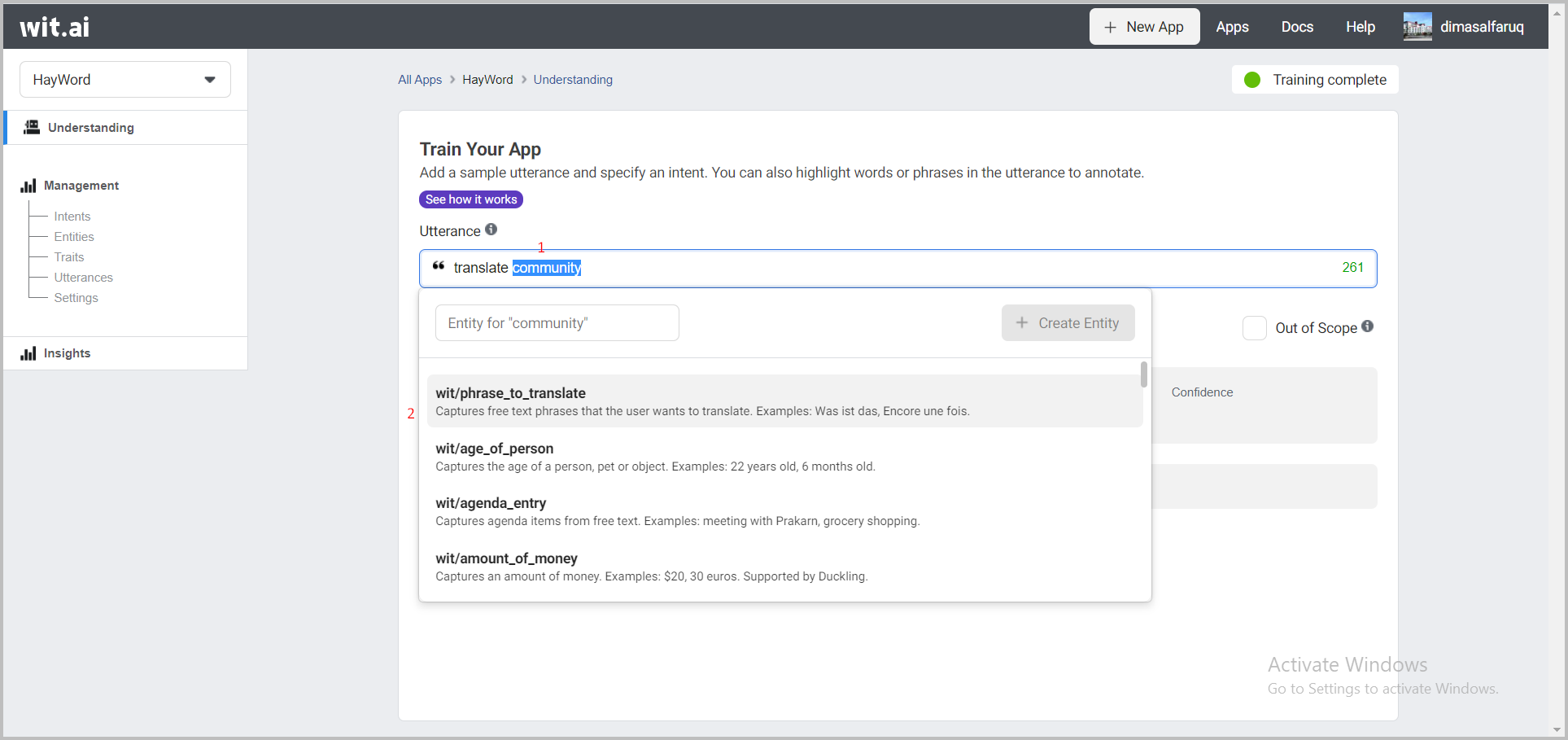
Create word entities to be translated by block word
Community> selectwit/ phrase_to_translate.Show Details

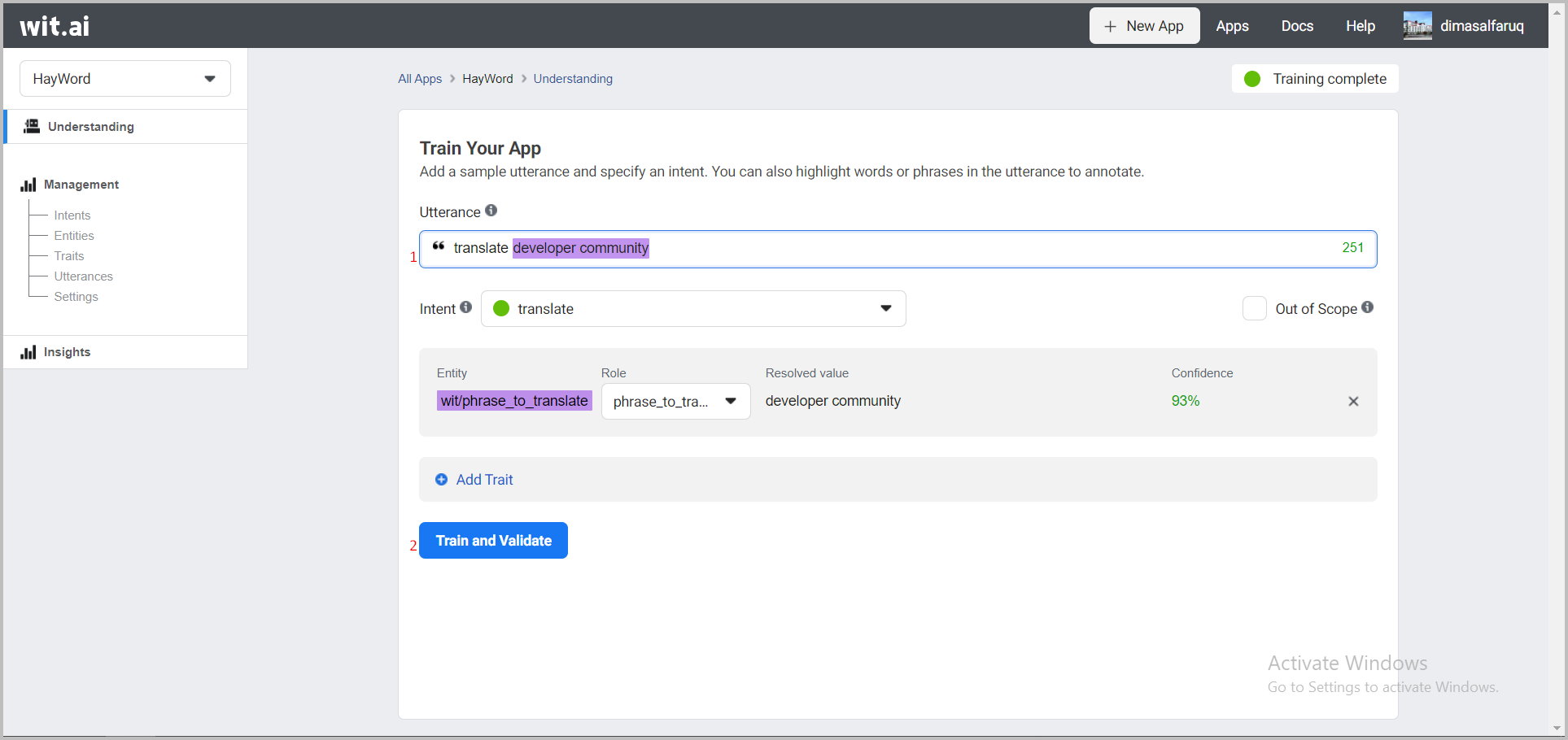
Click the 'Train and Validate' button to train and validate the utterances, intents, and entities that we add.
Show Details

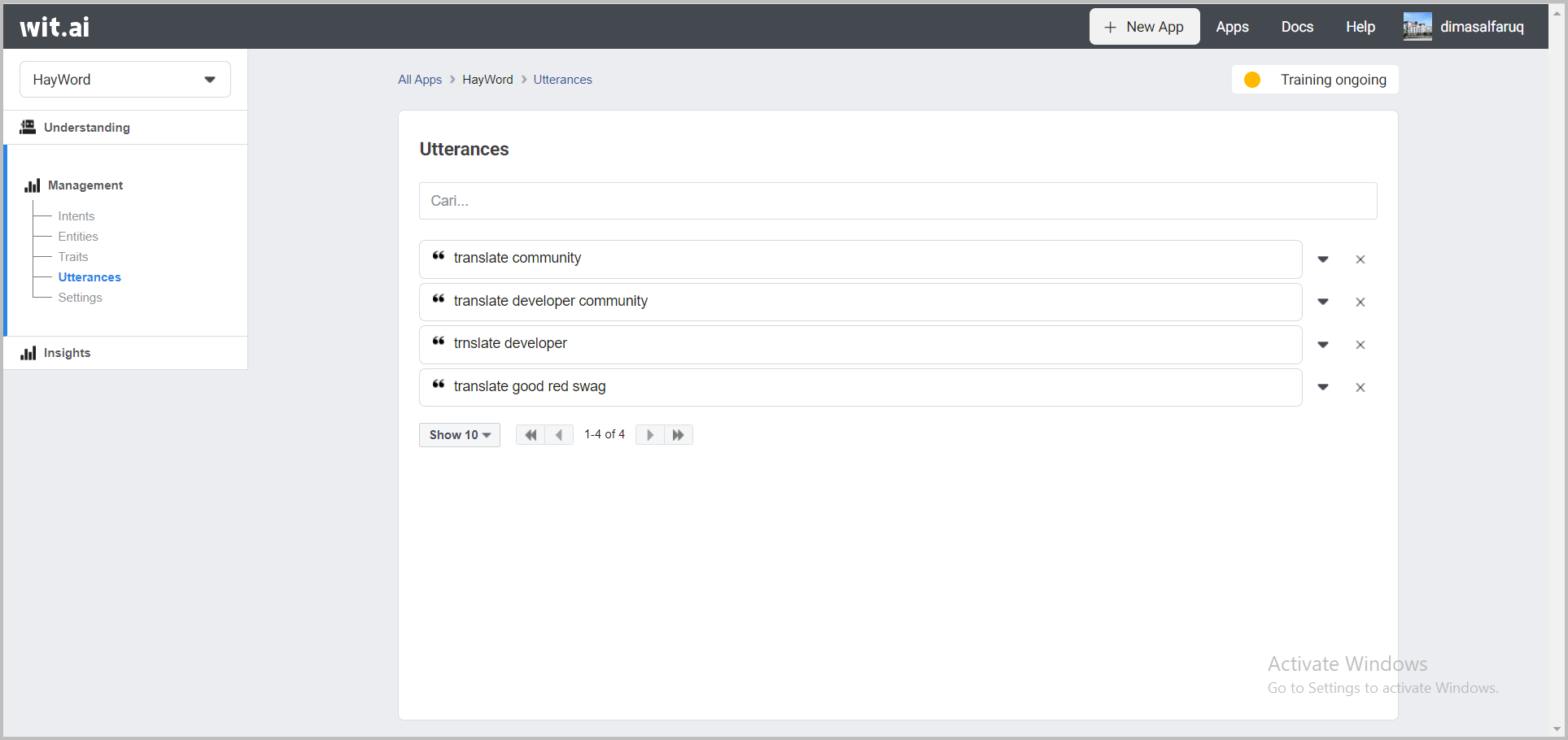
Continue to train our wit.ai application by entering the various possible utterances that the user uses to translate.
Show Details


What is NLP? Why wit.ai?
Natural Language Processing (NLP) allows you to understand the meaning of a user input. You may need it as a stand-alone layer to parse text or speech into structure data. You will also need NLP to build a conversational app to understand the user query and extract meaningful information out of it. source
We use wit.ai because we don't need code to connect it with our app. we can connect it through Fb app developer page that I explain in the next section and it's easy to define intent, entities, and train utterance in wit.ai.
What are intent, entity, and utterance?
- intent is what your end-user wants to perform, for example, is translate a word.
- entity is data that we get from end-user utterance, for example, translate developer. the entity is developer.
- utterance is what the user says, for example, are translate developer, what is developer, translate community.
tip
The more utterances you validate for each intent, the better it will work. source
Connecting Wit.ai with FB Messenger#
after we train the wit.ai application, then we connect it with the application on our fb messenger.
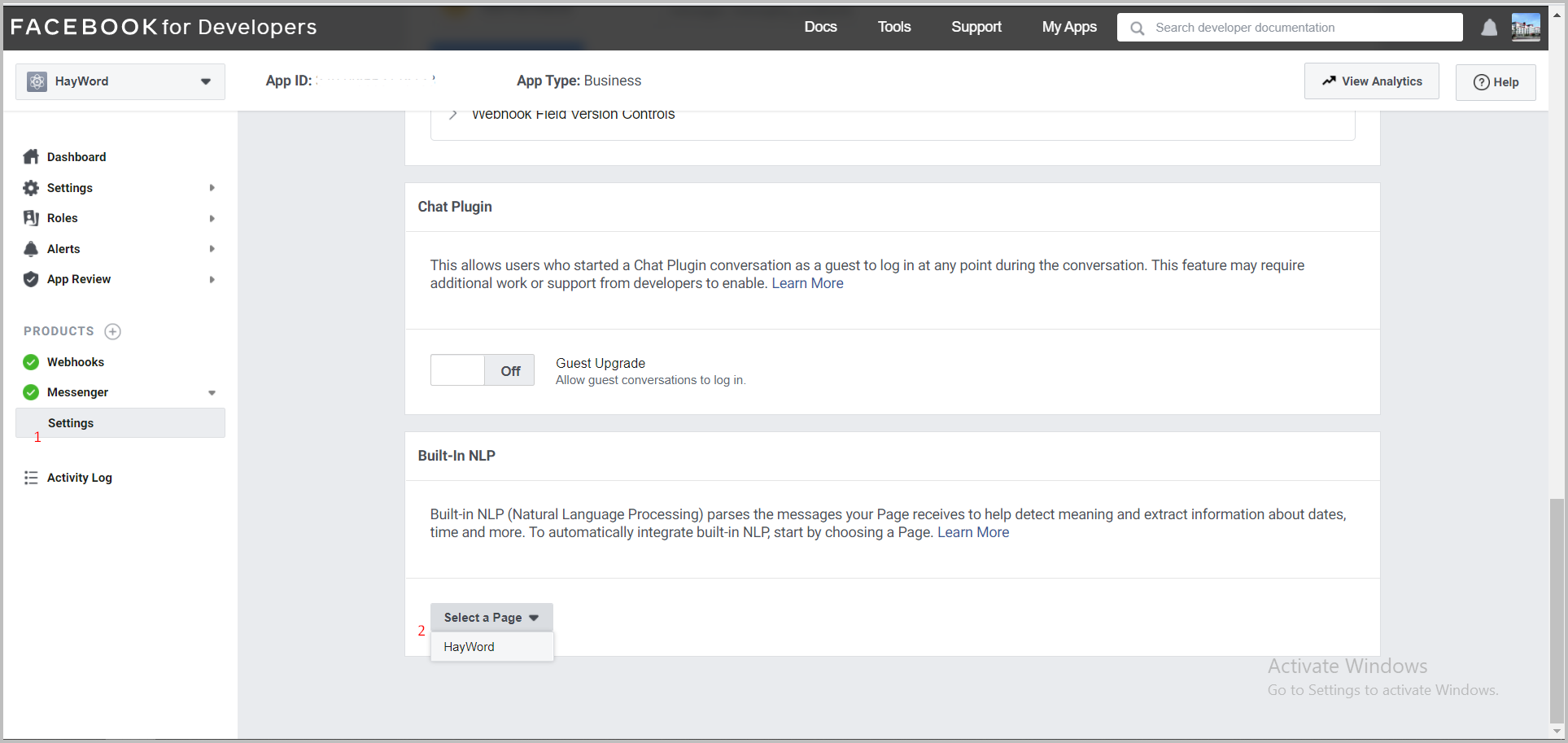
Open the facebook developer dashboard page that we have created> go to 'Messenger Settings' > in the Built-in NLP section select the application page.
Show Details

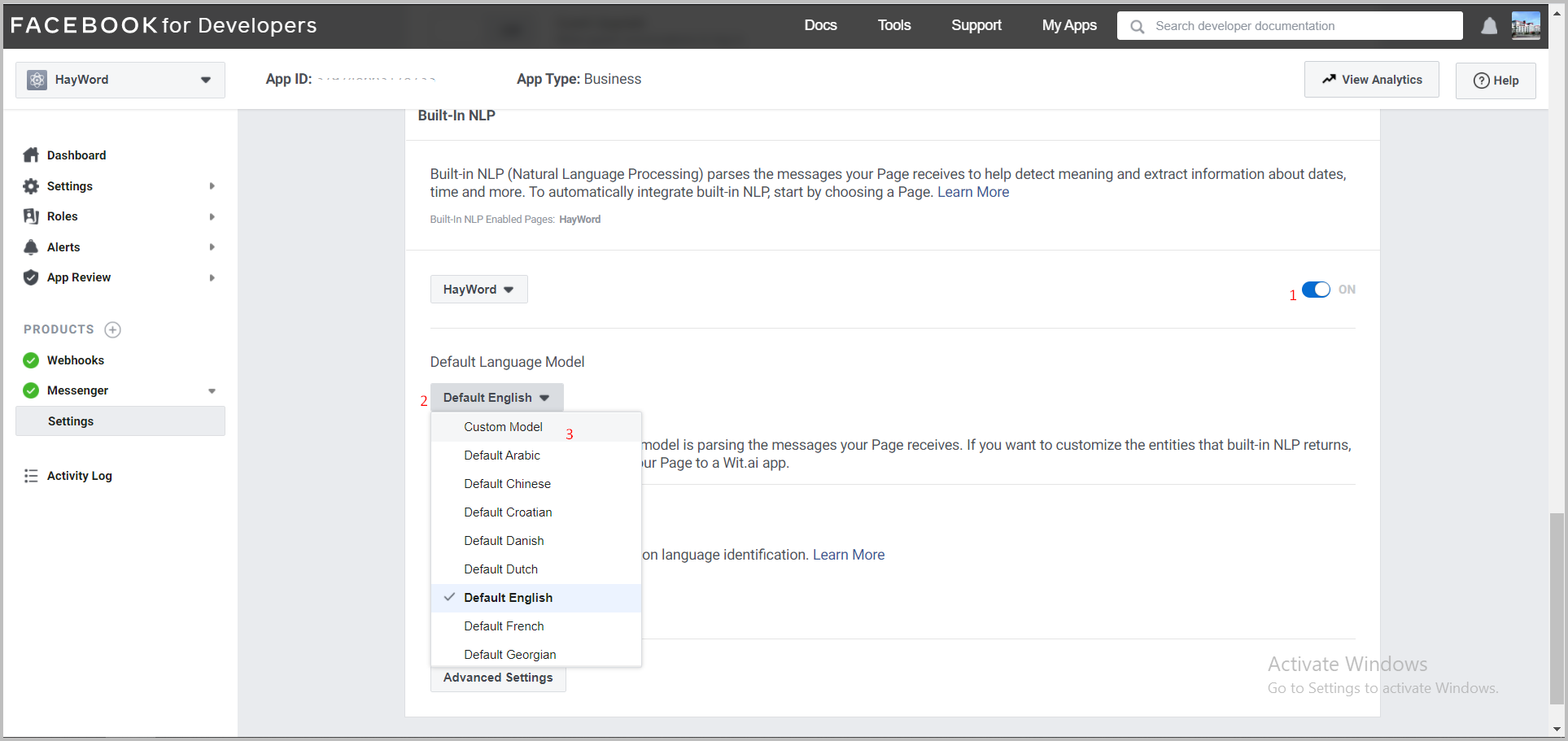
In the 'Default Language Model' select 'Custom Model`.
Show Details

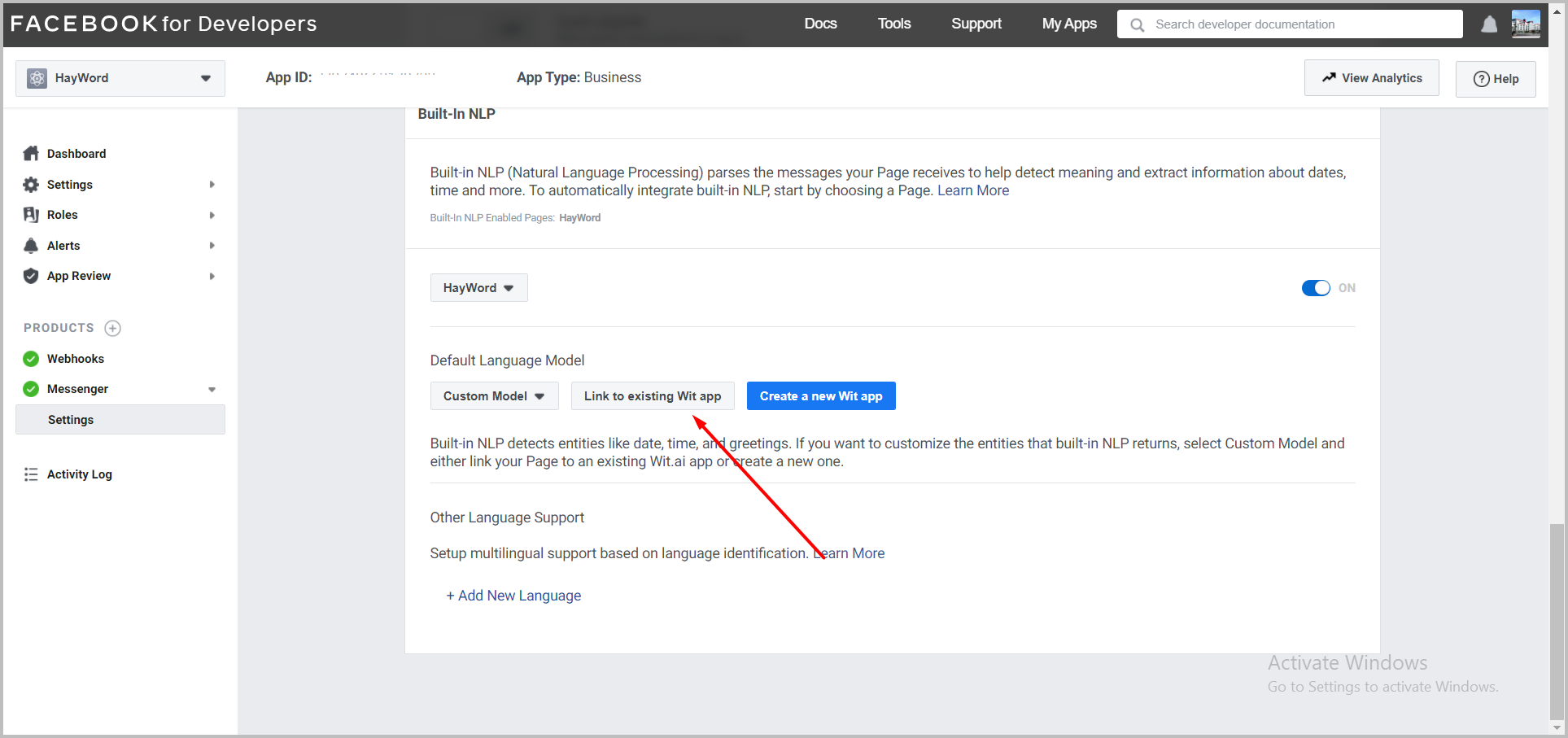
Click 'Link to existing Wit App' button.
Show Details

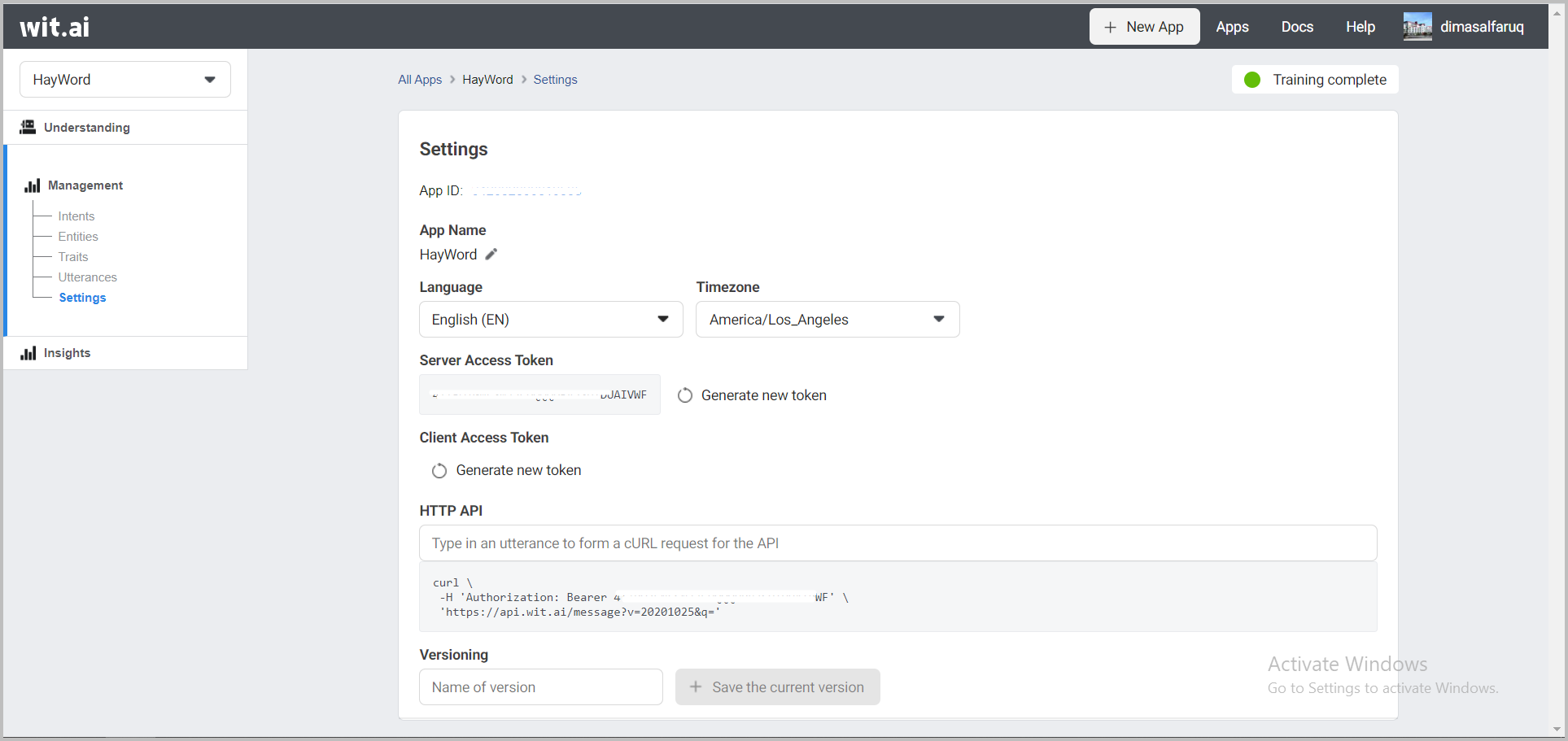
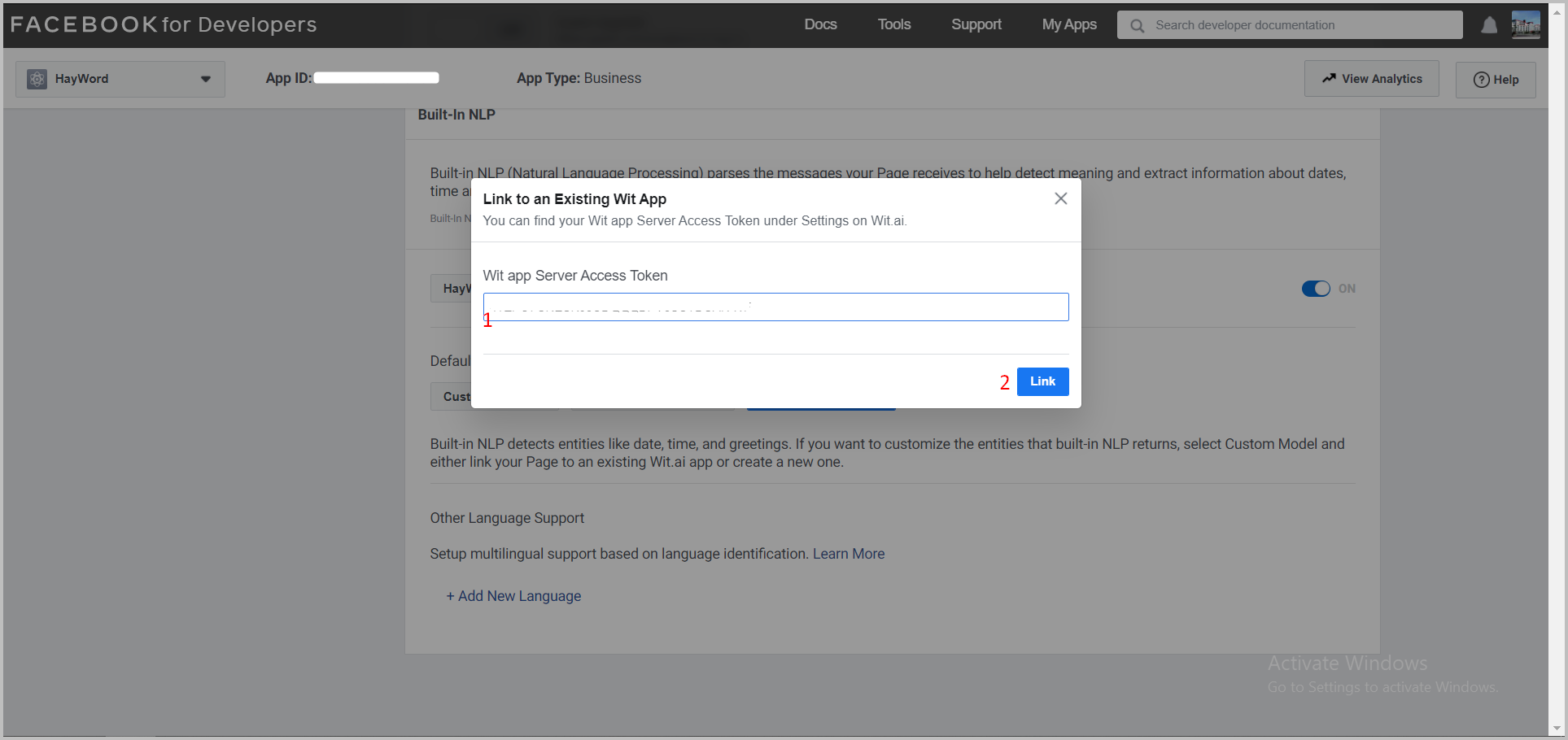
Enter the wit.ai app server access token obtained on the wit.ai application settings page.
Show Details


After successfully connecting, every user message that enters our application will be processed through wit.ai and will send the nlp object into the webhook request as follows :
Using the Translate API#
now we will use the API 'Just Translated' in RapidAPI to translate the words that users enter in the chat.
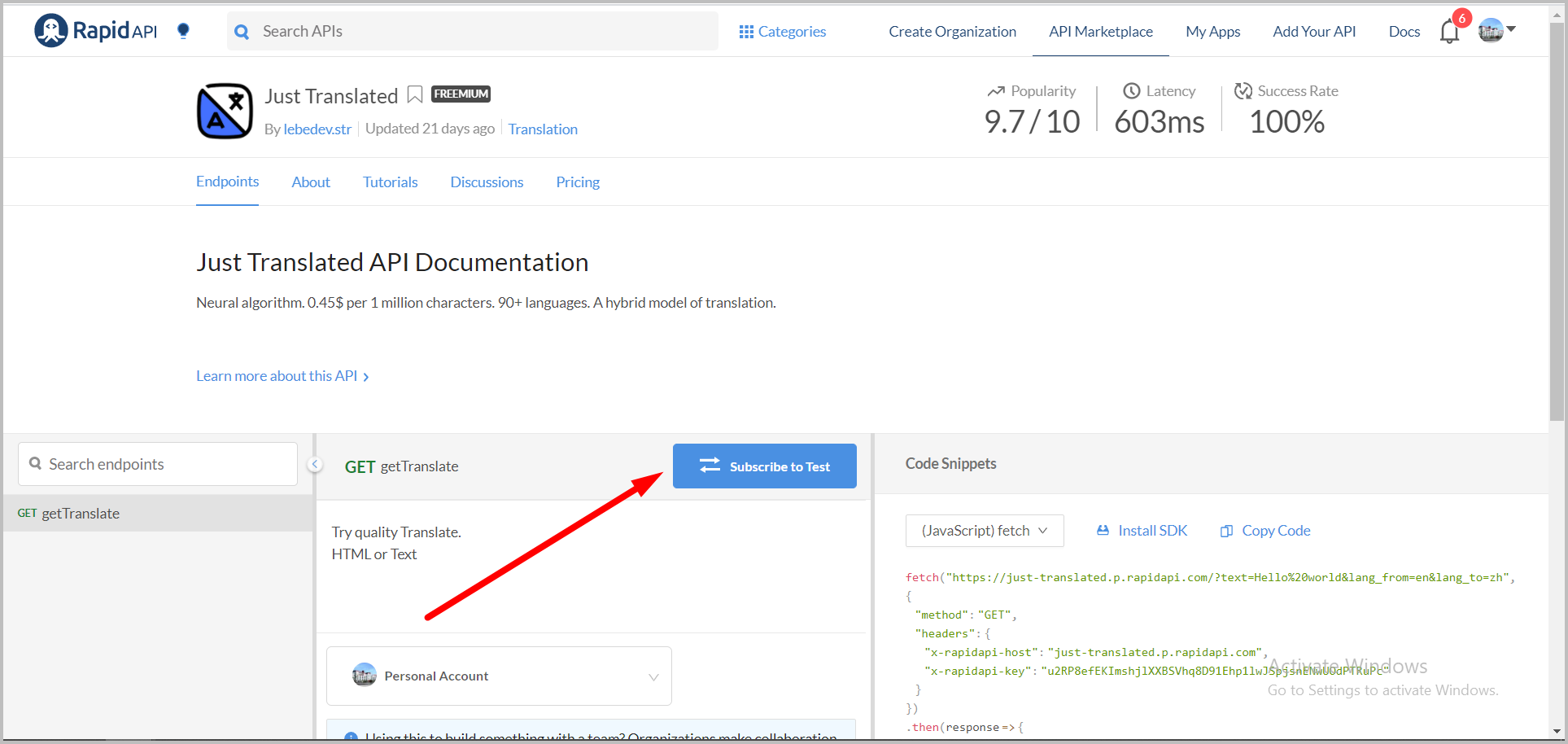
Go to Just Translated RapidAPI page, pastikan sudah login.
Click 'Subscribe to Test' button.
Show Details

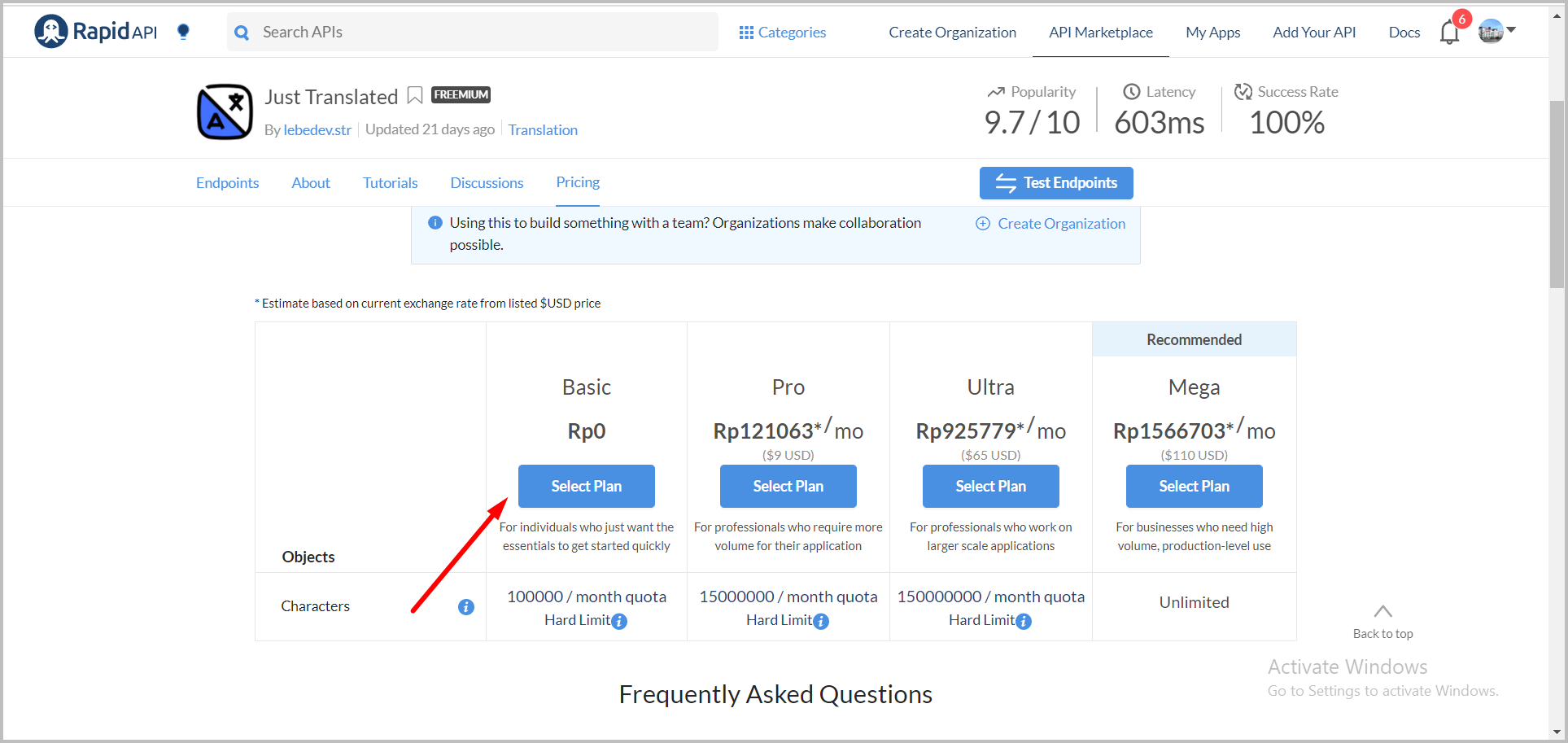
Select 'Basic' Plan.
Show Details

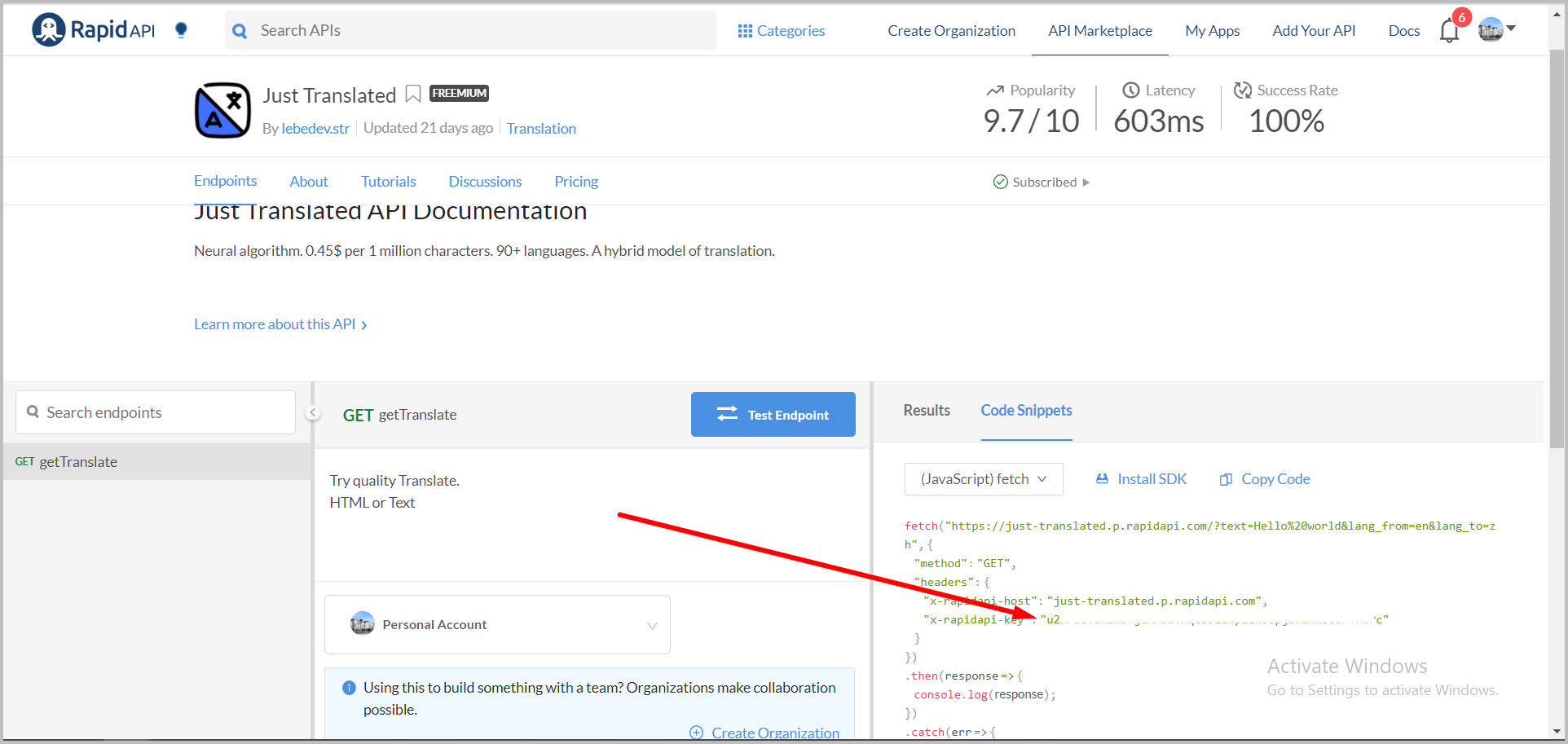
Create a variable
RAPID_API_KEYin the .env file, and fill it with the api key in Just Translated RapidAPI.Show Details

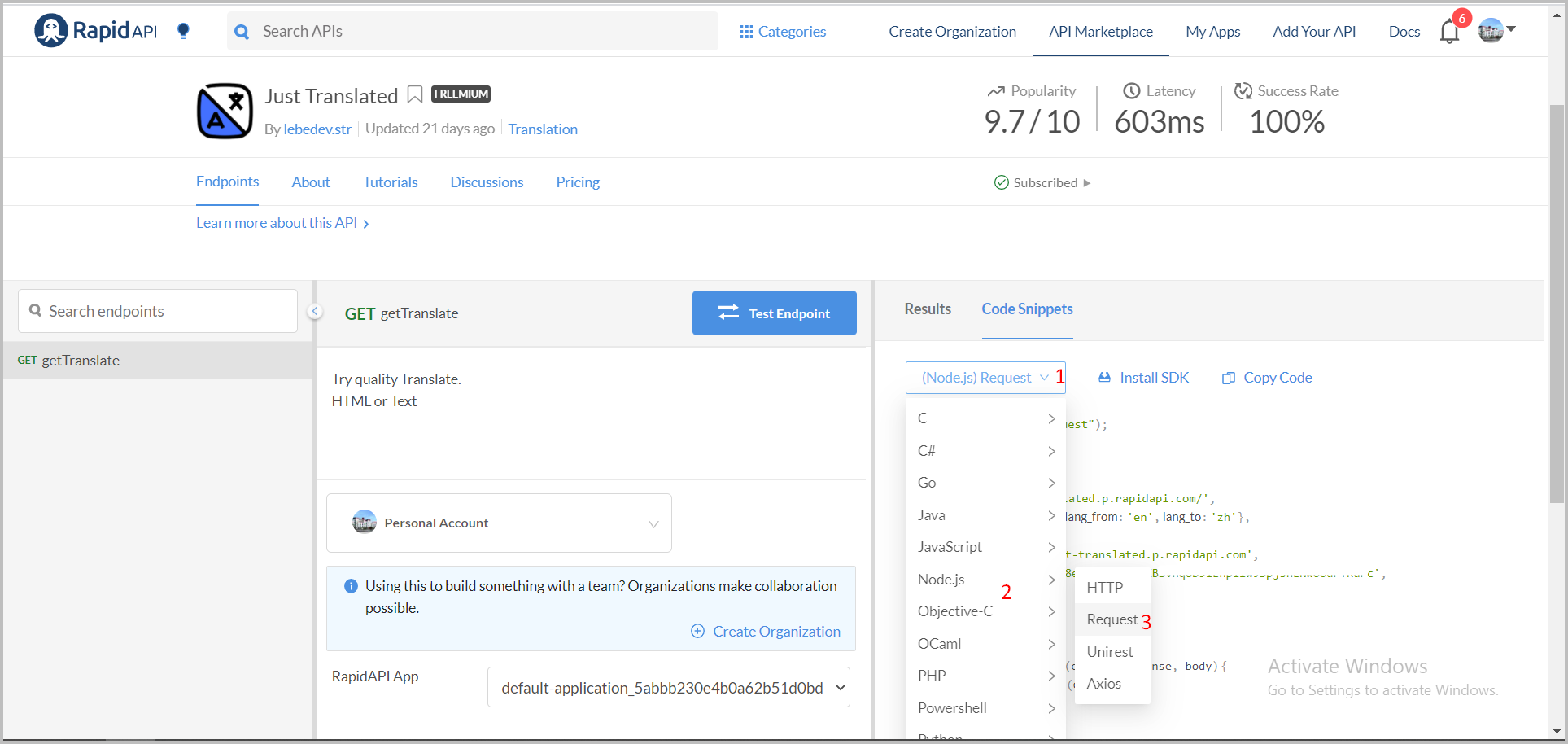
Copy the sample code provided by RapidAPI, on the right, select the programming language Node.js > Request.
Show Details

Create a
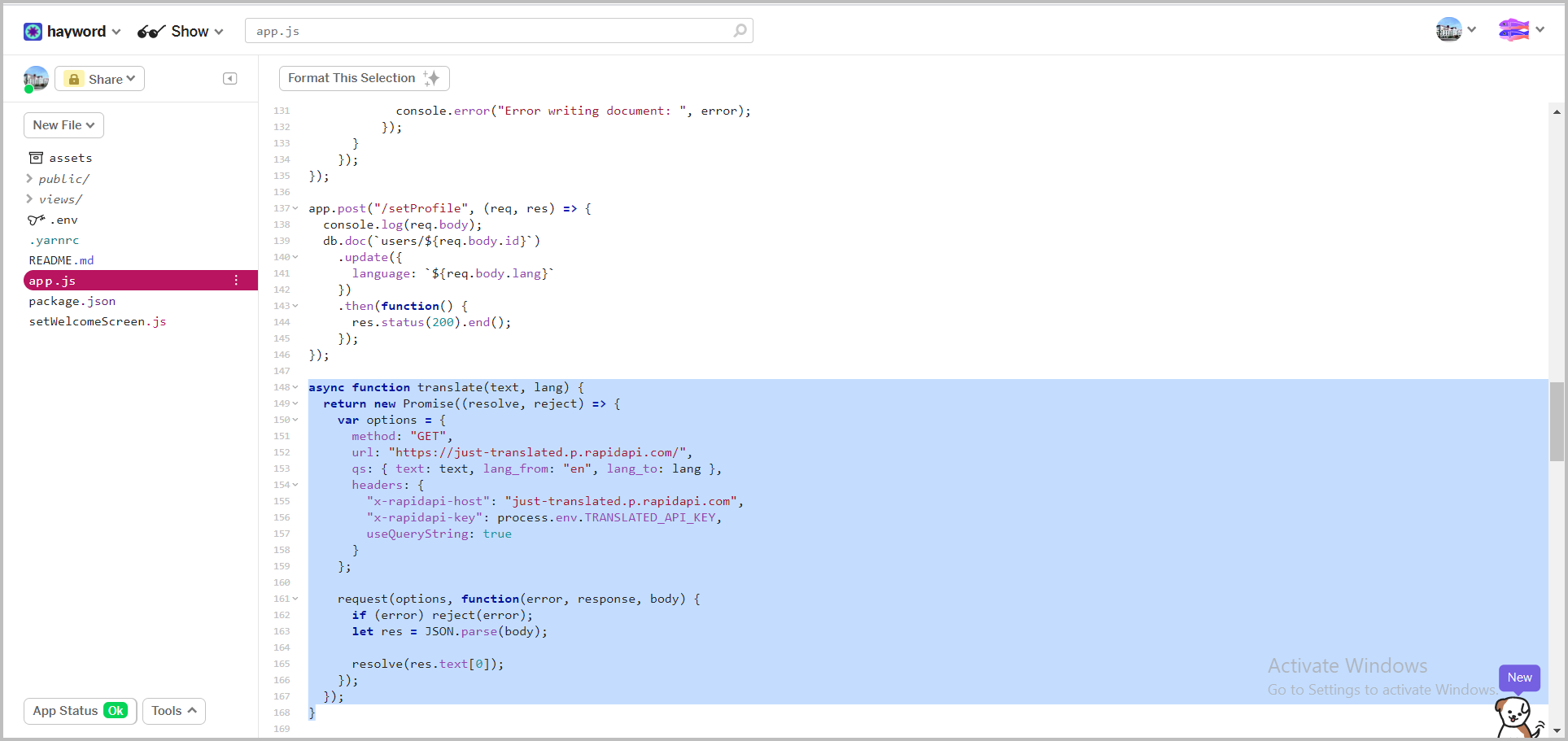
translate (text, lang)function from the previously copied code to translate the word in the app.js file and edit it like this.Show Details

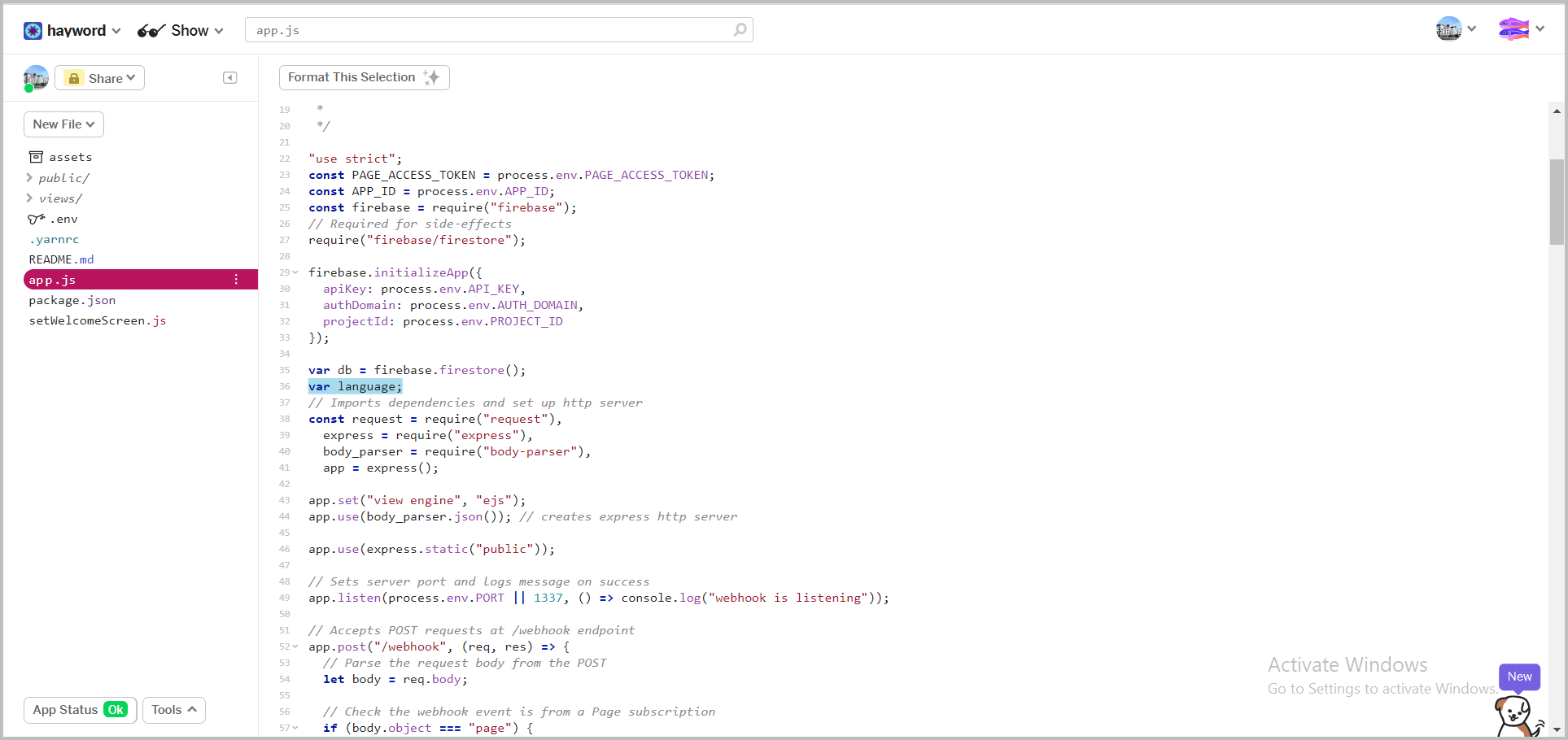
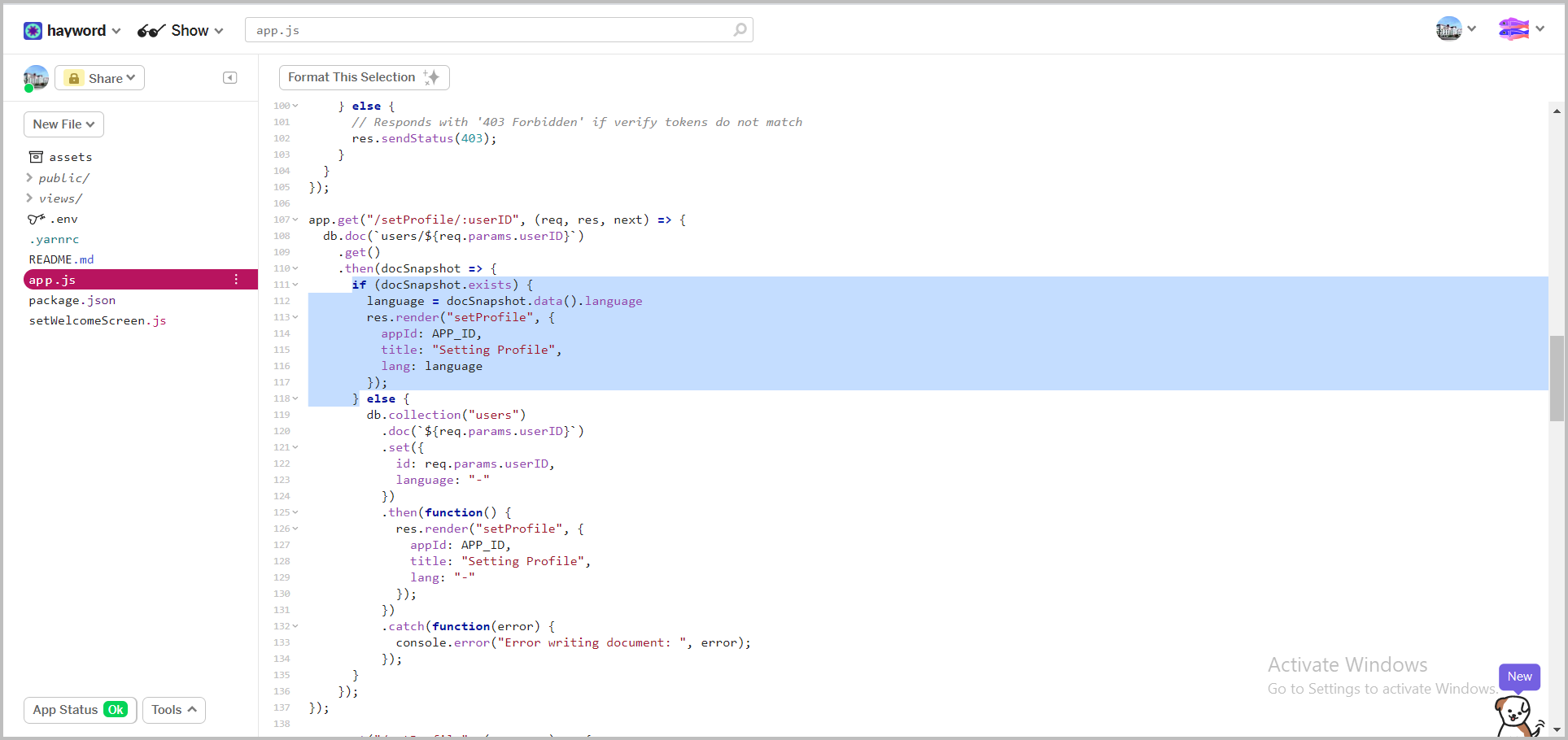
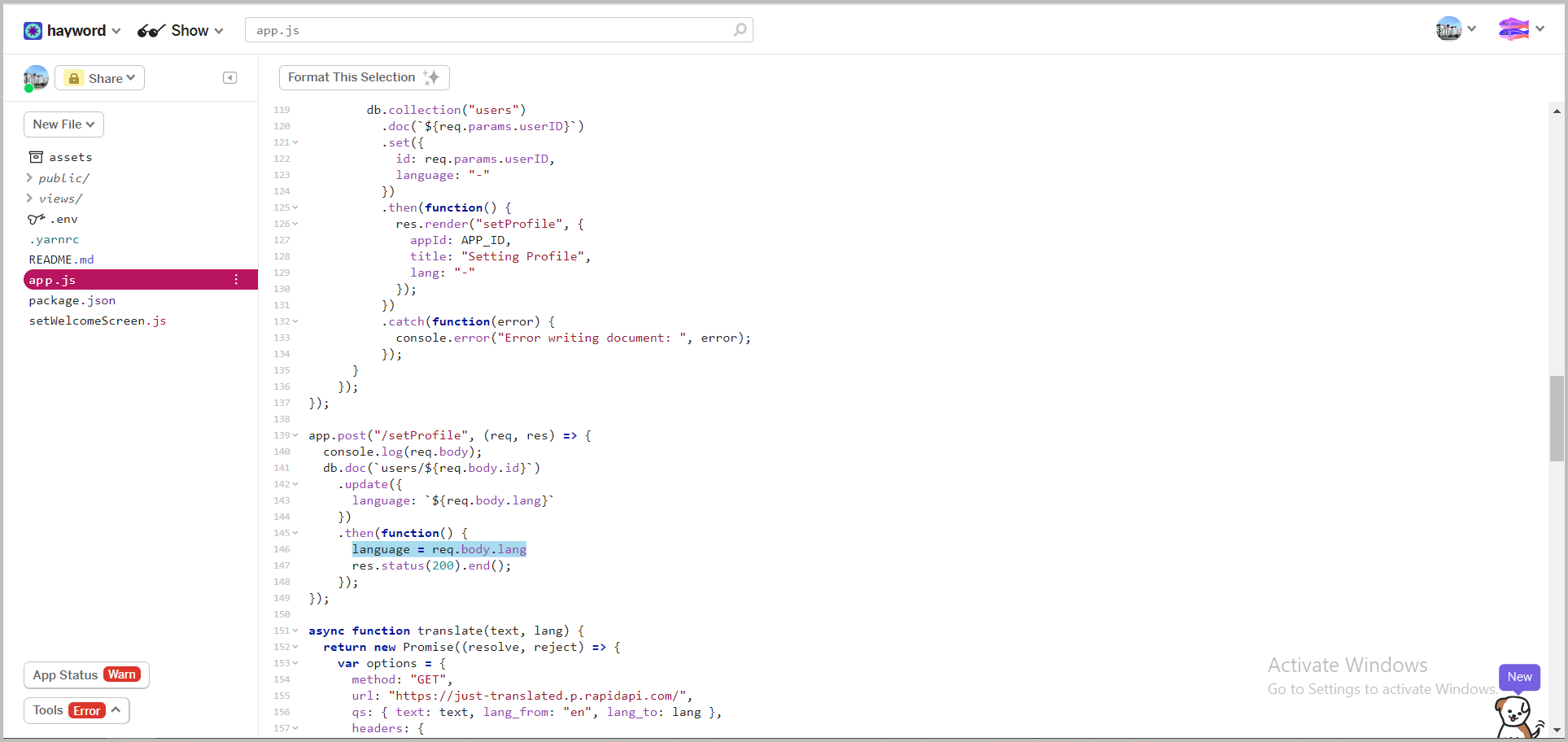
To call the translate function, text and language parameters are needed, so that there are not many requests to get user data in firebase, then create a global language variable
var language, then fill in these variables when the user adds withlanguage = docSnapshot.data () .languageand updating its data withlanguage = req.body.lang.Show Details



Updated the
handleMessagefunction to call the translate function when nlp (wit.ai) confidence intenttranslateand entityphrase_to_translate> 0.8.
What is API?
Application Programming Interface (API) is like a way to access a service or method between apps. For example, Hayword app doesn't create a translate service because it's complicated but uses a third-party service to translate (Just Translate API) through API.
tip
Find more APIs on RapidAPI or ProgrammableWeb