👨💼Creating Profile Settings

In this flow, we will retrieve the user's native language information for the translate feature.
Connecting Firebase with Applications#
before we retrieve user information, we must first create a database where the information is stored, and here we will use firebase as the database.
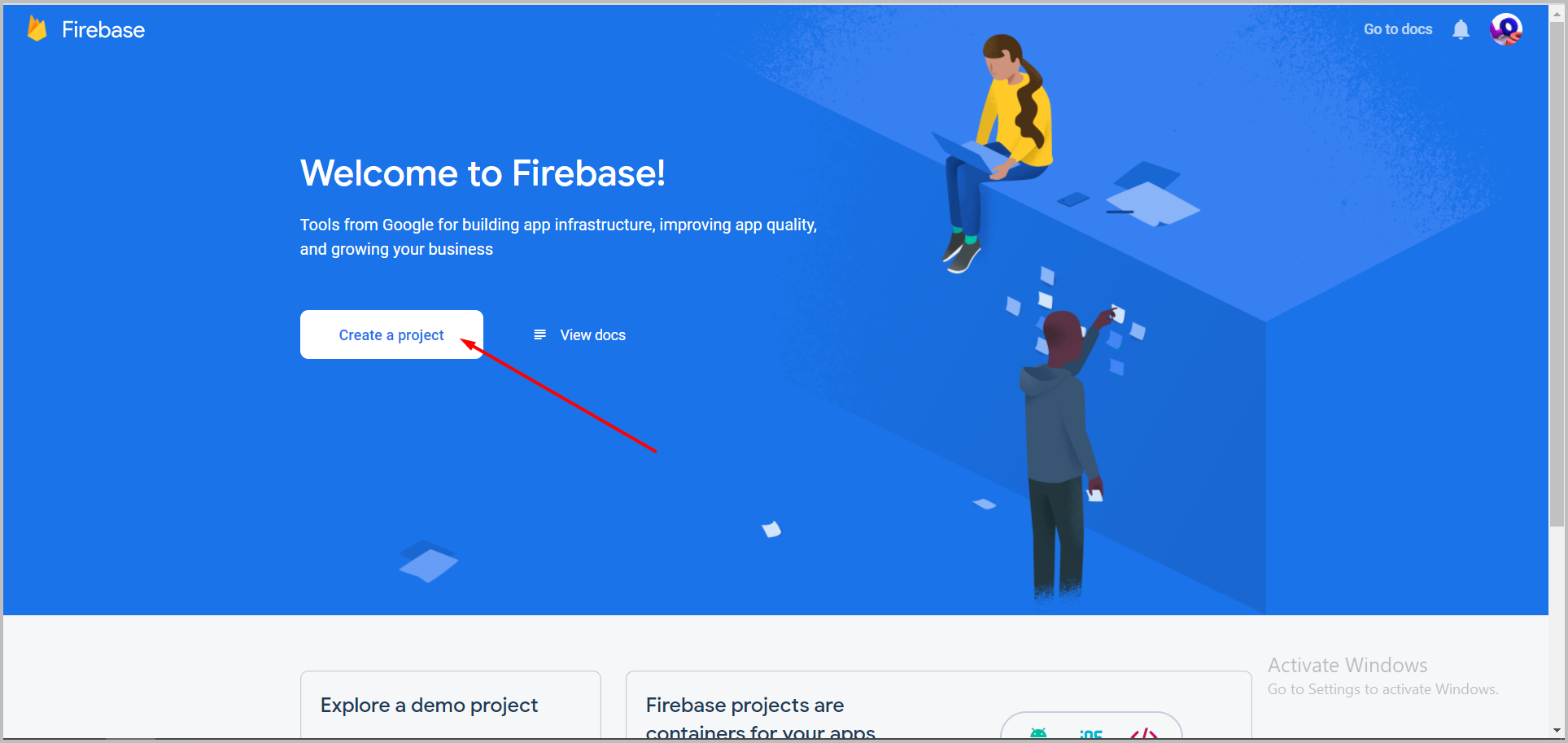
Go to console firebase page, make sure you are logged in with a google account.
Click 'Create a Project' button.
Show Details

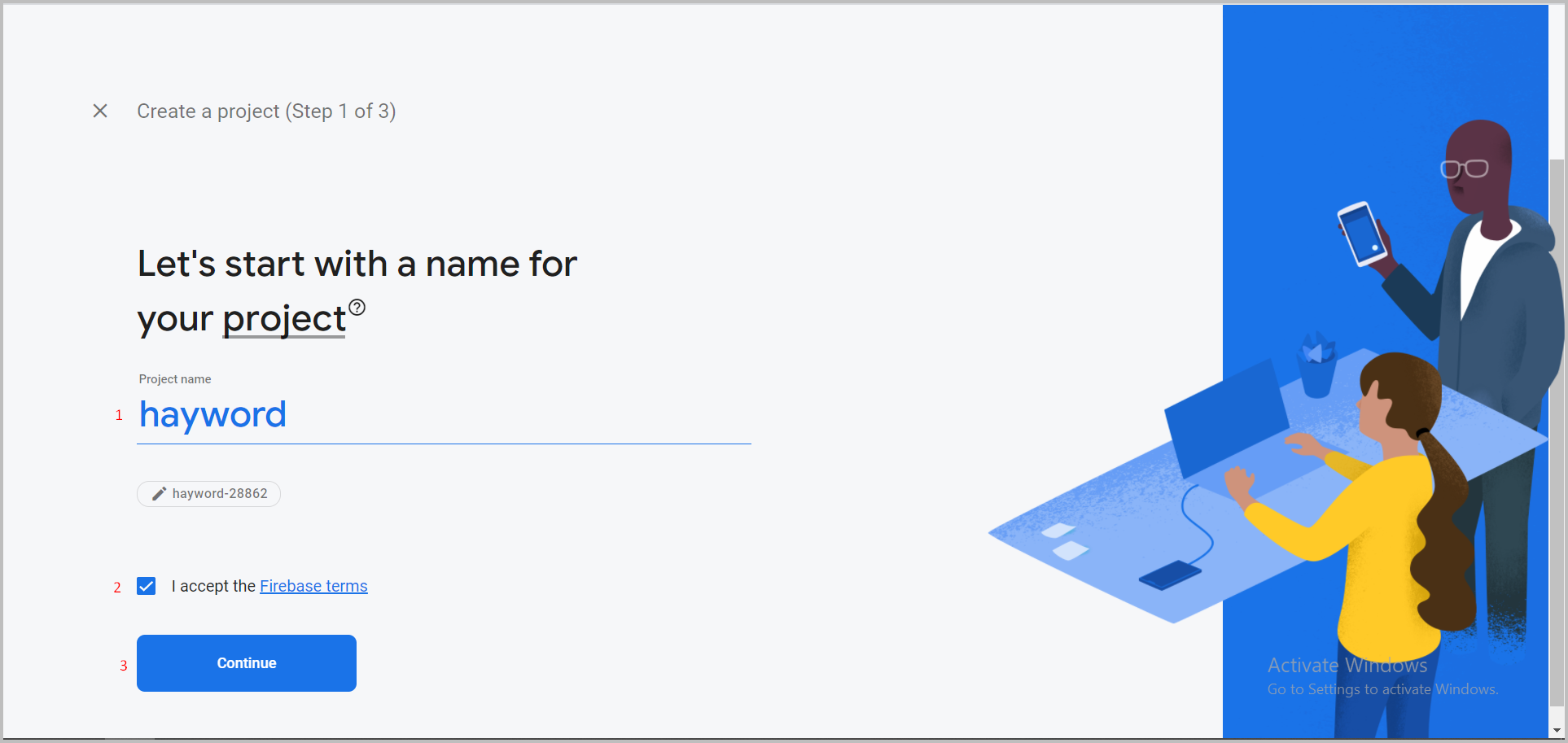
Fill in the project data as you wish, and don't forget to check 'I accept the Firebase terms', then click 'continue'.
Show Details

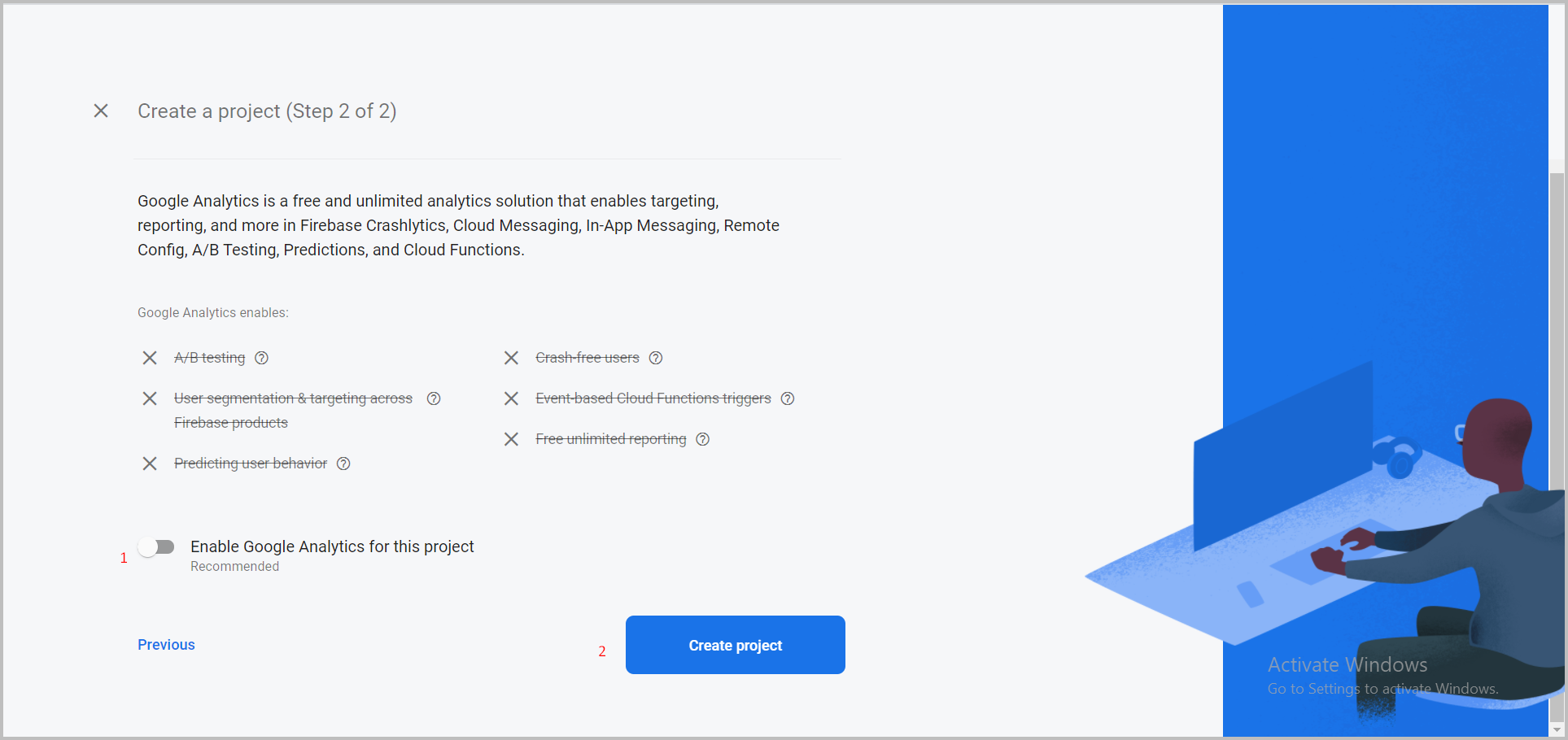
In step 2, disable 'Enable Google Analytics for this project' because you don't need it for this project, then click 'Continue'.
Show Details

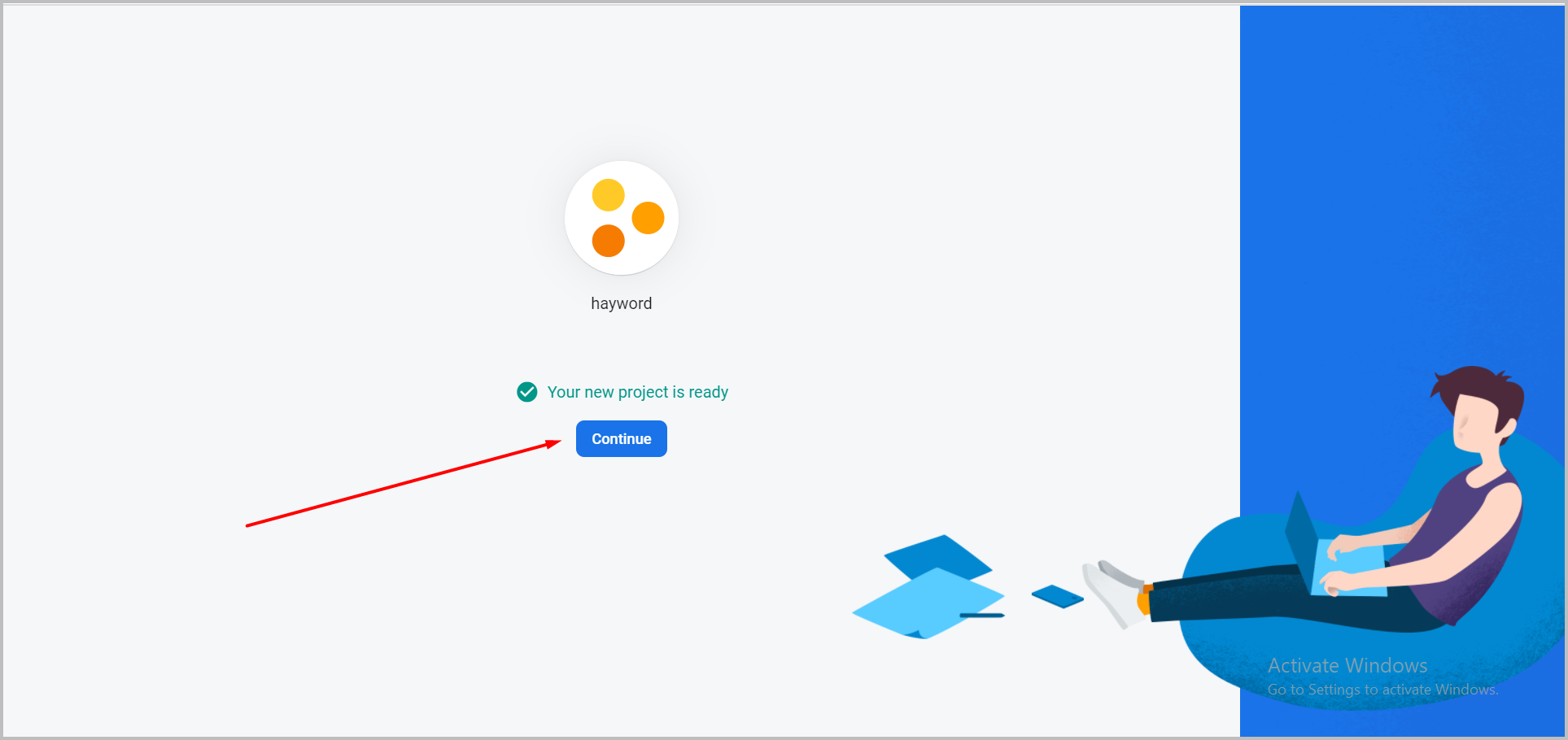
After the project is successfully created> click 'Continue' button.
Show Details

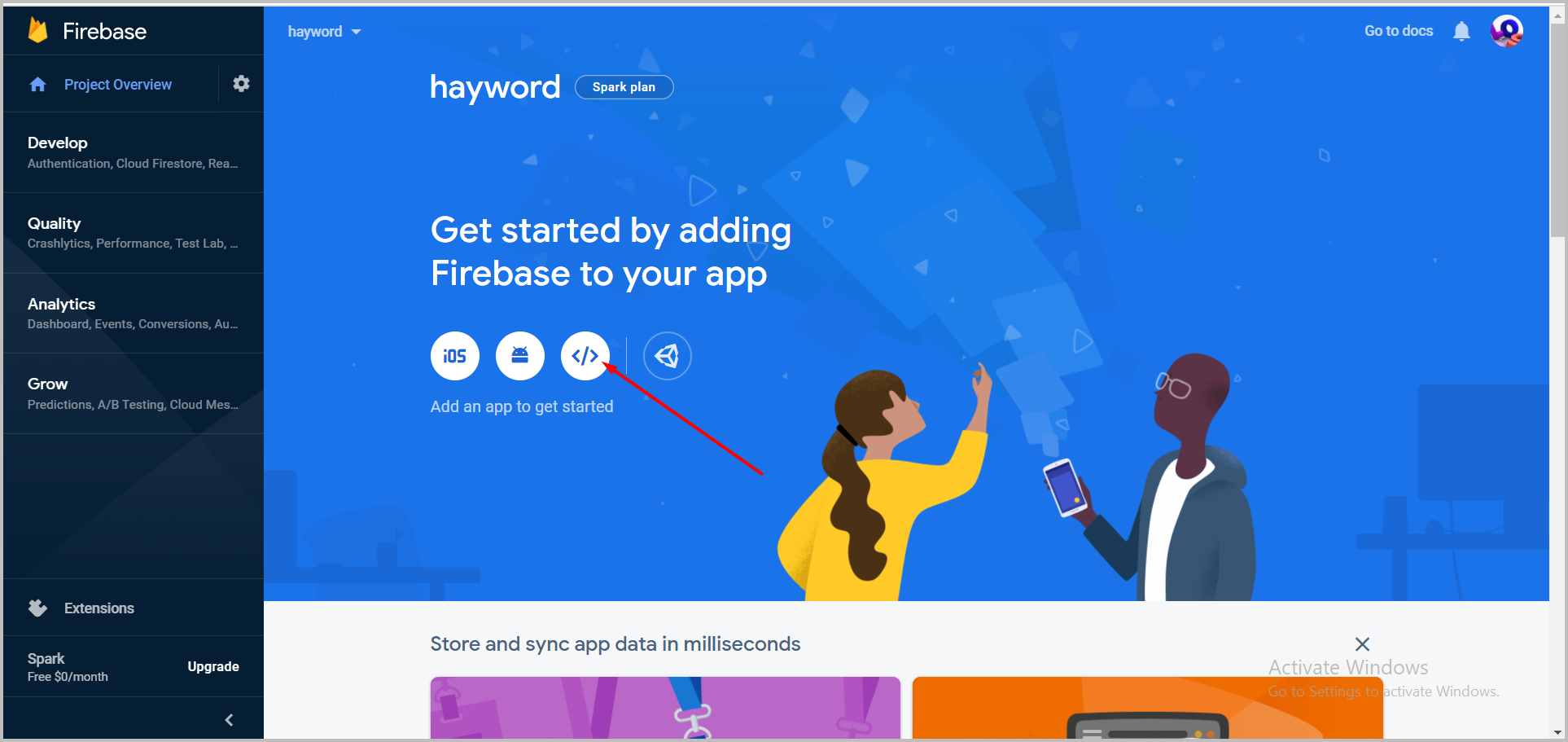
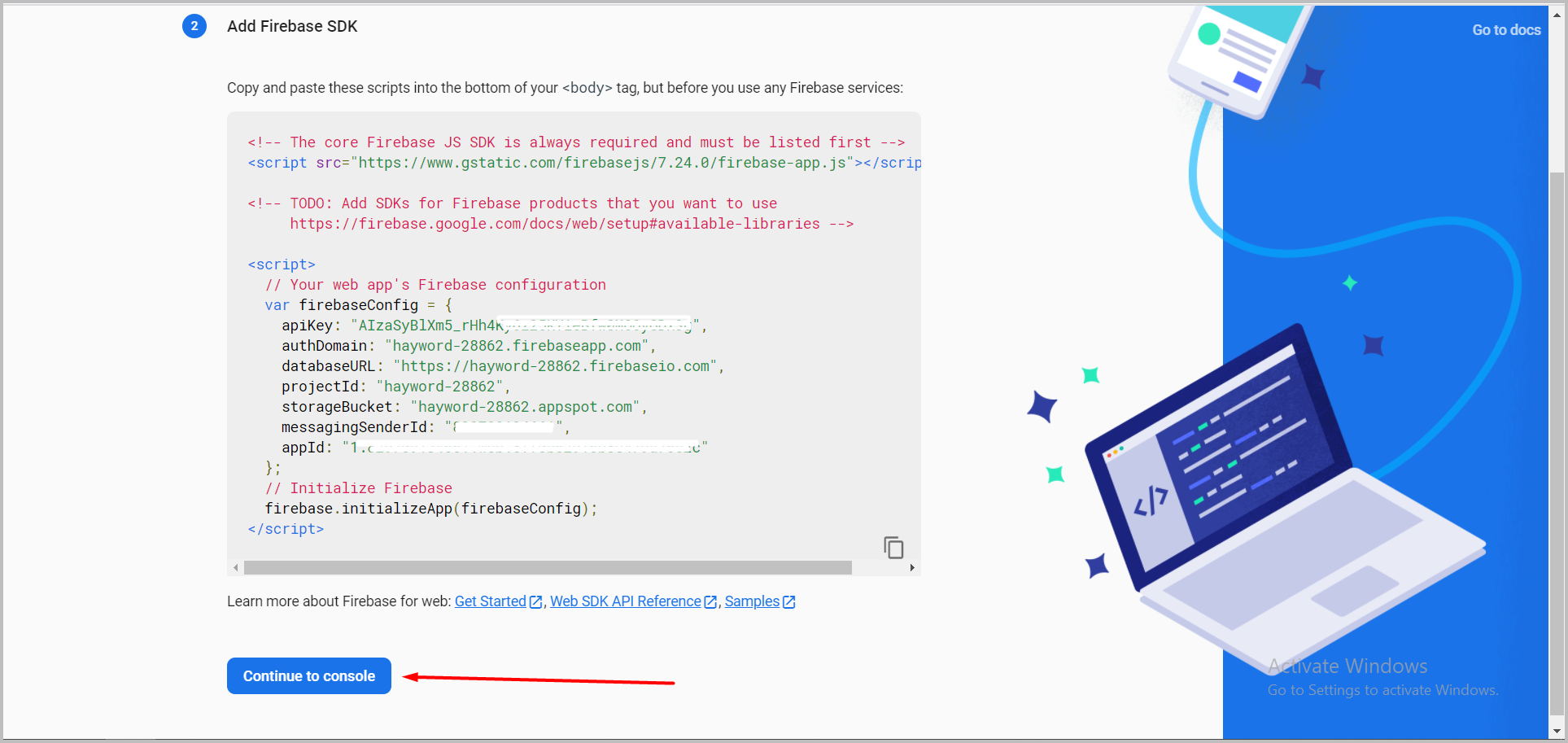
Click the
</>button on 'add an app to get started'.Show Details

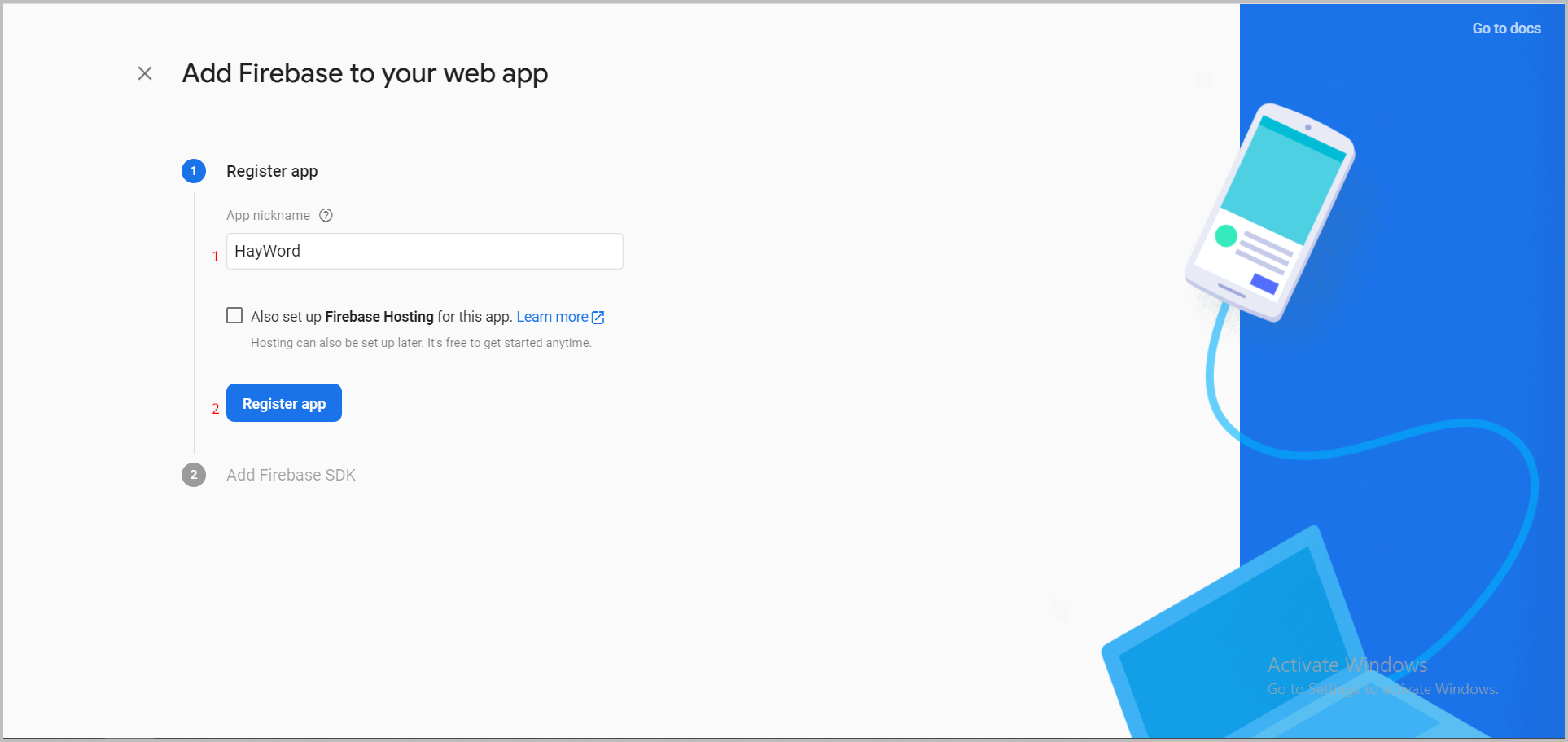
Fill in the application name> click the 'Register app' button.
Show Details

Create
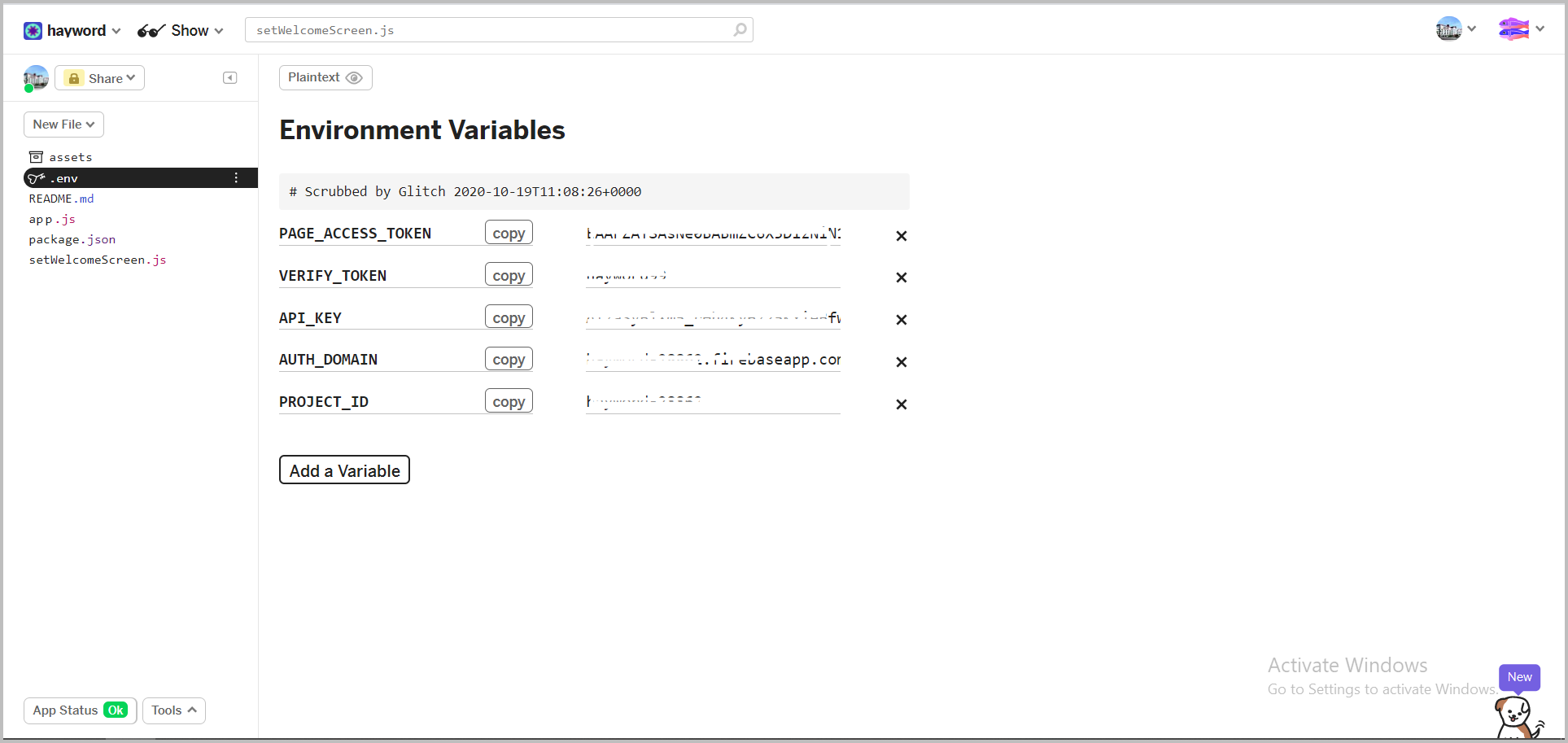
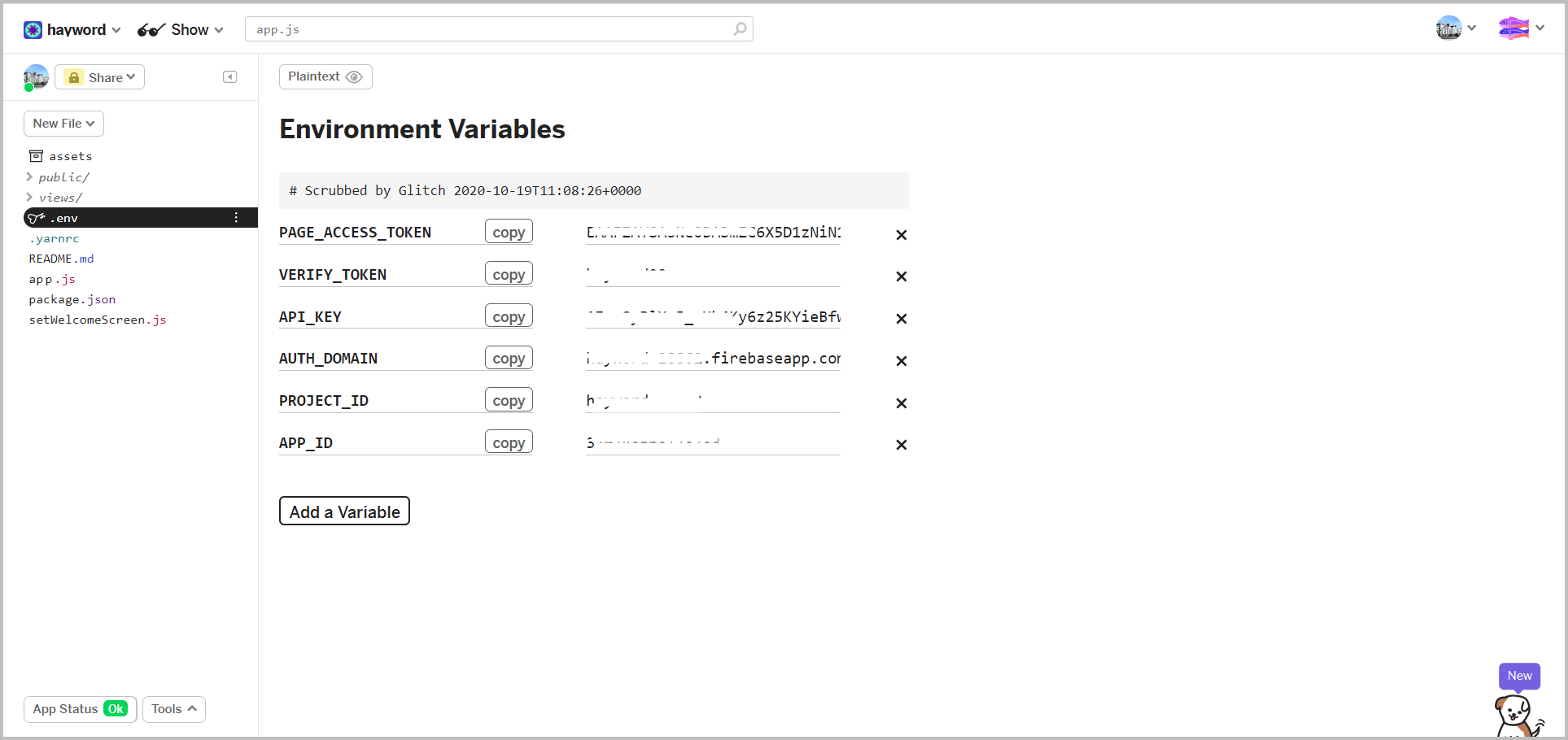
API_KEY,AUTH_DOMAINandPROJECT_IDvariable in the .env file in the glitch and fill it according to the value obtained in firebase sdk.Show Details


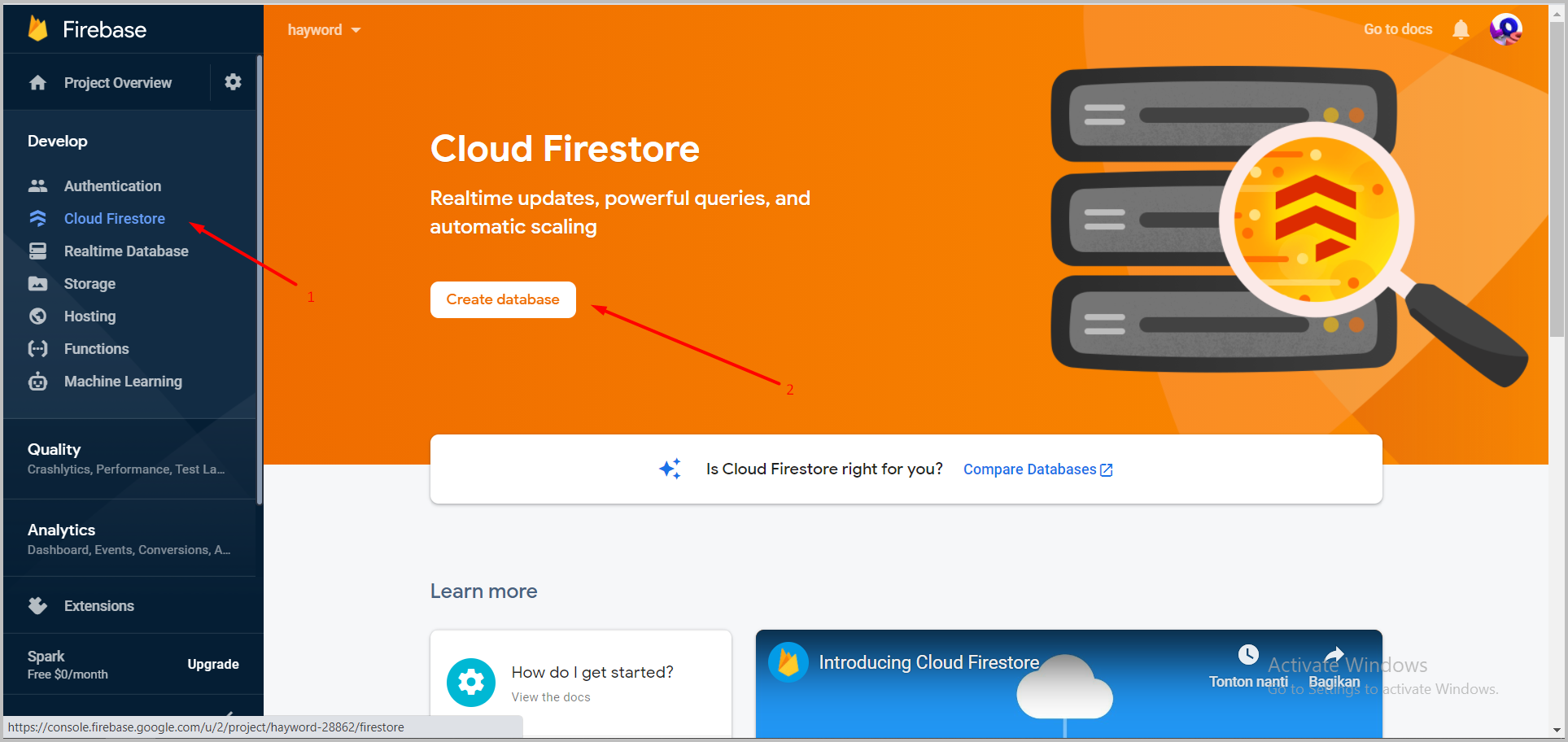
After that, return to the firebase console page > select the 'Develop' menu> Cloud Firestore > click the 'Create Database' button.
Show Details

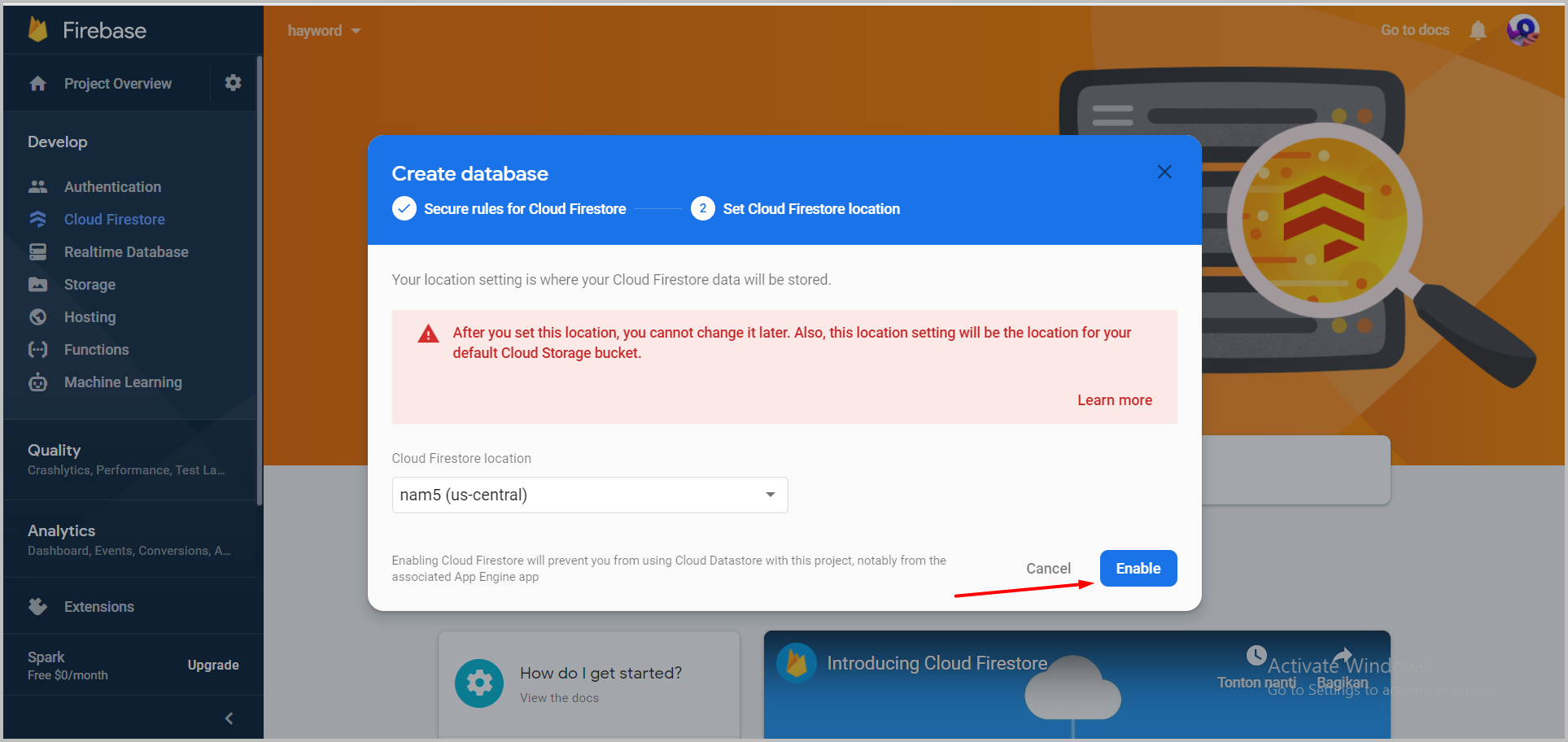
In rules we select 'Test Mode'> click the 'Next' button.
In the location, leave it by default > click the 'Enable' button.
Show Details

What is database? why use firebase?
A database is like a dictionary for data. So when we need information about what data it is, we search it in the dictionary and get the data information. And Firebase is like a dictionary brand. We use Firebase because It's easy to integrate with our app.
Creating a User Table in Firebase#
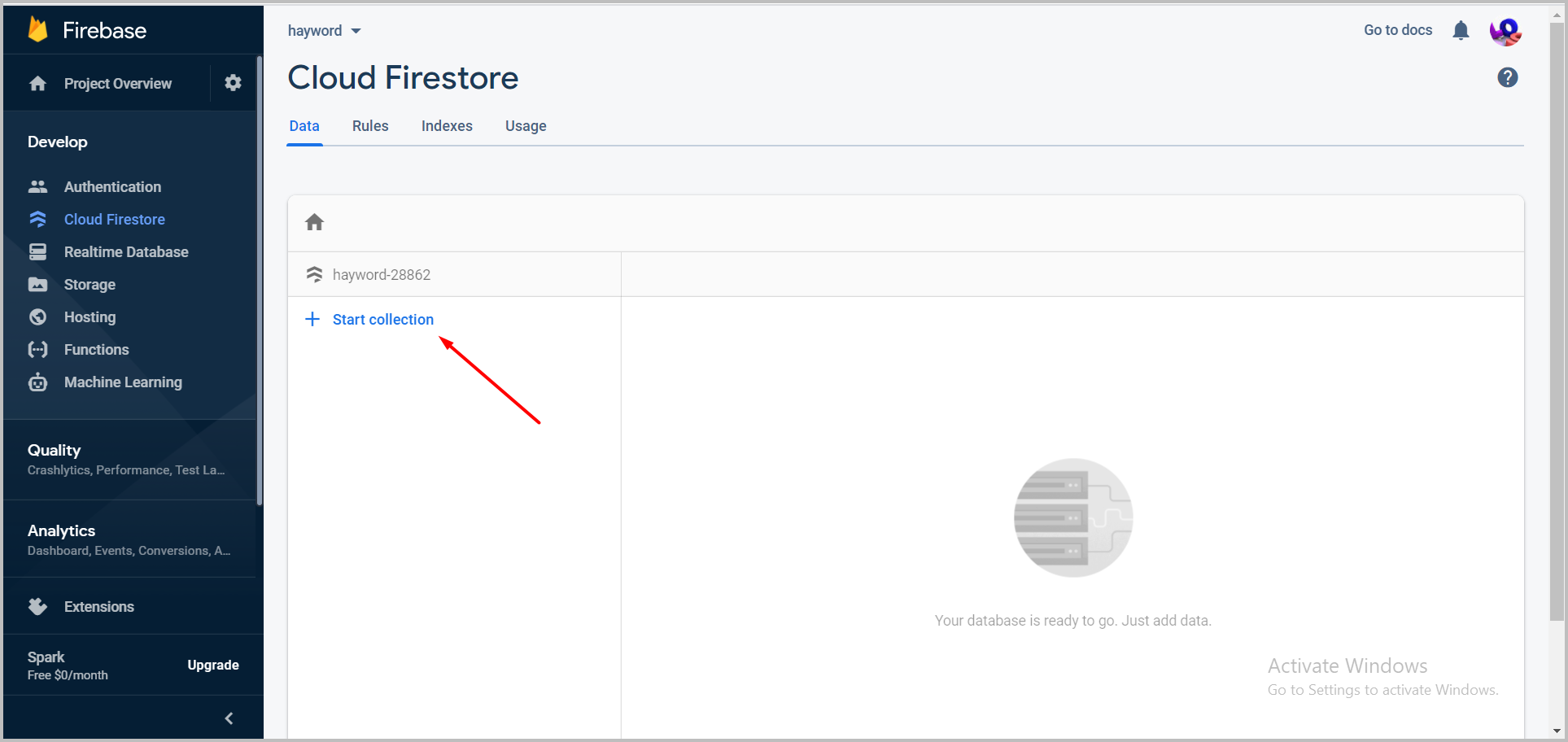
On the left sidebar of firebase, select the 'Develop' menu> Cloud Firestore> click the 'Start Collection' button.
Show Details

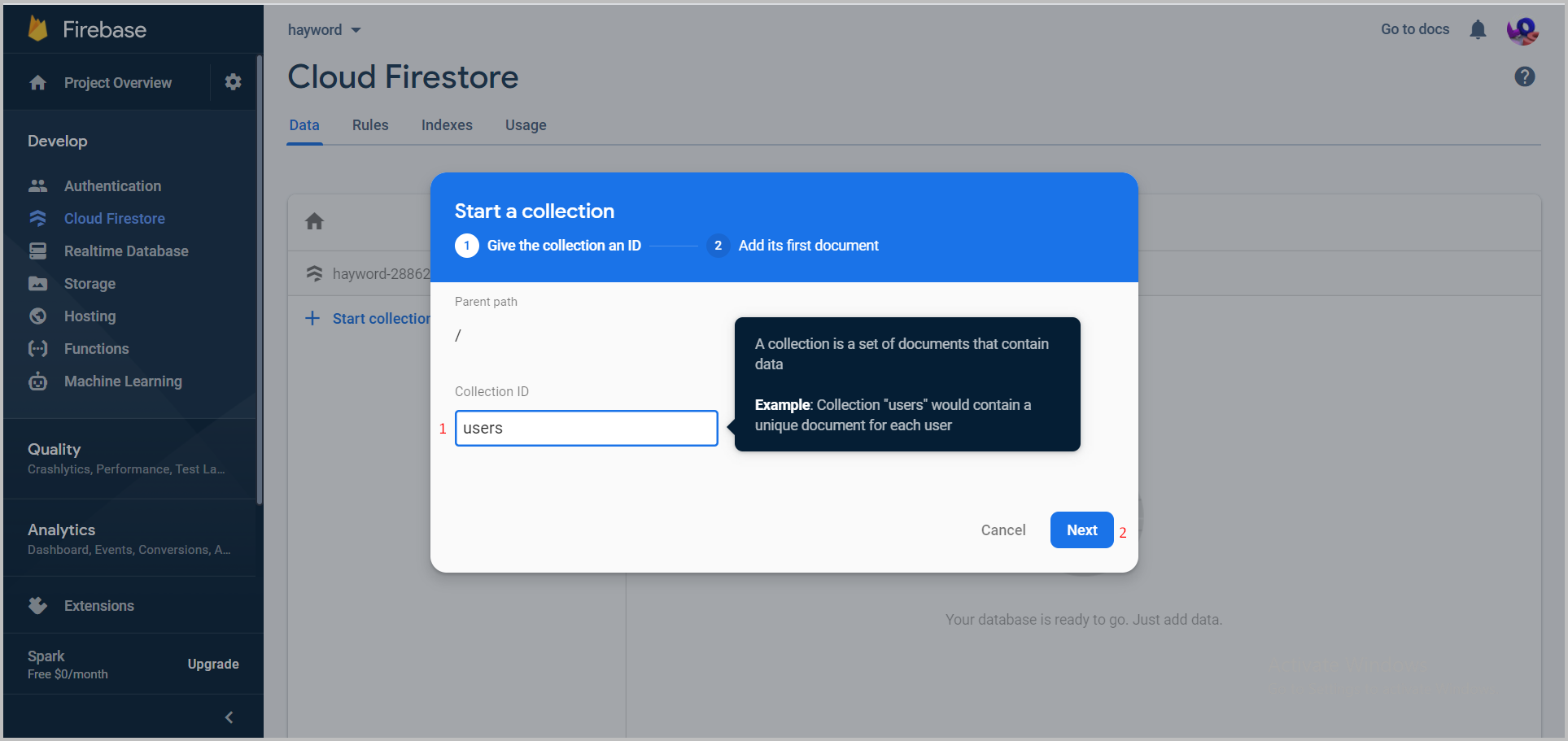
Fill in the name of the collection (table) with 'users'> click 'next'.
Show Details

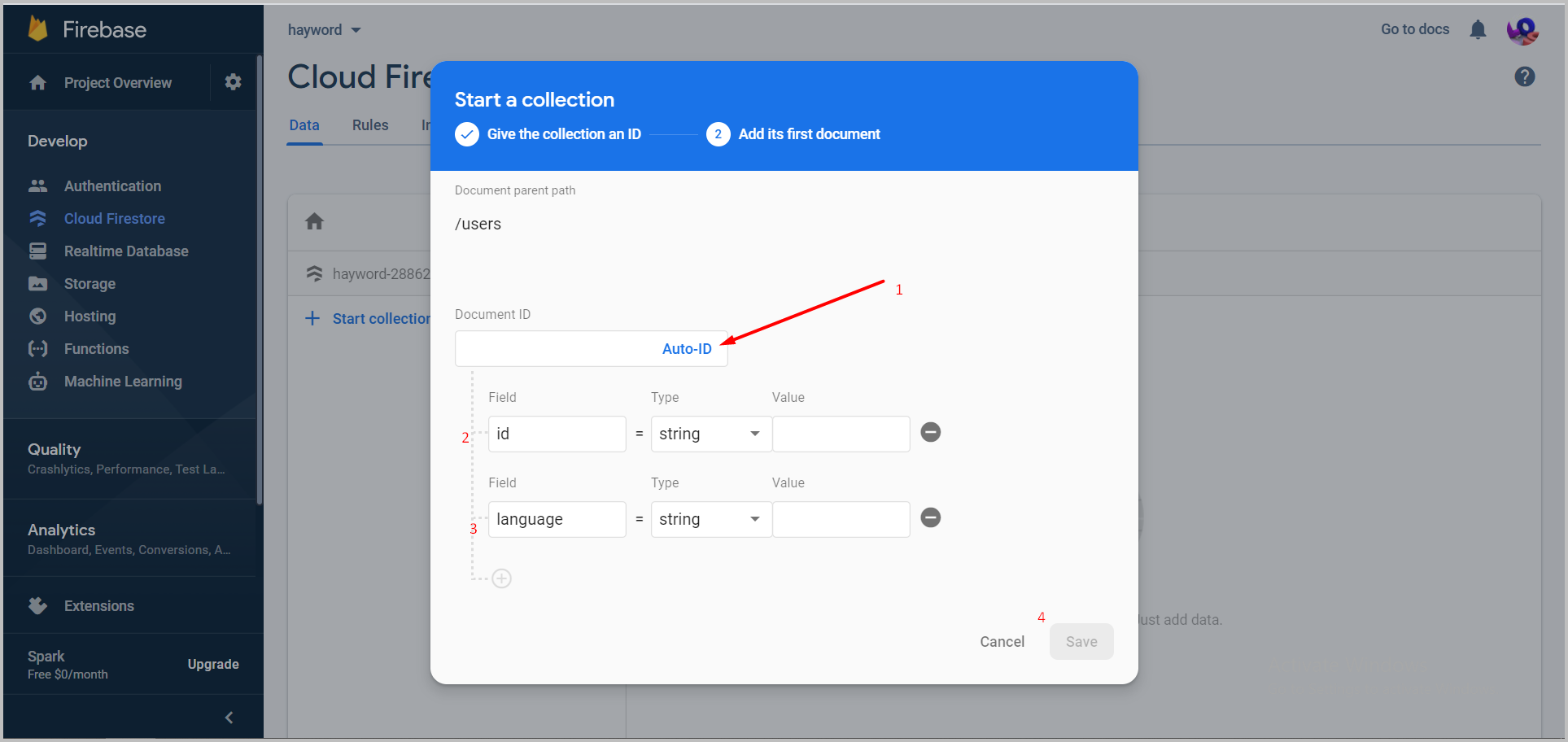
Click 'Auto ID'> fill in the field
| Field Name | Field Type |
|---|---|
| id | string |
| language | string |
and leave the value blank> click 'Save'.
Show Details

Creating a Webview to Get User Data with ReactJS#
We will create a webview to display the user language choice form with React js.
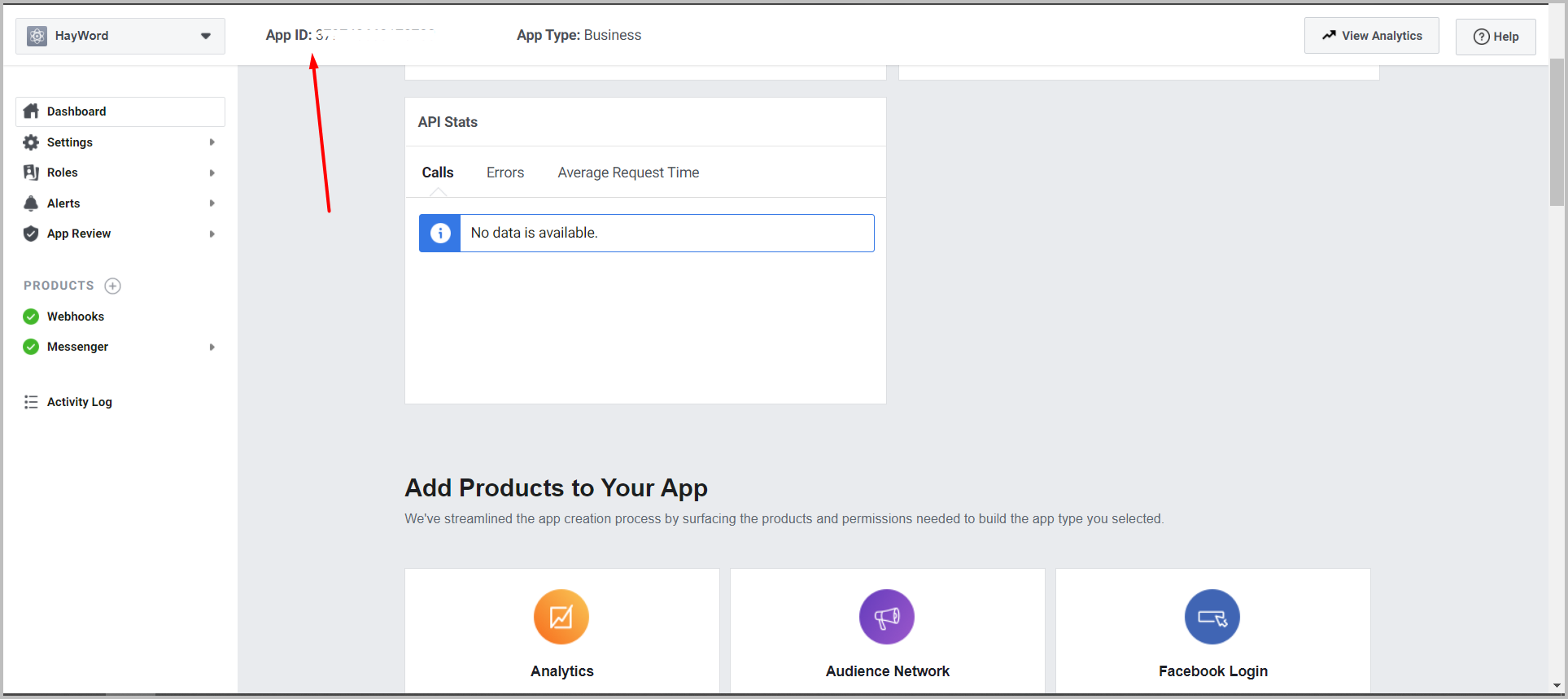
Add the
APP_IDvariable in .env, to get the app id of our application, you can see it on the facebook developer application dashboard.Show Details


Create the get
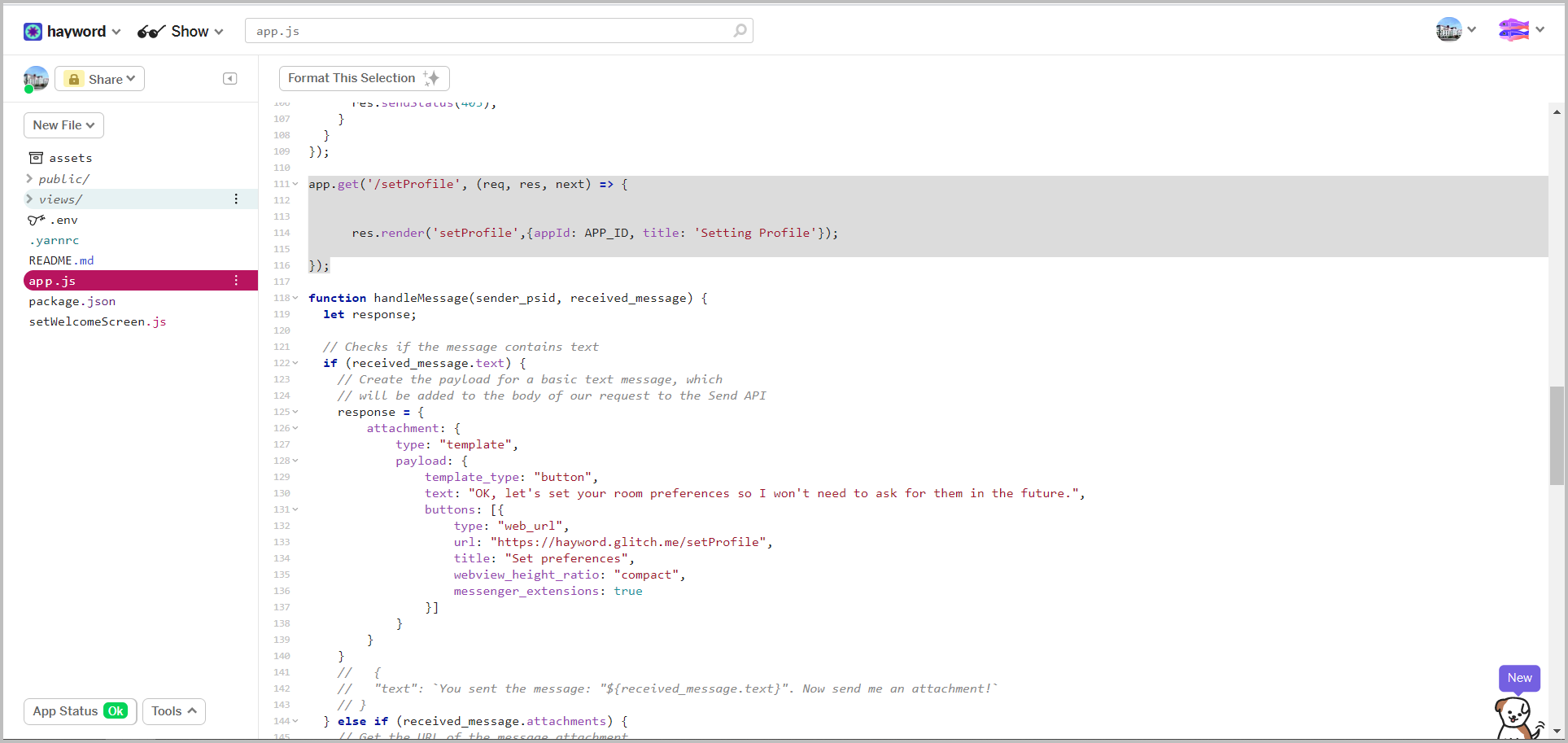
/setProfileroute in app.js.Show Details

Create a
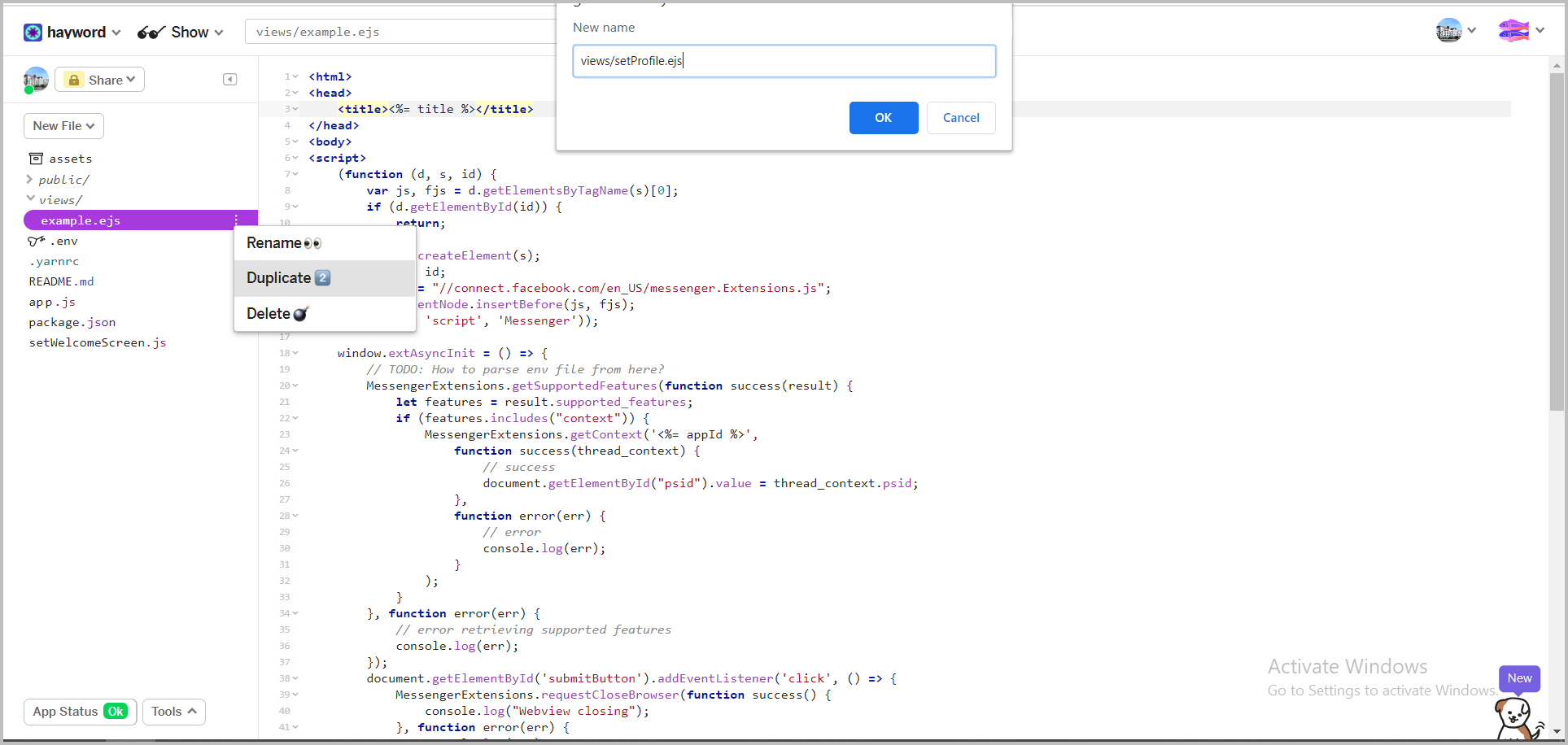
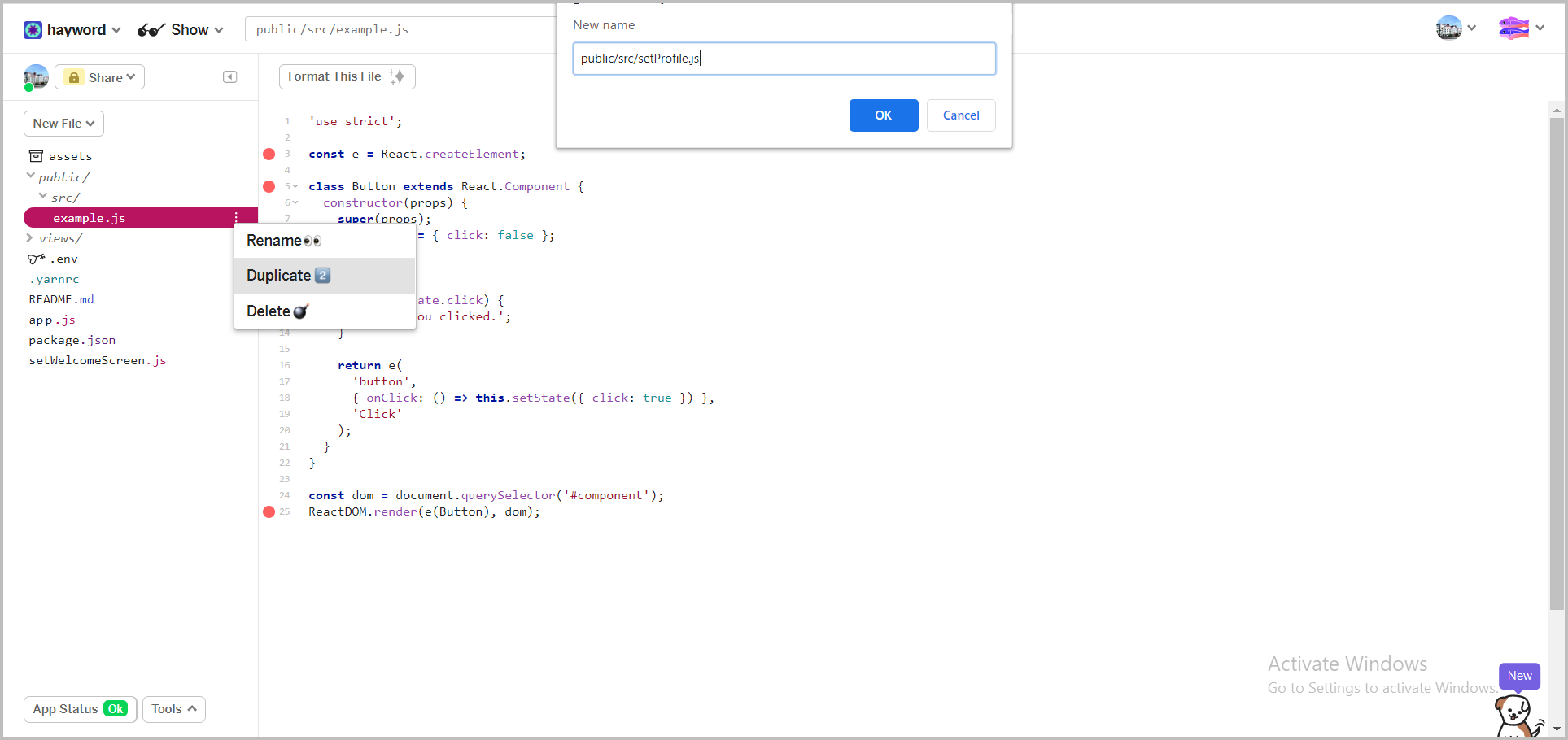
setProfile.ejsfile in the views folder, so it's easier just to duplicate the ʻexample.ejs` file (right click on the file) then rename it to 'setProfile.ejs'.Show Details

Edit the
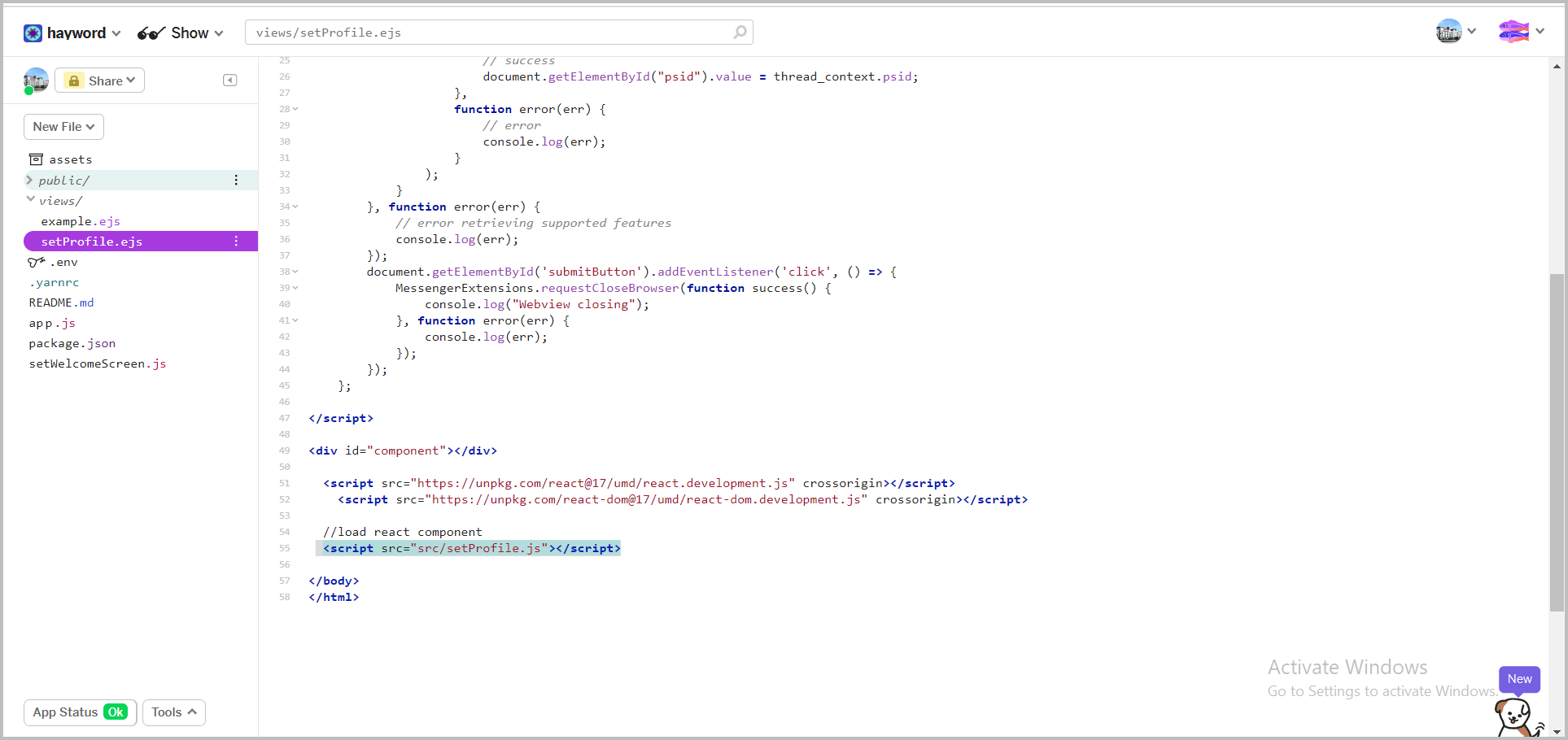
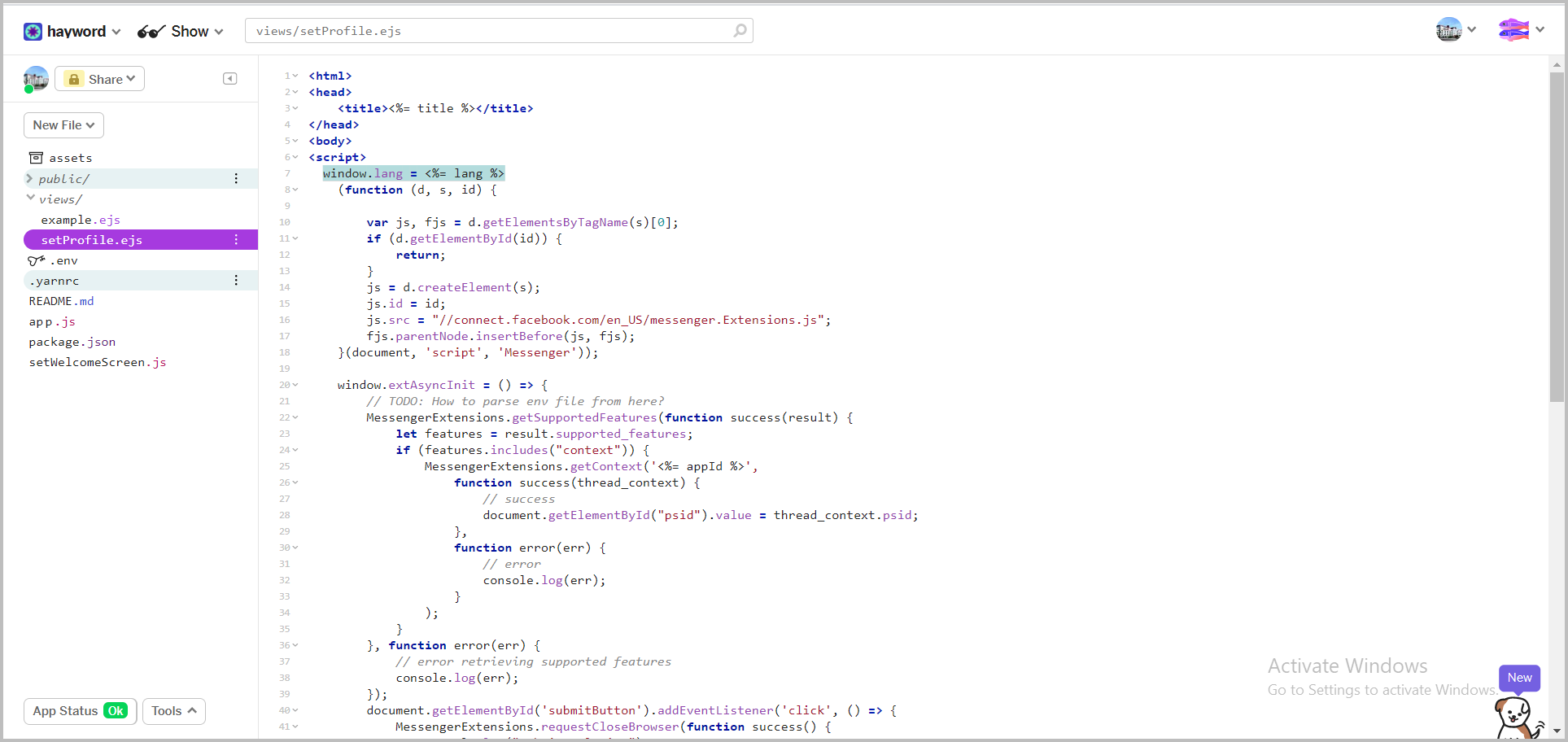
<script src =" /src/example.js "> </script>section of the views /setProfile.ejs file to be :Show Details

Create a
setProfile.jsfile in the src folder as a react component which will be loaded in thesetProfile.ejsfile. so it's easier just duplicate the fileexample.js(right click on the file) then rename it to 'setProfile.js'.Show Details

Create a language variable obtained from firebase using
window.languagein thesetProfile.ejsfile.Show Details

Create the react form component in the
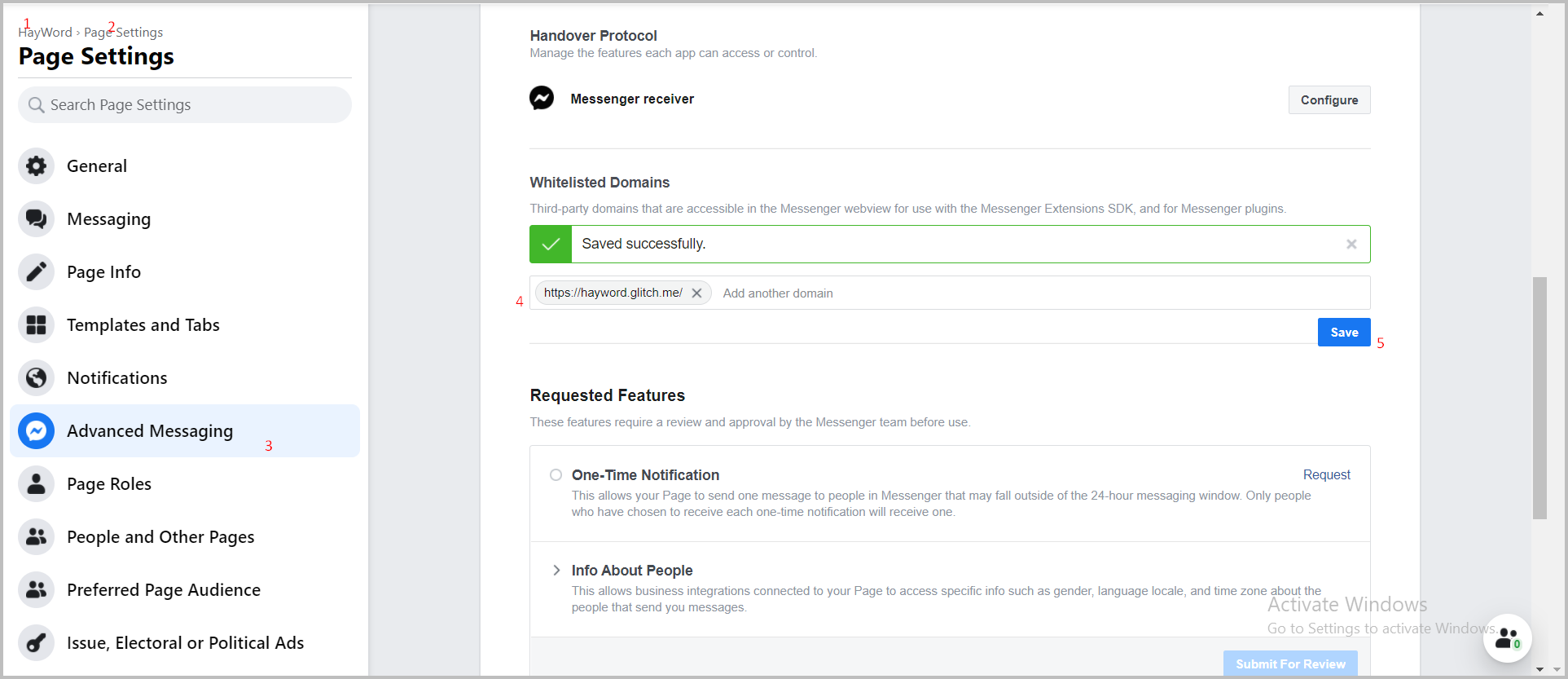
setProfile.jsfile.whitelist the domain so that the webview we create can be accessed on messenger by: open the facebook page (FB page)> page settings> advanced messaging> enter the url of the app to the whitelist domain
Show Details

Why is it important to create webview? Why React?
It is important because we want the user to input a specific value. In this case, it is the Native Language selection for the translate feature. We don't want user input language that doesn't support by translate service provider partner. We use React because it's easy to handle data (user's language) between components through state and props.
Saving Data to Firebase#
- Create the post
/setProfileroute to store updated user profile data to firebase.
Creating a Webview Url Button#
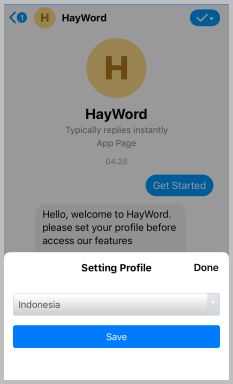
Now we are going to make our application reply to the message with the webview url button template when the user first interacts with our application (Get Started Button), previously we have set the postback for getting started is 'MULAI'.
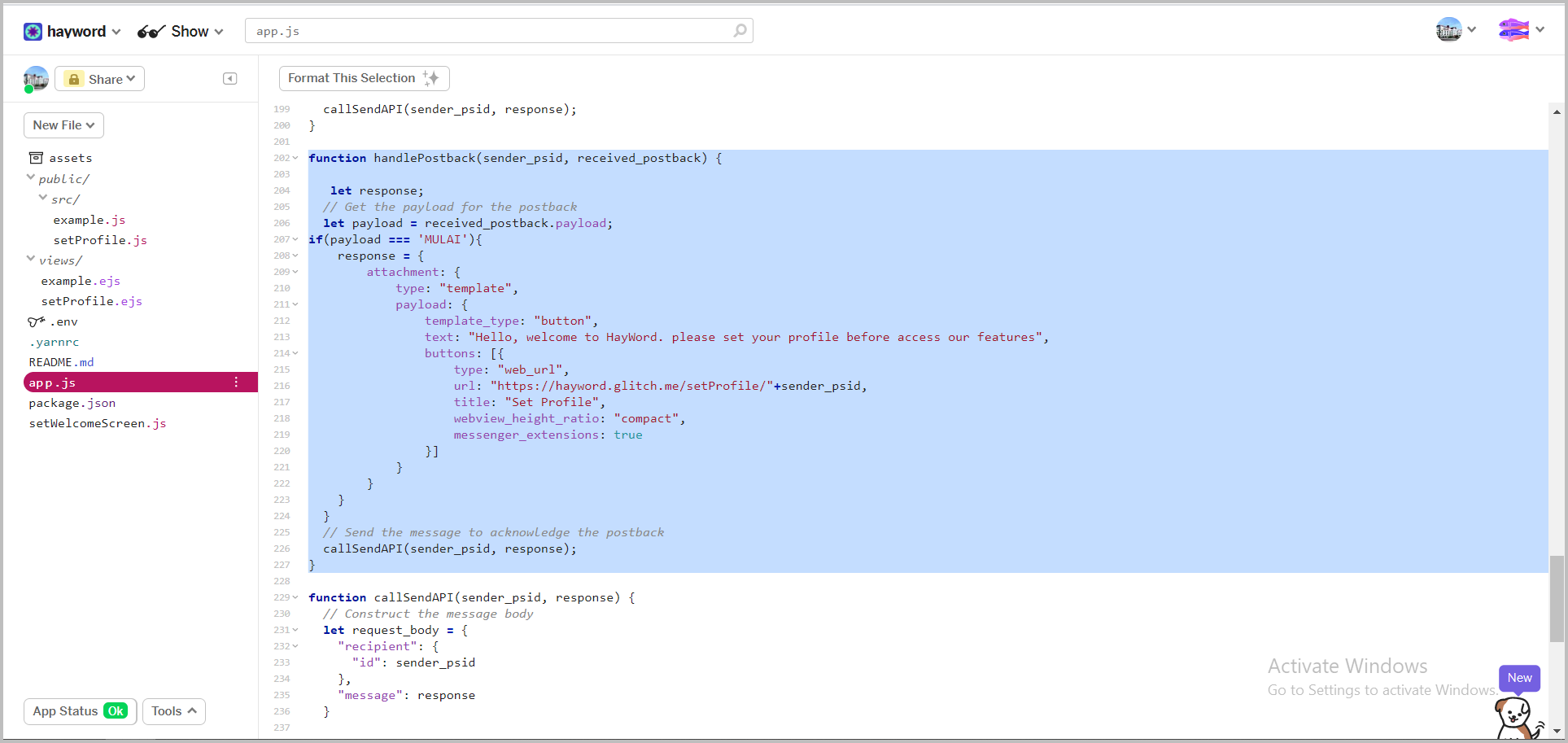
Make a condition if there is a message with the postback 'MULAI', then we will reply with the webview url button template.
Show Details