🎉Welcome Screen
The welcome screen displays when the user first chats with our fb page. We will set a greeting text and get started button.

Set Get Started Button#
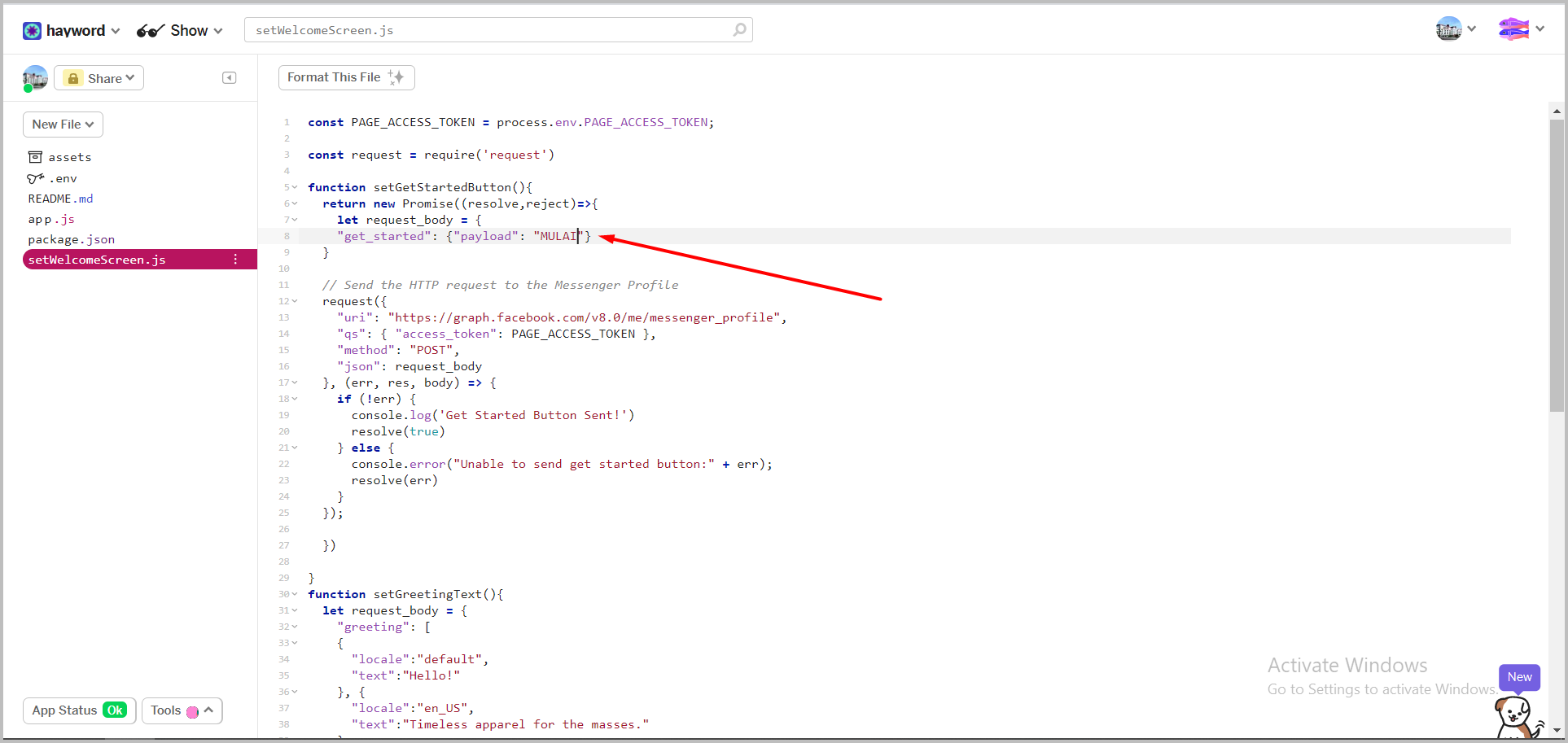
Open the setWelcomeScreen.js file on a glitch, replace
<postback_payload>with whatever words you want. Example here is the wordMULAI.Show Details

Is it necessary to set get started button?
Yes, because it's the first user action in our app. we have to define our first response for app flow continutiy.
what's <postback_payload>?
<postback_payload> is like keyword from messenger to our app, that user just do something. such as click a Get Started Button.
Set Greeting Text#
- Open the setWelcomeScreen.js file on a glitch, change it according to the user's location, and the greeting text to convey.
Saving Welcome Screen Setting#
after we set the 'Get Started' button and the 'Greeting' text, next is to save it in the following way :
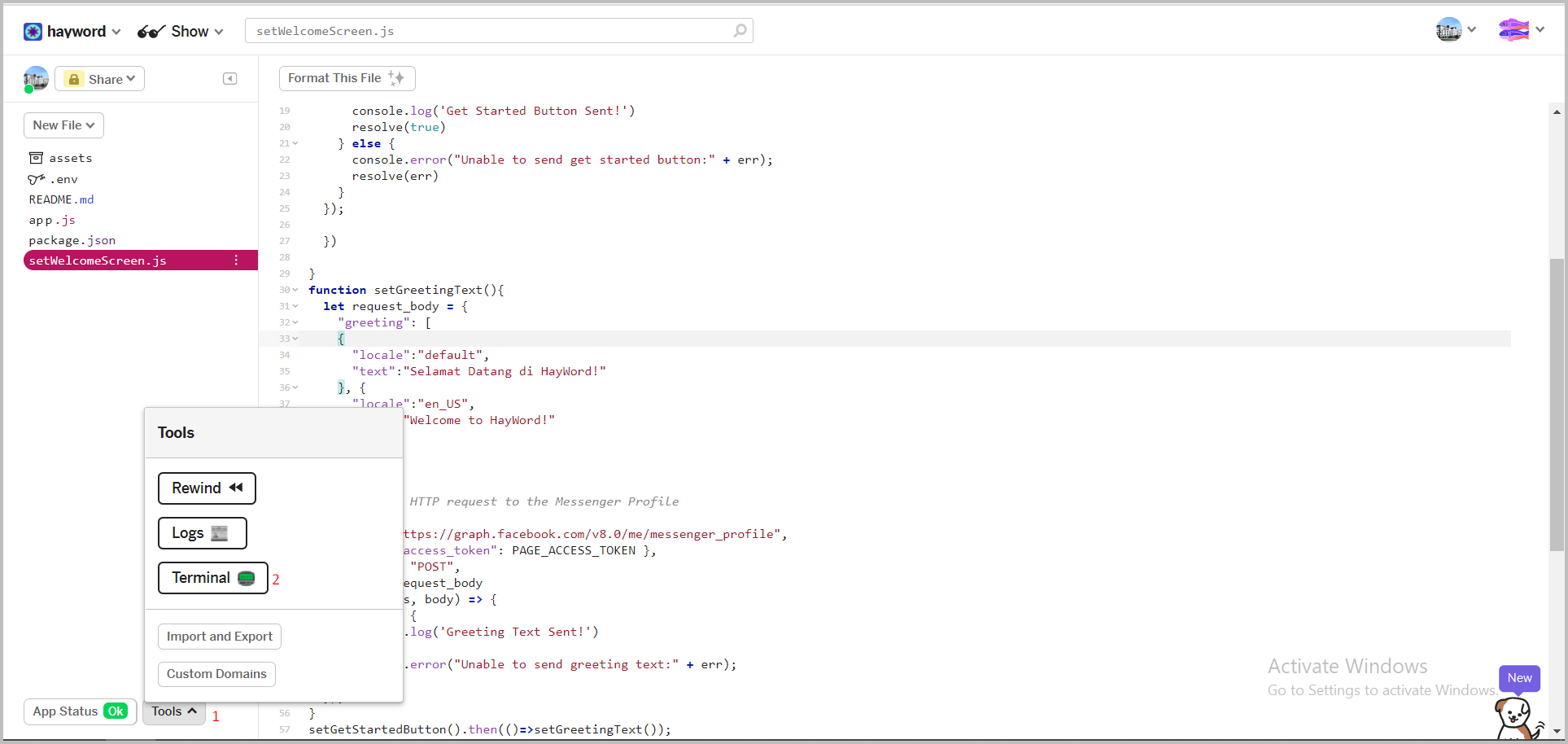
On the glitch page, click the 'tools' button> select 'Terminal'.
Show Details

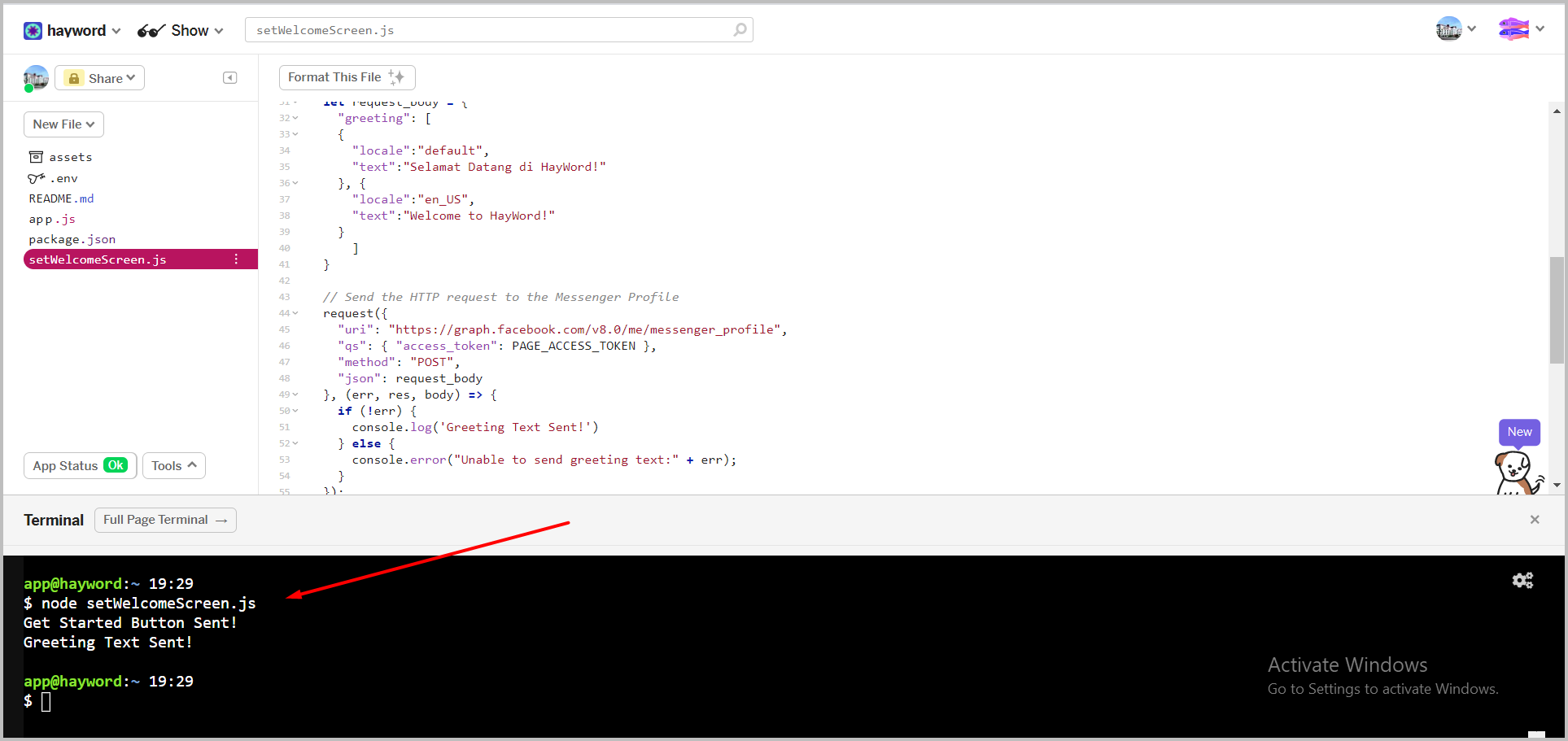
In the terminal type 'node setWelcomeScreen.js'> press Enter on the keyboard. When successful, the response
Get Started Button Sent!AndGreeting Text Sent!Will appear.Show Details